Vue实现微信风格表情输入组件
144 浏览量
更新于2024-09-01
收藏 82KB PDF 举报
本文档介绍了一个基于Vue.js开发的表情输入组件,用于集成微信风格的面部表情。该组件是针对Vue CLI 3.0项目的,利用了SCSS进行样式管理,并且强调了项目结构和实现方法。
首先,作者提到项目采用了Vue CLI 3.0作为基础构建工具,建议读者参考官网文档了解如何设置和配置。对于CSS样式,使用了Node Sass和Sass Loader作为依赖,以处理SCSS文件。
组件设计的核心思路如下:
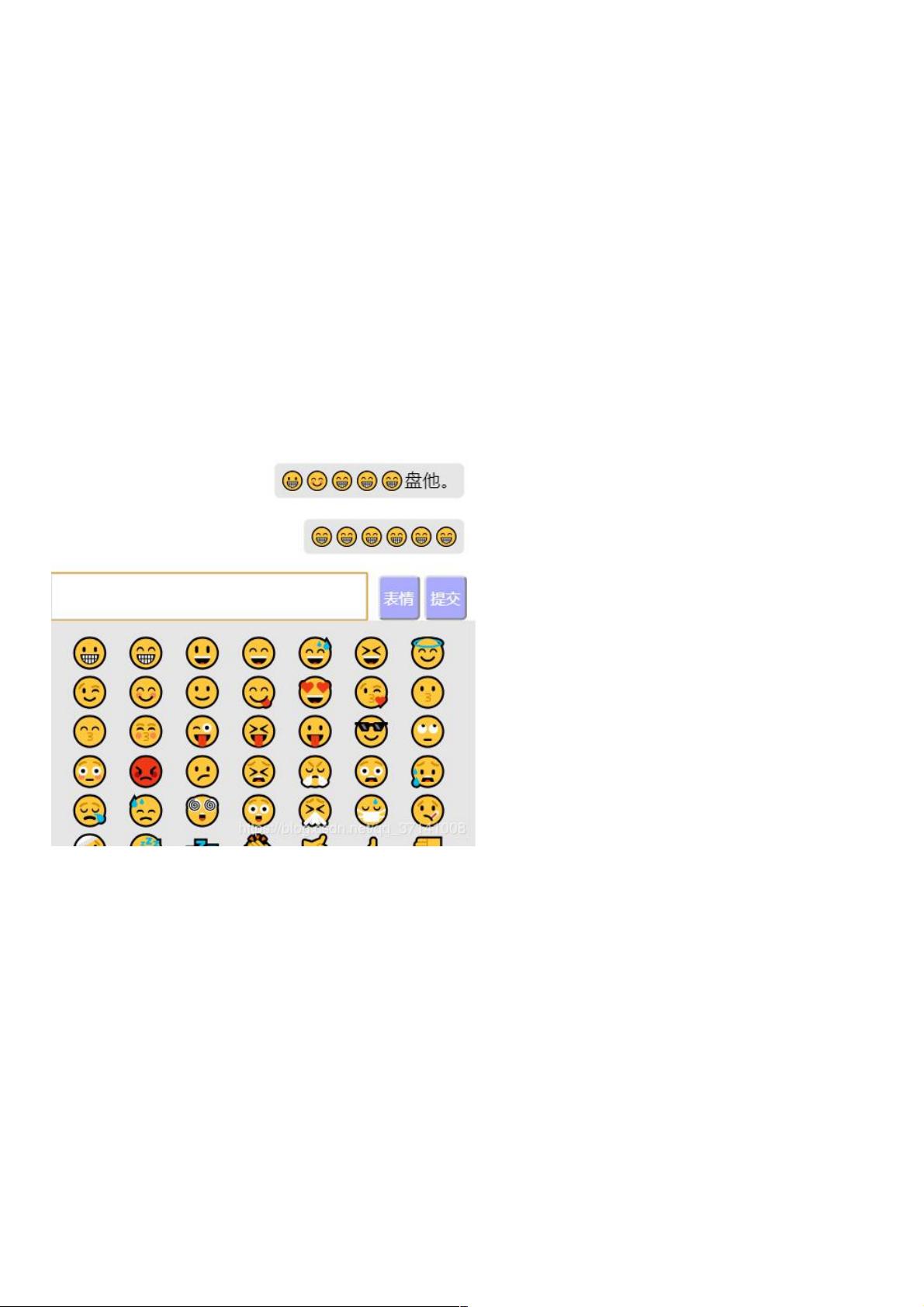
1. 页面布局:页面被划分为三个主要区域:内容区、表情区和输入区。内容区用于显示用户输入的文字,表情区包含一个可点击的列表,显示预定义的表情,输入区则包括一个文本输入框和两个按钮(提交和表情)。
2. 表情数据:通过引入JSON文件来存储表情数据,这些表情会动态渲染到表情区的列表中。当用户点击某个表情时,对应的下标会被传递到点击事件中,并存储在一个数组里。
3. 表情输入:用户在输入框(`<input type="text" v-model="textConent" class="inputContent">`)中输入文字,点击“表情”按钮(`<button class="faceBut" @click="faceContent">表情</button>`)后,会调用`faceContent`函数,将用户点击过的表情下标添加到`textConent`的值中,即表情数组。
4. 提交功能:用户点击“提交”按钮(`<button class="referBut" @click="referContent">提交</button>`)时,会触发`referContent`函数,这个函数会将`textConent`中的内容(包括表情)赋值给内容区的数组,然后根据这个数组重新渲染内容区域,实现表情的实时显示。
5. 动态切换:通过`v-if="faceShow"`指令,实现了表情区的显示与隐藏。当用户点击表情按钮时,`faceShow`变量会被改变,从而控制表情区的显示。
HTML代码展示了组件的基本结构,包括内容循环、输入框和表情列表的渲染,以及按钮的事件绑定。JavaScript部分则包含了与Vue生命周期钩子相关的逻辑,如数据绑定和事件处理函数。
这个Vue表情输入组件提供了一种在Vue应用中方便地集成和管理微信风格表情的功能,适用于各种需要用户输入和表情表达的应用场景。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-09 上传
2021-05-23 上传
2021-02-01 上传
2021-04-29 上传
2019-09-04 上传
2020-10-17 上传
weixin_38560502
- 粉丝: 6
- 资源: 925
最新资源
- cadastro-de-funcionarios:使用Python语言制作了小玩意儿,Qt Designer用于开发接口,MongoDB用于数据存储
- contactkeeper
- torch_sparse-0.6.12-cp36-cp36m-linux_x86_64whl.zip
- 保险科技案例报告-栈略数据:一栈式保险风控服务提供商,专注健康险风控领域2021.rar
- akslides:我的幻灯片,Markdown内容以及使用reveal.js进行渲染
- status.todoparrot.com:TODOParrot.com 的状态 API
- 城市:简单的城市应用程序,用于练习创建PostgreSQL数据库和使用Postico处理数据
- next-responsive-navbar
- SDL:CSC221@城市学院
- onnxjs_test
- myportfolio:关于我的一瞥
- 打乱
- fedora-accounts-docs:Fedora帐户文档
- 美食网站模版
- ANNOgesic-1.0.19-py3-none-any.whl.zip
- 零基础入门NLP - 新闻文本分类-数据集