微信小程序数据缓存详解与操作指南
172 浏览量
更新于2024-09-04
收藏 116KB PDF 举报
微信小程序的数据缓存功能对于提升用户体验和优化性能至关重要。本文详述了如何在微信小程序中有效地管理和操作本地缓存。每个小程序都有其自身的存储空间,最大限制为10MB,这对于存储一些不需要实时更新但需要在用户切换应用或设备时保持的数据非常有用。
本地缓存主要通过以下三个函数进行操作:
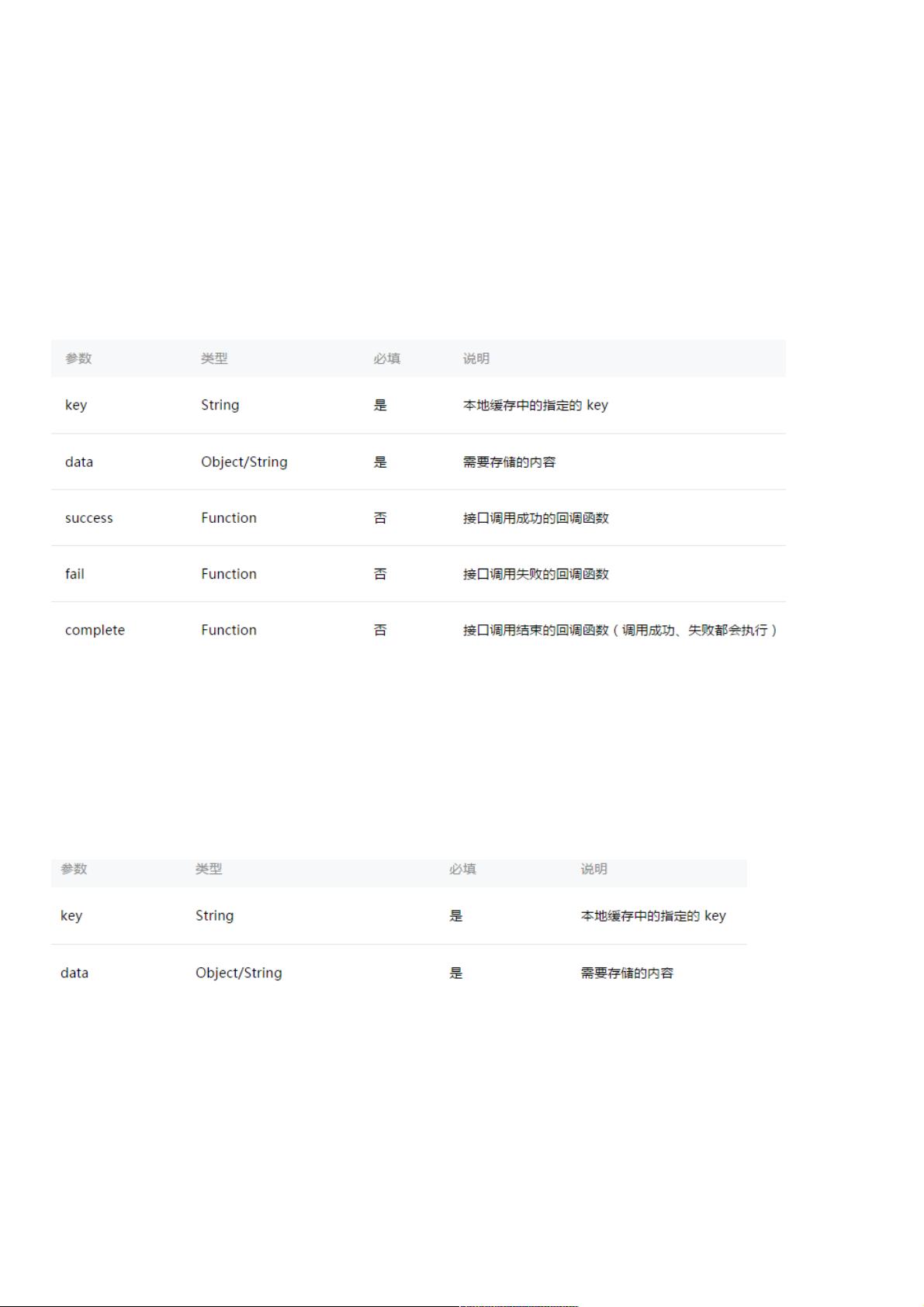
1. `wx.setStorage()` 和 `wx.setStorageSync()`: 这两个函数用于设置本地缓存数据。`wx.setStorage()` 是异步的,这意味着它不会立即返回结果,而是当数据写入成功后执行回调函数。参数包括一个对象,如`{ key: 'key', data: 'value' }`,其中`key`是存储键,`data`是要存储的值。而`wx.setStorageSync()` 是同步接口,如果key已存在,会直接覆盖原有值,适合处理简单的数据存储。
2. `wx.getStorage()` 和 `wx.getStorageSync()`: 这些函数用于获取存储在指定key下的数据。`wx.getStorage()` 是异步的,接收一个对象,如`{ key: 'key' }`,并提供一个回调函数处理返回结果。`wx.getStorageSync()` 是同步的,可以直接返回key对应的值,如果key不存在则抛出异常。在使用时需要注意异常处理,以防意外情况。
3. `wx.clearStorage()`: 这个函数用于清理所有本地缓存数据,同样有异步版本`wx.clearStorageSync()`。清理操作有助于释放存储空间,避免数据积累导致的问题。
值得注意的是,尽管localStorage提供了持久化的存储,但为了保护用户隐私和数据一致性,不建议将敏感信息或经常变化的数据存储在其中。对于这类信息,应考虑使用服务器端存储或者云存储服务。
`wx.getStorageInfo()` 函数则用于获取存储空间的信息,提供了一个`success`回调函数,用于处理获取到的存储空间相关数据,这对于监控和管理缓存策略非常实用。
理解并熟练运用微信小程序的数据缓存机制,可以帮助开发者高效地管理用户数据,提高应用的响应速度和用户体验。在实际开发中,需要根据业务需求和性能优化考虑,恰当地平衡数据的存储和清理策略。
2024-05-25 上传
2023-12-13 上传
2024-05-01 上传
2023-04-29 上传
2023-05-11 上传
2023-06-07 上传
2023-06-08 上传
2023-07-08 上传
2023-10-26 上传
weixin_38526979
- 粉丝: 6
- 资源: 964
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜