CSS基础视觉格式化指南
需积分: 10 177 浏览量
更新于2024-07-20
2
收藏 3.3MB PDF 举报
"基础CSS视觉格式化"
在网页设计领域,CSS(层叠样式表)是不可或缺的一部分,它赋予了HTML内容丰富的视觉表现力。《Basic Visual Formatting in CSS》由知名前端开发者Eric A. Meyer撰写,旨在帮助初学者及有一定经验的开发者深入理解CSS的视觉渲染原理,特别是布局基础。这本书摘自即将出版的第四版《CSS:权威指南》。
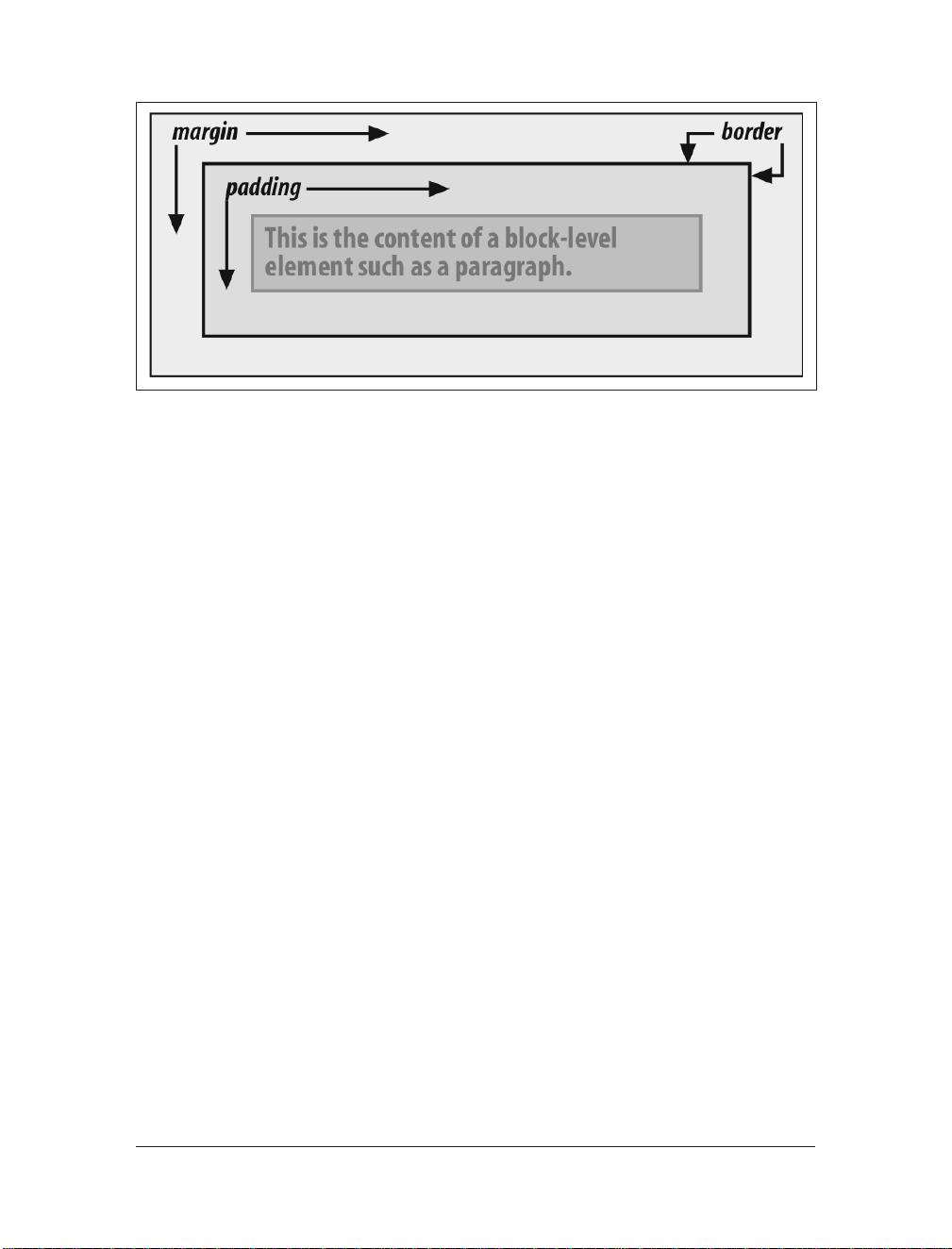
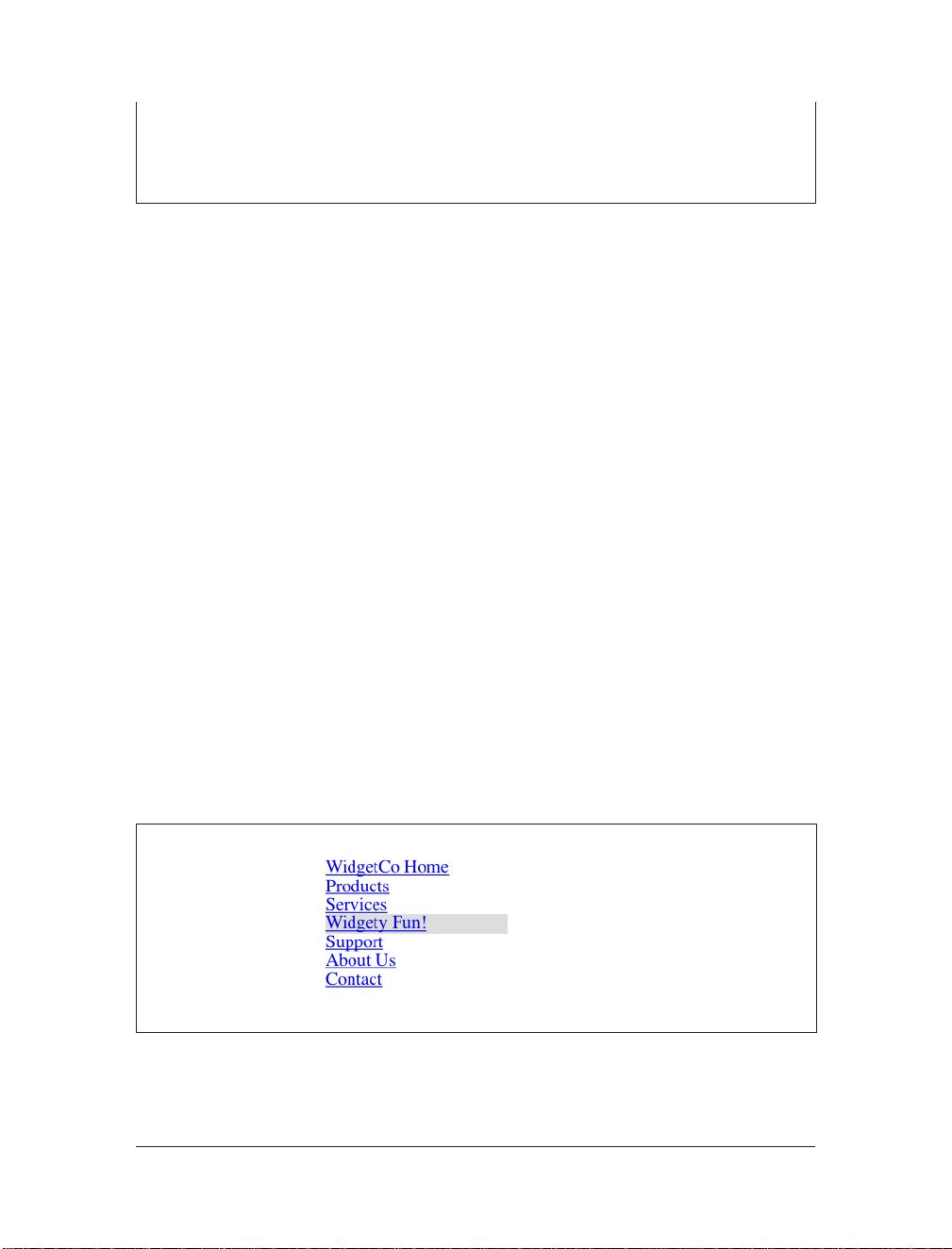
书中首先介绍了CSS元素的盒模型,这是理解CSS布局的关键。盒模型包括了四种基本类型的盒子:块级元素(block)、内联元素(inline)、内联块级元素(inline-block)和列表项元素(list-item)。了解这些元素的盒类型对于控制网页元素的排列和尺寸至关重要。你可以学习如何改变一个元素的盒类型,例如将内联元素转换为块级元素,或者将列表项元素转变为内联元素,这将极大地提升布局的灵活性。
书中的内容还涵盖了水平和垂直方向上的复杂布局管理。在处理水平布局时,可能会遇到对齐、填充、边距和边界的问题,这些都是CSS格式化模型中的难点。Meyer详细阐述了如何控制元素间的间距,以及如何实现灵活的宽度和填充策略,确保内容在不同屏幕尺寸下都能良好展示。
此外,书中还会讨论如何处理浮动元素(float)和定位(positioning),这两个特性是创建复杂多列布局和实现元素精确定位的核心。通过理解浮动,你可以创建响应式的多栏布局;而掌握定位则能让你在页面上自由地控制元素的位置,无论是相对父元素还是绝对于浏览器窗口。
最后,书中的实例和练习将帮助读者将理论知识转化为实际技能。通过实践,读者可以更好地掌握CSS在网页设计中的应用,为创建美观且功能强大的网页打下坚实基础。
购买《Basic Visual Formatting in CSS》的电子书或纸质版,还将有机会获得完整版《CSS:权威指南》的折扣优惠。无论你是新手还是希望深化CSS知识的专业人士,这本书都将是你提升CSS布局技巧的理想资源。现在就投入学习,让网页设计工作变得更加得心应手。
2019-08-15 上传
点击了解资源详情
2024-11-13 上传
2024-11-13 上传
libingchen
- 粉丝: 29
- 资源: 263
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载