搭建网页版单词记忆系统
版权申诉
"网页背单词系统制作教程"
在这个项目中,开发者基于浩子同学的博客灵感,创建了一个使用jQuery和HTML构建的网页背单词系统。该系统的核心功能是通过XML文件来存储单词本,用户可以通过选择不同的单元来学习和默写单词。在原基础上,开发者进行了一系列改进,以提升用户体验和学习效果。
1. 删除了cookie功能:原有的系统可能允许用户通过cookie来保存进度或作弊,为了保证公平的学习环境,开发者移除了这一功能。
2. 设定单词上限:系统现在会在用户达到一定默写数量后自动停止,这样可以避免无限制地加载单词,有助于集中精力学习。
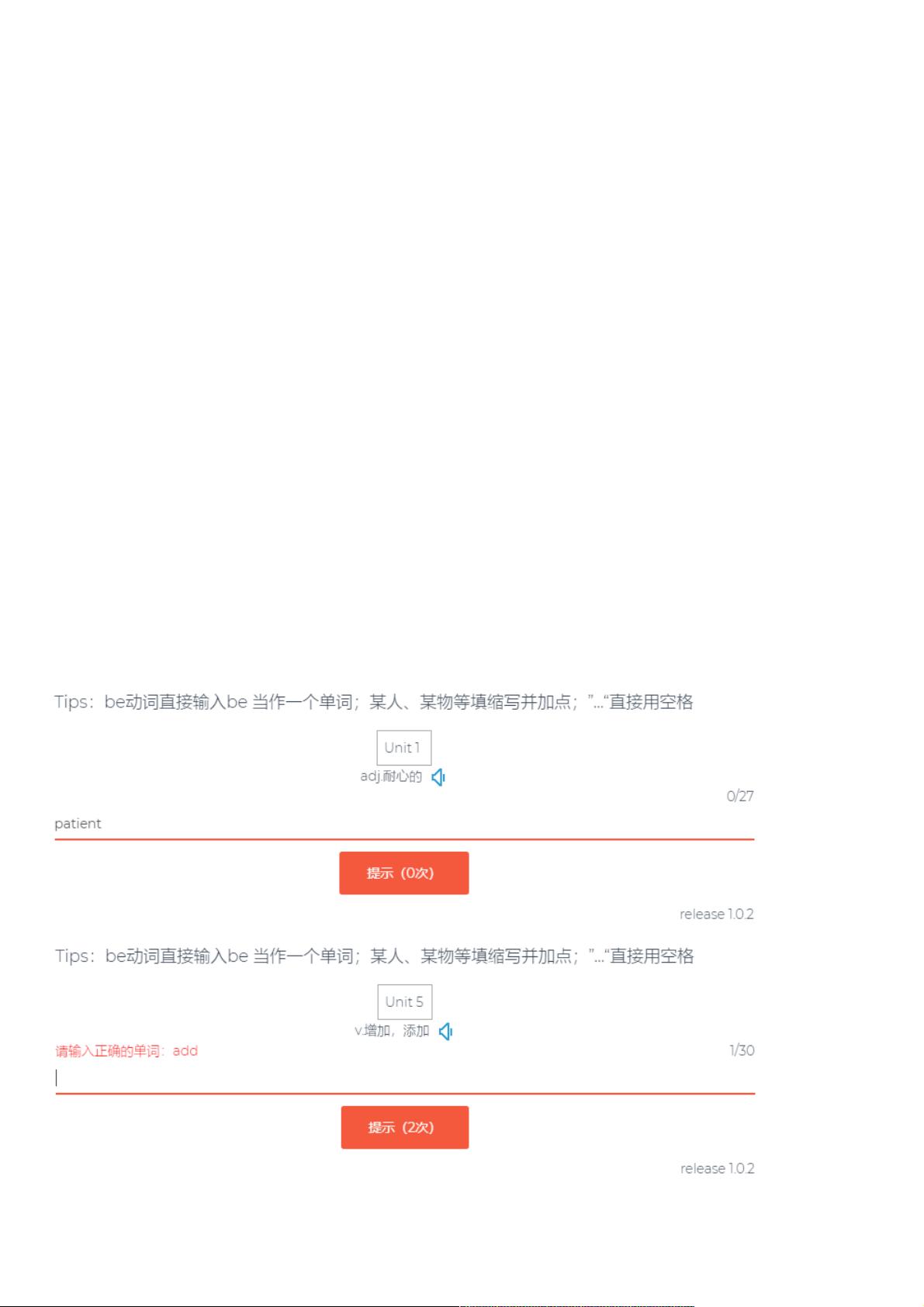
3. 引入在线发音:通过调用有道接口,用户可以在学习过程中听到单词的正确发音,增强听力和发音练习。
4. 取消实时正误判断:原有的实时反馈可能会分散用户的注意力,现在改为在输入错误后完整提示1秒,鼓励用户独立思考。
5. 去除冗余元素:删除了更新按钮和操作说明,使界面更加简洁,降低用户学习系统的门槛。
6. “帮助”按钮优化:将“帮助”按钮的文案更改为“提示”,并限制提示为前两个字母,鼓励用户尝试记忆单词。
7. 提示计数器:增加了提示使用的次数记录,帮助用户了解自己的学习状况。
HTML布局部分包括基本的页面框架,如单词选择下拉框和提示信息的显示区域。JavaScript部分则主要负责处理用户的交互,例如在用户选择单元时加载相应的单词列表,以及处理默写过程中的各种逻辑,如检查答案、更新提示计数器等。
以下是简化的HTML和JS代码片段:
```html
<select id="unit">
<!-- 单词单元选项 -->
</select>
<div id="word">单词</div>
<button id="help">提示</button>
<div id="help-count">提示(0次)</div>
```
```javascript
$(function(){
// 版本信息显示
memorize_words("test", true); // 加载测试单词本
});
function memorize_words(units, test) {
// 加载单词,处理学习逻辑...
}
```
这个项目不仅展示了如何结合jQuery和HTML构建一个实用的学习工具,还体现了对用户体验的考虑,如优化学习流程、提供发音支持等。对于初学者来说,这是一个很好的实践案例,可以从中学习到Web开发的基础知识和实际应用技巧。
2022-05-08 上传
2021-05-11 上传
2010-02-09 上传
2014-06-25 上传
点击了解资源详情
2021-03-11 上传
2014-09-17 上传
weixin_38552292
- 粉丝: 6
- 资源: 894
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全