Vue与微信小程序:生命周期与数据绑定对比分析
119 浏览量
更新于2024-08-30
收藏 188KB PDF 举报
"本文主要分析了Vue.js框架与微信小程序之间的异同,涵盖了它们的生命周期、数据绑定、列表渲染以及显示与隐藏元素的处理方法。"
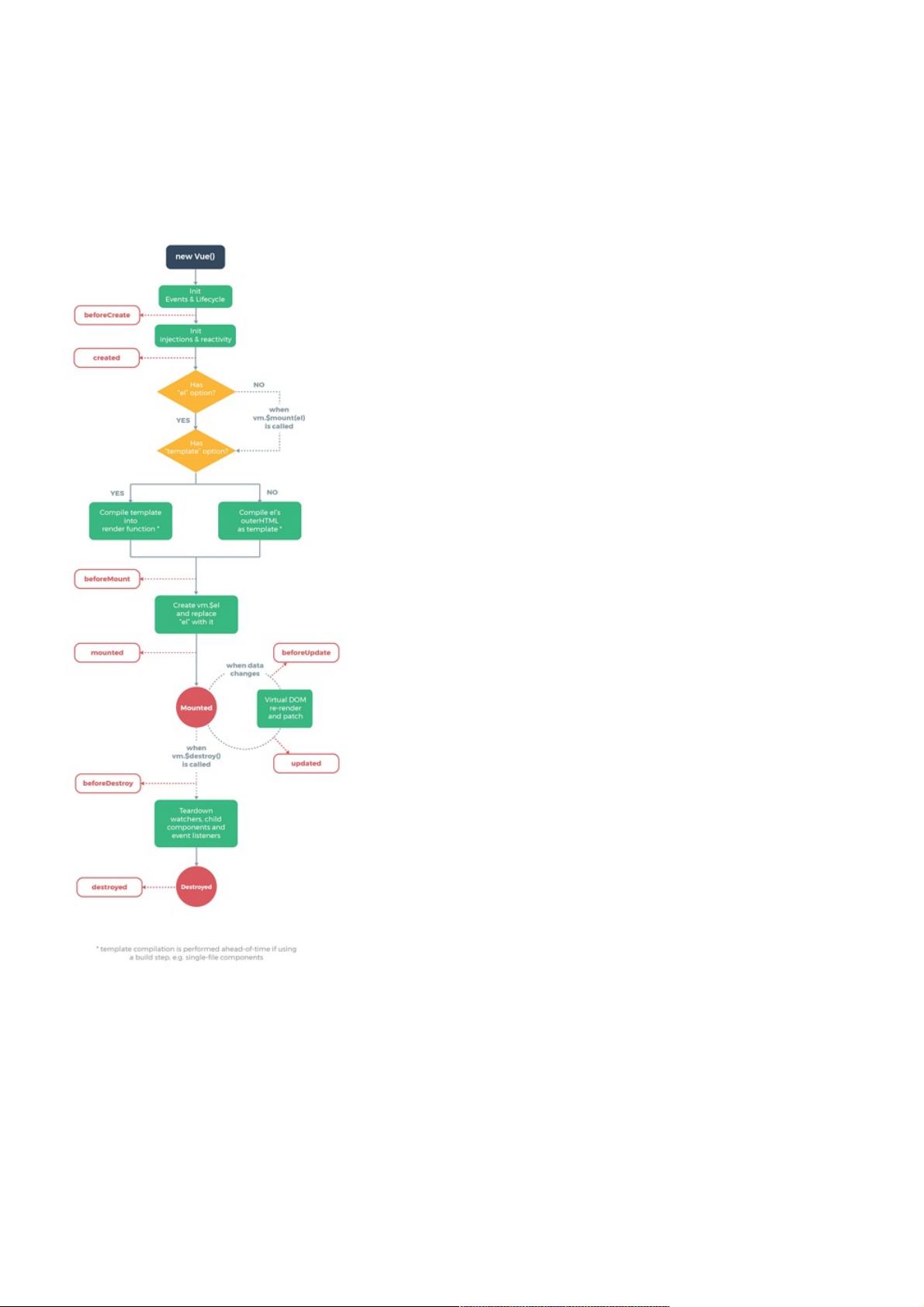
Vue.js与微信小程序都是前端开发的重要工具,它们在很多方面都有相似之处,但也存在明显的区别。在生命周期管理上,Vue.js具有更丰富的钩子函数,比如created、mounted、updated等,适用于各种场景下的数据处理和DOM操作。而微信小程序的生命周期主要包括onLoad、onShow、onReady、onHide和onUnload,它们相对简化,但处理页面跳转和状态更新时需要注意不同钩子的适用场景。
数据绑定方面,Vue.js使用的是"冒号":语法,例如`:src="imgSrc"`,这使得属性值与Vue实例的数据直接关联。而微信小程序采用双大括号`{{ }}`来实现绑定,如`<image src="{{imgSrc}}"></image>`。在数据响应式更新上,两者都实现了数据驱动视图,但实现机制有所不同。
在列表渲染上,Vue.js使用`v-for`指令,如`<li v-for="item in items">{{item.message}}</li>`,并可以通过`key`属性优化DOM重用。微信小程序则使用`wx:for`,如`<text wx:for="{{items}}">{{item}}</text>`,同样支持遍历数组并渲染列表项。
对于元素的显示与隐藏,Vue.js提供了`v-if`和`v-show`指令,根据条件决定元素是否渲染到DOM树。微信小程序则通过`wx:if`和`hidden`属性来实现,`wx:if`会根据条件生成或销毁元素,而`hidden`则是简单地改变元素的可见性,不涉及DOM结构的变动。
此外,Vue.js作为一个通用的前端框架,可以在Web端、服务器端(Node.js)以及移动端(H5、Weex)等多种环境运行,具备强大的组件化和插件生态。而微信小程序是腾讯推出的一个特定平台,主要用于构建微信内部的应用,它有自己的API和组件库,与微信生态系统深度集成,但局限于微信环境。
Vue.js和微信小程序各有优势,开发者需要根据项目需求和目标平台选择合适的开发工具。Vue.js适合构建复杂、可复用性强的Web应用,而微信小程序则更适合开发轻量级、依赖微信功能的应用。理解它们的异同,有助于开发者更好地利用各自的特点,提高开发效率和用户体验。
2021-05-28 上传
2021-03-29 上传
2021-03-29 上传
2024-04-03 上传
2024-04-11 上传
2024-09-26 上传
2024-09-24 上传
2024-09-22 上传
weixin_38746387
- 粉丝: 332
- 资源: 1308