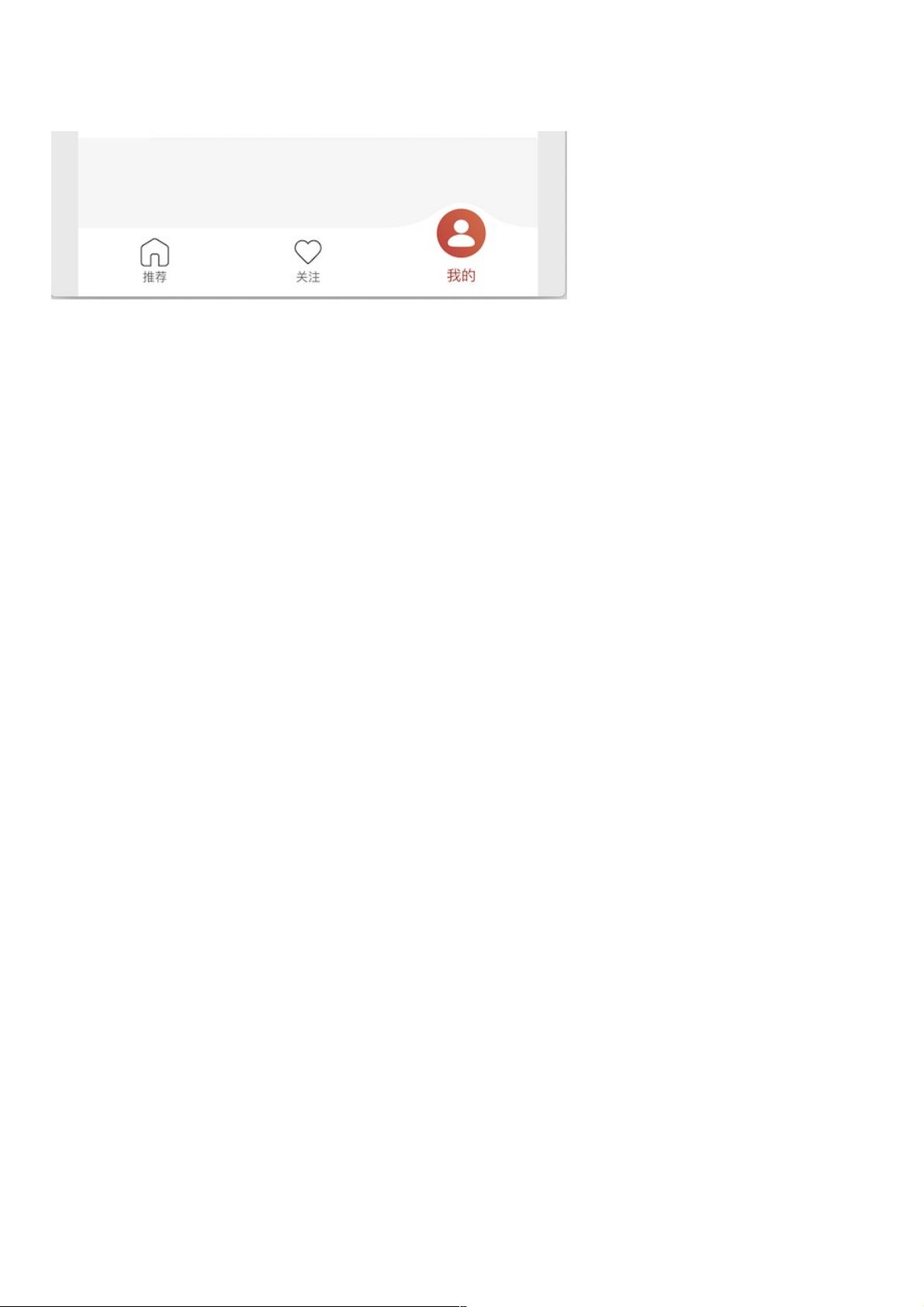
Android实现底部导航栏选中高亮贝塞尔曲线效果
187 浏览量
更新于2024-09-04
收藏 523KB PDF 举报
在Android开发中,实现底部导航栏的选中突出背景效果是一项常见的需求,特别是在设计具有优雅动画的用户界面时。这种效果通常表现为当用户点击底部导航栏中的某个选项时,该选项的背景会有所变化,比如高亮显示。本文主要讨论了两种方法来实现这种效果。
首先,一种简单快捷的方式是通过UI设计师提供预切好的带有突出背景的图片。这种方式适合于对动画细节要求不高的场景,但可能会受限于图片资源的定制程度,且不能灵活调整形状。
另一种方法是利用Android的图形绘制API,如`Path`和`Paint`。`Path`是一个用于绘制线条和曲线的工具,特别是通过`quadTo()`方法可以实现二阶贝塞尔曲线,模拟选中时的渐变突出效果。为了达到底部导航栏的特定样式,开发者需要计算并设置四个控制点,因为底部导航栏的突出通常由三个连续的贝塞尔曲线组成,但由于Android `Path` API的限制,最多只能支持三阶贝塞尔曲线,所以需要将其拆分为三个独立的部分进行绘制。
具体实现步骤包括:
1. 初始化`Path`对象,设置起点。
2. 使用`moveTo()`, `lineTo()`, 和 `quadTo()` 方法创建所需的贝塞尔曲线。
3. 调整画笔风格为`FILL_AND_STROKE`,以便填充路径并显示描边。
4. 设置画笔颜色为白色,以匹配底部导航栏的白色背景。
5. 根据屏幕尺寸和导航栏模块数量,计算每个模块的位置和控制点坐标。
然而,这种方法虽然能够实现效果,但在实际操作中可能遇到精度问题和性能优化挑战,特别是在大规模应用或频繁动画切换时。因此,开发者可能需要进一步优化代码,考虑使用更高级的技术,如自定义View或动画库(如Lottie或Dexie)来提升用户体验和性能。通过不断迭代和完善,最终可以创造出符合设计需求且流畅的底部导航栏动画效果。
2018-12-20 上传
2021-01-20 上传
2016-07-04 上传
2023-06-28 上传
2023-05-13 上传
2023-04-01 上传
2023-06-05 上传
2024-03-28 上传
2023-08-04 上传
weixin_38506835
- 粉丝: 5
- 资源: 958
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍