jQuery EasyUI 中文教程:快速掌握主要组件
需积分: 10 183 浏览量
更新于2024-07-30
收藏 994KB DOC 举报
"jQuery EasyUI 是一个基于 jQuery 的前端组件库,用于构建功能丰富的、响应式的 Web 应用程序。这个中文文档详细介绍了如何使用 EasyUI 的各个插件,包括它们的事件、属性和方法,帮助开发者快速掌握并应用到实际项目中。文档覆盖了从基础组件如 Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)到复杂功能如 Dialog(对话框)、Window(窗口)、Layout(布局)以及 Datagrid(数据表)等多个方面。每个组件都提供了实例、参数、事件和方法的具体说明,便于理解和实践。"
jQuery EasyUI 的核心在于简化用户界面开发,提供了一系列易于使用的组件,使开发者能够快速创建具有专业外观和交互体验的页面。下面将对部分组件进行详细说明:
1. **Accordion**:可折叠标签,用于展示多个可展开/折叠的内容区域。它提供了设置多级折叠、自动展开等选项,通过 `options` 参数定制样式和行为。
2. **DateBox**:日期选择框,结合输入框和日历控件,提供日期选取功能。支持设置日期格式、默认值、校验规则等,还包含日期计算的事件和方法。
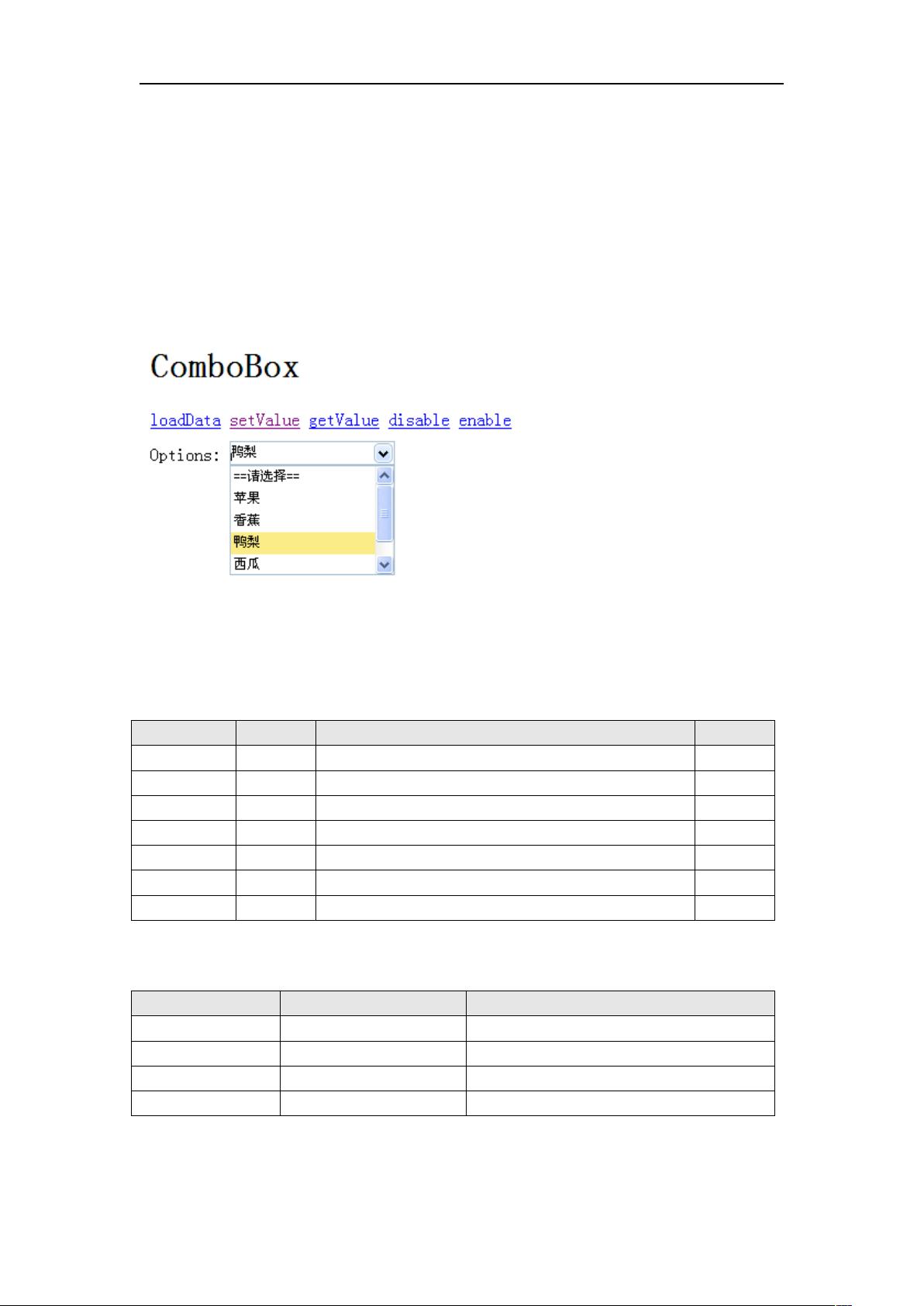
3. **ComboBox**:组合框,结合输入框和下拉列表,方便用户从预定义选项中选择。可以配置动态加载数据、过滤搜索等功能,并可以通过事件和方法进行交互控制。
4. **Dialog**:对话框组件,用于弹出式显示信息或操作。可设置大小、位置、关闭按钮、拖动效果等,还包含了打开、关闭、刷新等操作方法。
5. **Messager**:提示框,用于显示警告、信息、确认等消息。支持自定义消息类型、自动关闭时间,提供显示和隐藏的方法。
6. **NumberBox**:数字输入框,限制用户只能输入数字,支持设置最小值、最大值、步长等,可用于数值输入验证。
7. **ValidateBox**:验证框,提供表单元素的验证功能,可以自定义验证规则,错误时显示提示。
8. **Pagination**:分页组件,用于显示大量数据时的分页导航,支持各种分页样式和事件处理。
9. **Window**:浮动窗口,可拖动、可调整大小,常用于弹出式窗口,包含多种事件和操作方法。
10. **Panel**:面板,提供一个容器来组织内容,支持标题、工具栏、折叠等功能,可以嵌套其他组件。
11. **Tabs**:标签页,用于展示多个独立的内容区域,可以动态添加、删除、切换标签页,支持自定义标签样式。
12. **Tree**:树形结构组件,用于展示层次化的数据,支持展开/折叠、节点操作和事件监听。
13. **Layout**:布局组件,允许分割页面成多个区域,可以动态调整各区域大小,适合构建复杂的页面布局。
14. **Datagrid**:数据表格,用于展示和操作表格数据,支持排序、筛选、分页、编辑等功能,可以与服务器端进行数据交互。
每个组件都有详细的实例代码,通过这些实例,开发者可以直观地了解组件的用法,结合参数、事件和方法的说明,可以灵活定制组件以满足特定需求。这个中文文档是学习和使用 jQuery EasyUI 的宝贵资源,对于提升开发效率和创建高质量的前端界面具有重要作用。
2013-03-12 上传
2024-04-19 上传
2011-08-26 上传
2012-04-19 上传
2012-09-05 上传
2014-09-06 上传
2017-09-28 上传
2011-12-03 上传
2017-12-11 上传
a229407321
- 粉丝: 1
- 资源: 25
最新资源
- getting started with JBoss4.0 中文版
- SQL语法大全中文版(其中两章)
- 开源_200903.pdf
- C语言趣味程序百例精解
- 动态场景下的运动目标跟踪方法研究.pdf
- 英语词根词缀记忆大全
- DS1302_中文资料.pdf
- How to solve it: A new aspect of mathematical method
- 美国MIT EECS系本科生课程设置简介
- 小程序(在网页上找Email地址)
- C#完全手册(新手学习C#必备手册)
- 数字信号处理、计算、程序、
- 详细设计说明书案例.DOC
- 课程设计航空客运订票系统
- JSF自定义组件 JSF自定义组件
- Visual C++与Matlab混合编程