Fetch与Promise详解:现代前端数据交互利器
需积分: 25 176 浏览量
更新于2024-07-18
收藏 518KB DOCX 举报
"这篇文档是关于Fetch API和Promise的教程,涵盖了这两个JavaScript技术的基本概念、用法以及在ES6和Web开发中的应用。文档详细解释了Fetch API如何替代XMLHttpRequest,其优势在于链式调用的语法和Promise的使用。Fetch API支持通用的Request和Response对象,适用于多种网络请求场景。内容还涉及Fetch API的兼容性,以及在不支持的浏览器中如何通过fetch-polyfill进行兼容。此外,文档详细介绍了与Fetch相关的对象,如Request、Response和Headers,特别是Headers对象的各种操作方法。"
在JavaScript的世界里,Fetch API是一个现代的、更强大的替代XMLHttpRequest的方法,用于执行异步网络请求。Fetch API的设计遵循了更好的可扩展性和效率原则,它允许开发者以更简洁的语法处理网络请求。Fetch的核心是`fetch()`方法,它返回一个Promise,这个Promise在请求完成后解析为一个Response对象,无论请求是否成功。
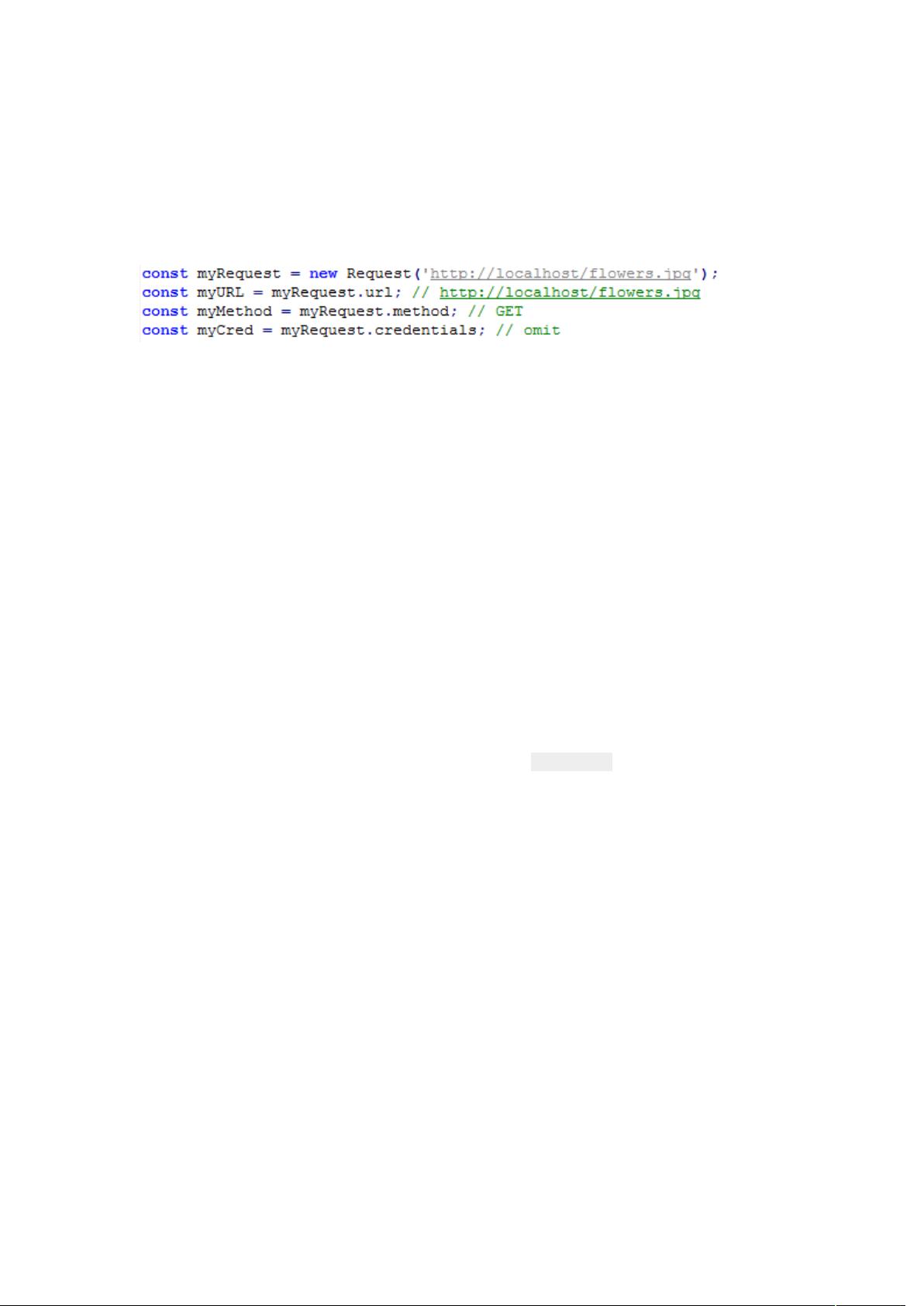
Fetch API中的Request和Response对象提供了处理请求和响应的强大能力。Request对象包含了请求的URL、方法(GET、POST等)、头部信息(Headers)以及请求体(Body)。Response对象则封装了服务器的响应,包括状态码、头部信息和响应体。
Headers对象是Fetch API中的一个重要组成部分,用于管理HTTP请求和响应的头部信息。你可以通过Headers对象来添加、删除或检查特定的头部信息。例如,`Headers.append()`方法用来添加新的头部信息,`Headers.delete()`方法用于移除已存在的头部,而`Headers.get()`和`Headers.getAll()`则分别用于获取单个头部的值和所有头部的值。此外,`Headers.has()`方法检查头部是否存在,`Headers.entries()`返回所有头部的迭代器。
Promise是ES6引入的一种处理异步操作的新方式,它解决了回调地狱的问题。Fetch API的`fetch()`方法返回一个Promise,使得我们能够使用`.then()`和`.catch()`方法来处理请求的成功和失败情况,方便进行链式调用。
对于那些不支持Fetch API的浏览器,可以使用fetch-polyfill库来实现兼容性。这样,无论用户使用的是哪个浏览器,开发者都能确保Fetch API的功能得以正常运行。
这篇教程旨在帮助开发者理解和掌握Fetch API和Promise的使用,以便在开发ES6和Web应用时能更有效地进行数据交互。通过深入学习和实践,开发者可以提升其在网络请求处理上的专业技能。
2010-08-01 上传
2021-02-12 上传
2010-09-03 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
Li-ApeMan
- 粉丝: 7
- 资源: 8
最新资源
- training-github-actions:一个可以与github动作一起玩的仓库
- EscapeRoom
- 华为简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 行业分类-设备装置-跨虚拟化平台迁移虚拟机的方法和装置.zip
- tapwizard.github.io:包含TAPBuilds中的自定义版本的向导
- codeGenerationCompared:Java regex Groovy ANTLR 代码生成对比
- qq-tabbar-drag:qq的tabbar拖动动画效果
- 投影价值应用
- 【WordPress插件】2022年最新版完整功能demo+插件v1.4.5.zip
- 数据结构(C语言版)(第2版)_PPT课件.rar
- 疯狂java2源码-javaBook:java各种电子书籍
- package-booking-backend
- SharePoint 2013客户端渲染:列表表单和布局
- 100-days-of-code-in-python:Angela Yu的课程涵盖了完整的Python PRO Bootcamp,其中包含100个项目,每天有2个小时的课程。 该存储库将包含所有相关的Project作品。 快乐编码!
- 设计模式大作业.zip
- gamergain-android-sdk