Codeschool jQuery AJAX教程:异步通信与动态加载
需积分: 9 181 浏览量
更新于2024-07-23
收藏 23.65MB PDF 举报
本教程是Codeschool上的jQuery AJAX教程,主要介绍如何使用AJAX(Asynchronous JavaScript and XML)技术实现客户端与服务器之间的异步通信,以提升网页的交互性和用户体验。AJAX是一种客户端脚本技术,它允许网页在不重新加载整个页面的情况下,通过后台与服务器交换数据并更新部分网页内容。
首先,我们来理解几个关键概念:
1. **AjaxBasics**: 这部分教程从基础开始,介绍了Ajax的核心概念,即它是如何通过JavaScript利用XMLHttpRequest对象向服务器发送请求,并处理响应。AJAX通信通常发生在用户的界面交互事件(如按钮点击)中,提供一种无需刷新页面即可获取和更新数据的方式。
2. **TypicalWebRequest** 和 **WebServer**: 在AJAX通信过程中,客户端会发送一个典型的网络请求到服务器,这个请求可能包含GET或POST方法,用于获取或提交数据。服务器接收到请求后,进行相应的处理并返回响应。
3. **HTML** 和 **JavaScript**: HTML用于构建用户界面,而JavaScript则是实现Ajax功能的关键,包括创建XMLHttpRequest对象、设置请求参数、处理服务器响应以及操作DOM(Document Object Model)来更新页面内容。
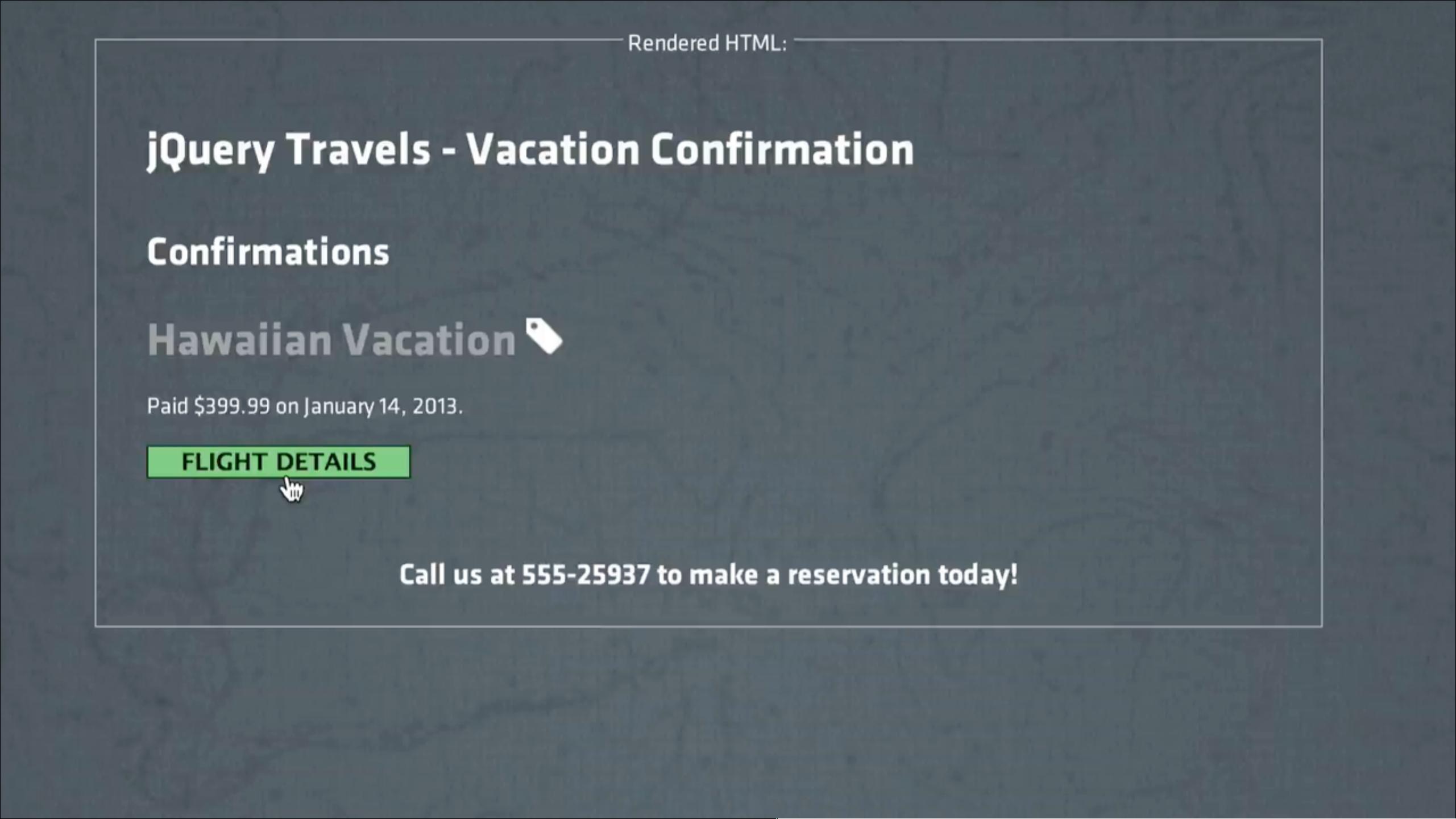
4. **Response** 和 **DOM**: 当服务器响应返回时,JavaScript会解析响应,然后使用DOM API来动态改变HTML元素,如显示或隐藏元素,或者更新页面内容。DOM是浏览器解析HTML文档的方式,它反映了整个文档的结构,可以被JavaScript所访问和修改。
5. **URLRequesttoserver**: 一个典型的Ajax请求是通过JavaScript的XMLHttpRequest对象向服务器发送一个HTTP请求,请求URL通常是服务器端处理这些请求的API地址。
6. **DOM gets created**: 当页面加载时,DOM就已经被创建了。当Ajax请求成功,JavaScript可以通过DOM操作来更新已经存在的页面结构。
7. **Application.js** 和 **PreviousCode**: 该部分展示了实际的JavaScript代码片段,如在`<button>`点击事件中,通过`.on()`方法监听点击事件,然后使用`.closest()`和`.find()`方法定位特定元素,隐藏或显示图片。在`index.html`中,通过事件绑定实现了点击按钮加载机票详情和显示登机牌的功能。
Codeschool的jQuery AJAX教程深入浅出地介绍了如何在前端开发中利用AJAX技术提高网页性能和交互性,涉及到了HTTP请求、响应处理、DOM操作等核心概念,并通过示例代码展示了具体应用场景。通过学习本教程,开发者将能更好地理解和应用AJAX技术,提升网站的动态交互体验。
105 浏览量
2010-12-11 上传
点击了解资源详情
105 浏览量
2945 浏览量
2010-08-02 上传
2014-08-05 上传
2012-03-19 上传
110 浏览量
playniuniu2
- 粉丝: 0
最新资源
- Python MongoDB交互库pymongo最新版安装指南
- Emost-Bot: 使用语音识别接收命令的Discord音乐机器人
- Android卡片视图Activity管理与切换指南
- C语言编程入门:100例习题解析
- Android APNS推送技术:网站调用实现详解
- 精选100套后台模板资源,一键获取所需样式
- Java项目组7的CC107_Sat7301230Group7代码分析
- 基于Docker的扫雪机基础镜像构建指南
- 深入解析CSS在专案_2中的应用技术
- 掌握函数式编程术语,提升JavaScript开发效率
- Altium Designer完整PCB封装库下载
- Eclipse插件实现代码覆盖率的深入解析
- 平铺任务管理器TTM的使用教程与快捷键指南
- Redis Desktop Manager 2020.7版本发布:全面提升桌面管理体验
- 文本转换工具:简易十进制/十六进制/二进制转换器
- 掌握Kotlin ReadableBottomBar的实现方法