HTML学习:CSS引入与元素应用实战
需积分: 10 159 浏览量
更新于2024-07-24
收藏 566KB PDF 举报
"meta演示 _引入 css 样式文件 _链接a href的使用 _表格(Table)的使用 _表单(form)演示 _列表演示 _frameset演示 _iframe 演示"
在网页设计中,CSS(Cascading Style Sheets)是用于控制网页元素样式的重要工具。本资源主要涵盖了多个与CSS相关的实践练习,包括引入外部CSS样式文件、使用`<link>`标签、以及通过内联样式等方式应用CSS。此外,还涉及了HTML的基础元素如`<meta>`标签、链接`<a href>`、表格`<table>`、表单`<form>`、列表`<ul>`、`<ol>`和框架`<frameset>`以及`<iframe>`的使用。
1. `<meta>`演示:
`<meta>`标签是HTML文档的元信息,用于提供页面的元数据,如字符编码、刷新页面等。例如,可以设置`<meta http-equiv="refresh" content="间隔时间;URL=目标URL">`来实现页面定时刷新或重定向。
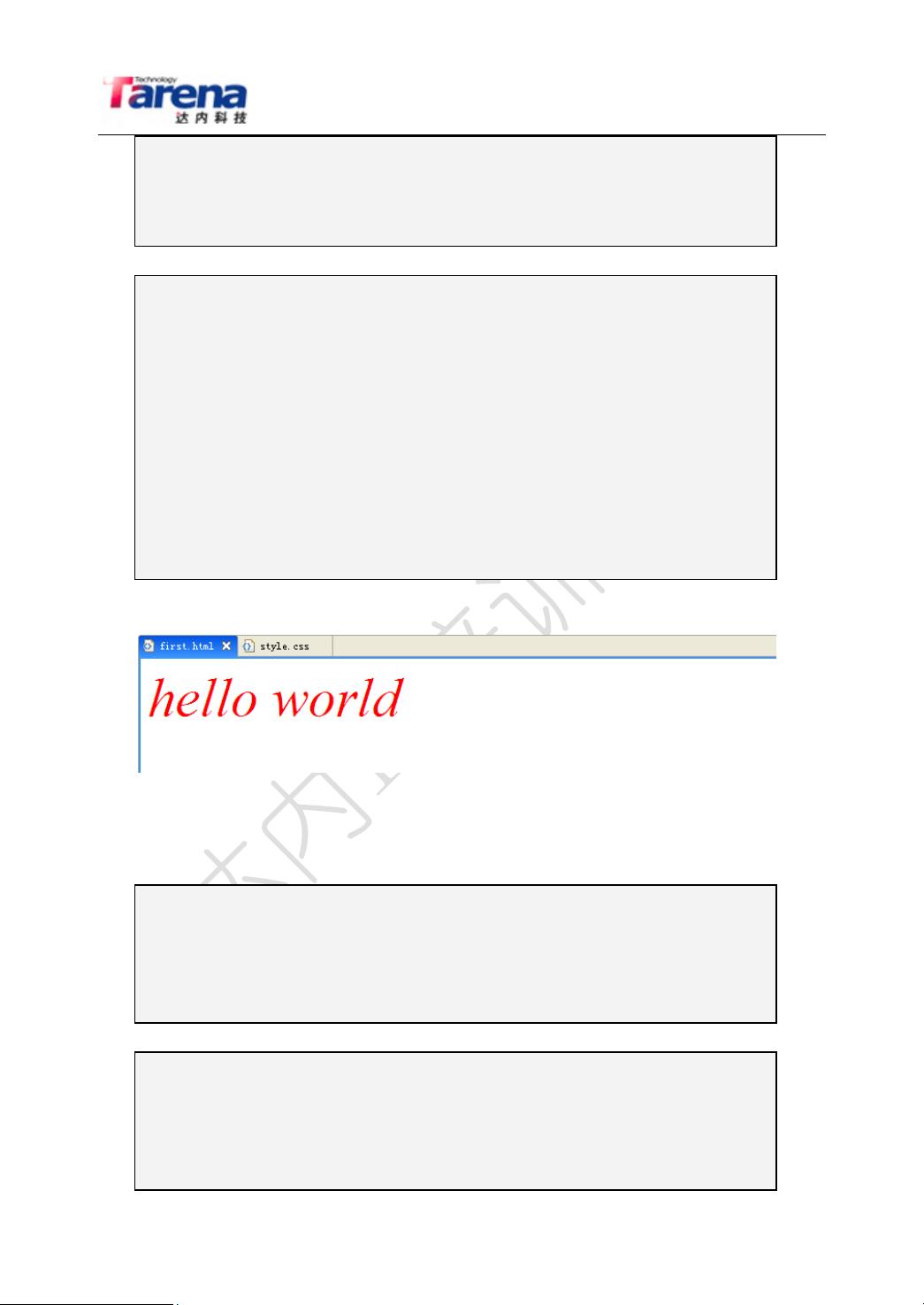
2. 引入CSS样式文件:
CSS可以通过`<link>`标签引入外部样式表,例如`<link rel="stylesheet" type="text/css" href="style.css">`。这样可以将样式代码与HTML内容分离,使页面结构更清晰,易于管理和维护。
3. 链接`<a href>`的使用:
`<a>`标签用于创建超链接,可以链接到其他网页、文件、邮件地址等。例如,`<a href="http://example.com">链接文本</a>`。同时,可以使用`<a>`标签配合`<img>`标签创建图像链接。
4. 表格`<table>`的使用:
HTML中的`<table>`元素用于创建表格,通过`<tr>`(行)、`<td>`(单元格)和`<th>`(表头单元格)来组织数据。可以使用`border`、`width`、`height`、`align`等属性来调整表格的样式。
5. 表单`<form>`演示:
表单是HTML中用于用户输入数据的组件,通过`<form>`、`<input>`、`<textarea>`、`<select>`等标签实现。表单可以提交数据到服务器进行处理,也可以通过`action`和`method`属性定义处理数据的URL和HTTP方法。
6. 列表演示:
HTML提供了无序列表`<ul>`和有序列表`<ol>`,以及定义列表`<dl>`。`<li>`标签用于定义列表项。列表可以用来组织信息,创建导航菜单等。
7. `frameset`演示:
`frameset`是HTML4中用于创建多窗口布局的元素,通过`<frame>`标签定义每个窗口。但现代网页设计通常使用`<div>`和CSS布局,`frameset`在HTML5中已不再推荐使用。
8. `iframe`演示:
`iframe`元素允许在页面中嵌入另一个完整的HTML文档,常用于加载广告、嵌入视频或实现页面局部更新。通过`src`属性指定要加载的页面,`width`和`height`定义iframe的尺寸。
这些练习涵盖了HTML和CSS基础,对于初学者来说是非常有价值的实践内容,可以帮助他们掌握网页设计的基本技能,并为后续更复杂的网页开发奠定基础。通过实际操作,学习者能更好地理解和运用这些元素和样式规则。
202 浏览量
点击了解资源详情
点击了解资源详情
2023-08-03 上传
1534 浏览量
2010-11-16 上传
475 浏览量
145 浏览量
点击了解资源详情
彩云博风
- 粉丝: 1
最新资源
- 网上商城系统实现:JSP+Servlet+JavaBean源码
- TCPView3.05:网络连接状态监控利器
- Java开发技术大全:500个实用源代码解析
- 非营利乒乓球组织管理系统SISTEMA-ASPATEM开发指南
- 亿美短信接口调用详解:HTTP GET与POST方法
- Windows窗口动态截图工具使用教程
- Springboot与Kettle整合实战教程
- Jenkins Pipeline插件:简化复杂任务的利器
- 汉化版Xshell6与Xftp6压缩包使用指南
- Jarrun.zip - 一键将Jar包部署为Windows服务
- 原生JS实现全国城市三级联动功能
- OPC DA服务器与客户端开发全面指南
- 探索Java语言存储位置的重要性与方法
- 防污染直线平台底座设计文档
- AngularJS深入解析:构建Web应用的现代框架
- 多米DJ客户端v0.2.1:全新的音乐互动体验平台