探索移动界面切换的四种动画过渡设计
19 浏览量
更新于2024-09-02
1
收藏 1.62MB PDF 举报
页面切换的动画过渡在现代软件开发中起着至关重要的作用,特别是在移动端应用和部分PC软件中,由于设备尺寸和交互方式的差异,用户界面之间的流畅切换体验显得尤为重要。突然的界面跳转可能会引起用户的困惑,因此,设计合理的过渡动画能够帮助用户更好地理解和预测界面的变化,提升用户体验。
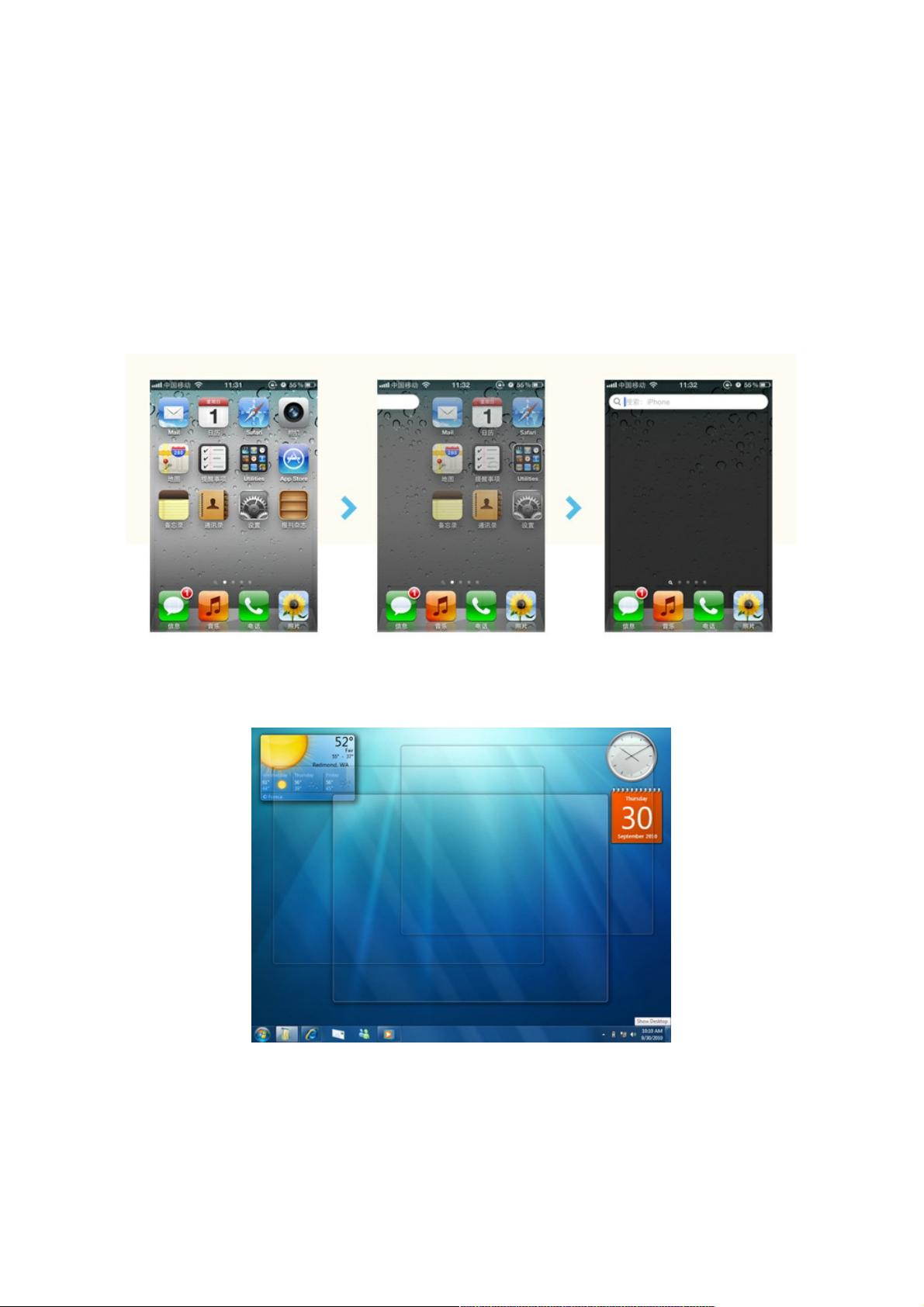
最常见的过渡方式之一是淡入淡出效果。这种动画方式直观地展示了画面的转变过程,视觉效果温和且连续,如iPhone从主屏幕滑动到Spotlight页面时,黑色半透明背景逐渐显现,图标渐变透明并移出屏幕。Windows 7的Aeropeek功能和iOS的Music界面都采用了类似效果,通过状态栏和标题栏的色彩渐变来实现界面之间的平滑过渡。
场景切换则带来更为戏剧性的视觉体验,但可能牺牲了速度,例如Apple的Cards应用中的卡片飘入、皮革桌面的展示,或者发送照片时邮件界面从底部滑入。这类过渡适合用于某些特定的场景,过度频繁可能导致用户等待焦虑。
翻转界面是另一种常见的设计,如iOS的设置界面与列表界面之间的转换,这种过渡强调前后界面的逻辑关联,增强用户对操作的理解。
黑屏过渡在iPhone中也有体现,解锁时屏幕短暂的黑屏后再渐亮,这是为了确保用户能感知到界面的完整转换,同时也为系统加载提供了短暂的时间。在游戏如CuttheRope中,设置界面的切换也会采用黑屏效果,增强沉浸感。
页面切换的动画过渡不仅关注视觉美感,更重要的是提供清晰的导航线索,让用户在无缝的交互中完成任务。设计师在选择过渡动画时,需综合考虑界面内容、用户习惯以及性能需求,以达到最佳的用户体验。
2015-08-27 上传
2023-10-27 上传
2023-07-29 上传
2023-09-01 上传
2023-06-06 上传
2023-05-19 上传
2023-10-09 上传
weixin_38600341
- 粉丝: 6
- 资源: 959
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器