Postman使用教程:接口调试与HTTP请求模拟
"Postman使用手册使用教程由四哥许坤整理,这是一款在Chrome下的插件,用于API接口开发的高效免费测试工具。本文档将详细介绍Postman的安装和基本使用方法,特别是如何进行Http请求模拟,例如POST请求中的多层嵌套JSON数据格式提交。"
Postman是一款强大的HTTP客户端工具,特别适用于Web开发者和API接口测试工程师。它允许用户方便地模拟GET、POST以及其他HTTP请求,以便于接口的调试和测试。在Chrome浏览器中,Postman作为一个插件存在,提供了一种直观且功能丰富的界面来创建和发送HTTP请求。
**安装Postman**
1. 通常推荐通过Chrome浏览器的Chrome网上应用店直接搜索并添加Postman插件。
2. 如果网络环境允许,可以直接在应用店内搜索“Postman”,点击“添加至CHROME”进行安装。
**Postman基本使用**
1. 安装完成后,可以在桌面找到Postman的快捷方式,或在Chrome的应用中启动它。启动后,会显示一个界面供用户输入接口地址和选择请求方法。
2. 在请求地址栏输入你要测试的API接口URL,例如:`http://example.com/api/endpoint`。
3. 选择请求类型,如POST、GET、PUT等。在本例中,我们关注POST请求。
4. 对于POST请求,通常需要设置请求头(Headers)。在“Headers”部分,可以添加Content-Type,如“application/json”,表示发送的数据格式是JSON。
5. 在“Body”部分,输入你的请求数据。如果数据是多层嵌套的JSON对象,如示例所示,可以直接在Body区域编写JSON结构,或者使用“raw”模式粘贴JSON字符串。
```json
{
"xxx": {
"xxx": "xxxxxxxxxxx",
"xxx": "xxxxxxxxxxx"
},
"aaa": "xxxxxxxxxxx",
"bbb": "xxxxxxxxxxx",
"ccc": "xxxxxxxxxxx"
}
```
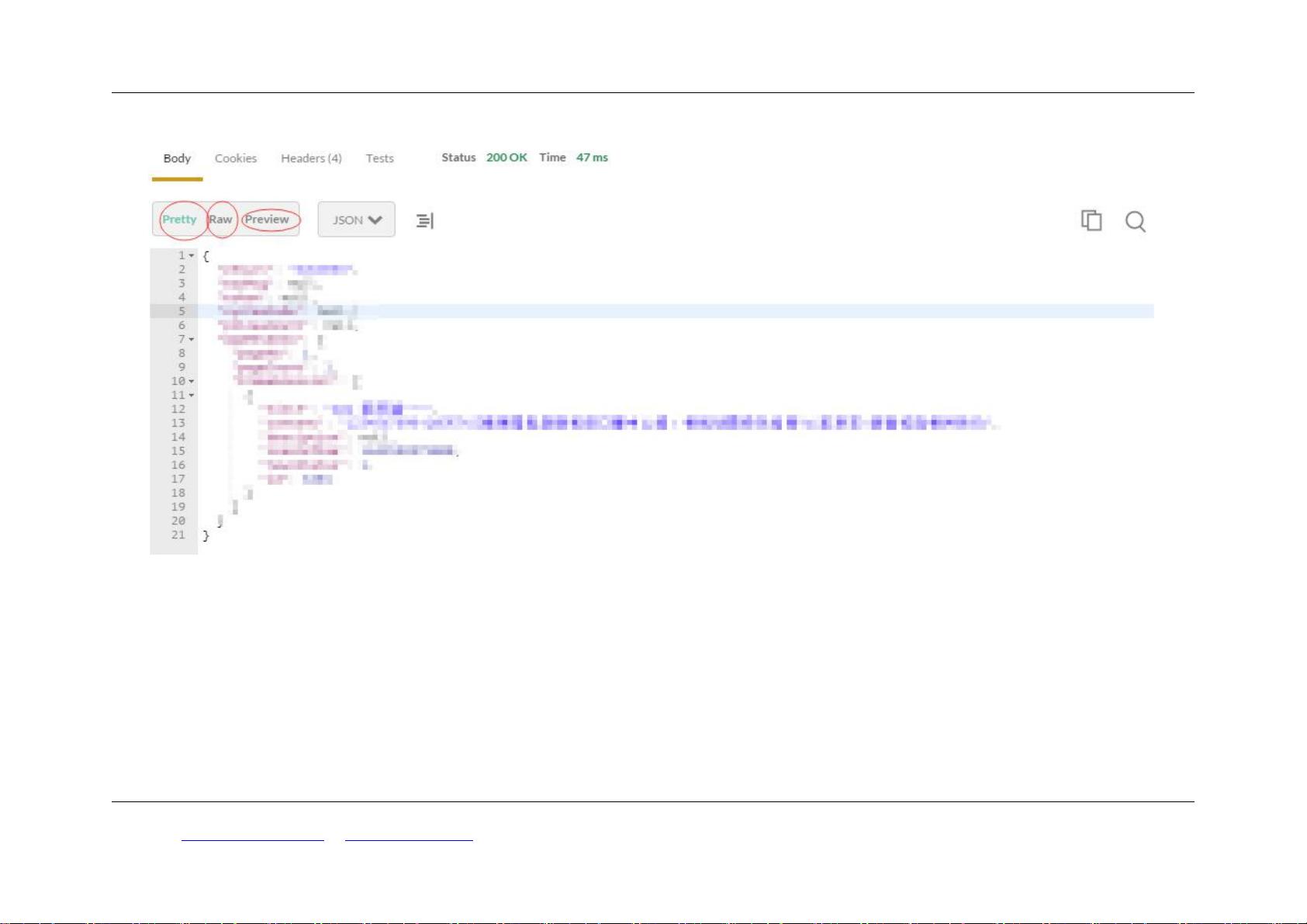
6. 设置好所有参数后,点击右下角的“Send”按钮,Postman将向指定URL发送请求,并在下方显示响应信息,包括状态码、响应头和响应体。
Postman还提供了其他高级功能,如集合(Collections)管理,用于组织和保存多个请求;预置请求(Pre-request Scripts)和测试脚本(Tests),用于在发送请求前执行自定义逻辑或验证响应;以及环境(Environments),用于切换不同的API测试环境。
在实际开发中,Postman可以帮助开发者快速验证接口的正确性,确保数据传输的准确性和接口的稳定性。通过其强大的功能和友好的用户界面,Postman已经成为API开发和测试过程中的必备工具。
2018-01-23 上传
2021-03-20 上传
2022-01-26 上传
2021-07-15 上传
2023-08-12 上传
2023-08-12 上传