Dreamweaver标签选择器提升网页开发效率
需积分: 9 161 浏览量
更新于2024-09-11
收藏 181KB DOC 举报
在Dreamweaver这款强大的网页制作工具中,"标签选择器"是一项不可或缺的功能,它极大地简化了网页开发过程,使得开发者无需记忆过多复杂的HTML代码。通过标签选择器,用户可以直接从预设的标签库中选取所需元素,如插入iframe框架,从而提高了网页设计的灵活性和效率。
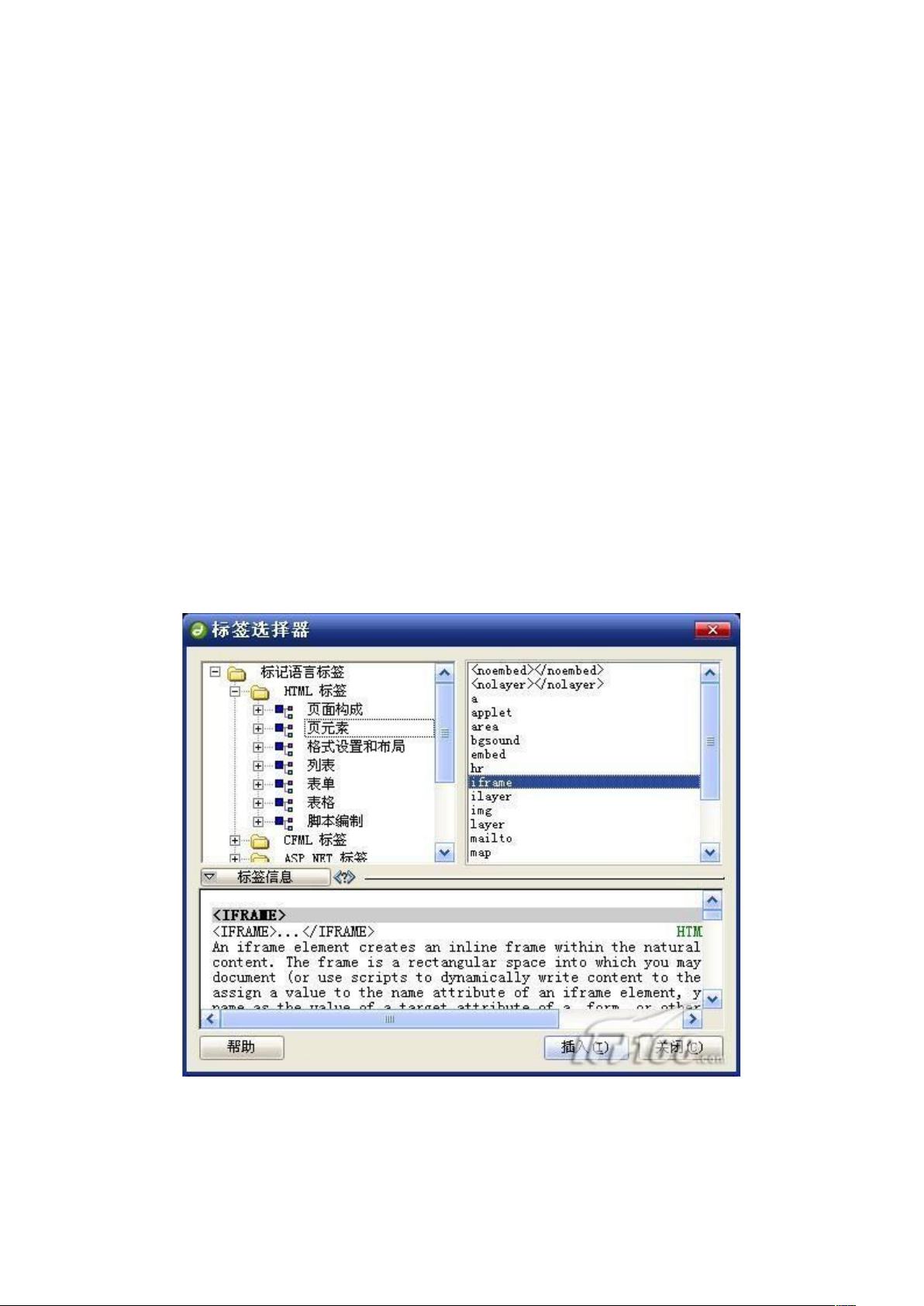
使用标签选择器插入iframe的过程十分直观。首先,用户在菜单栏选择“插入”→“标签”,然后在分类列表中依次定位到“HTML标签”→“页元素”,找到“iframe”并点击“插入”。此时,Dreamweaver会自动启动“标签编辑器”,用户只需按照提示输入必要的参数,如源地址、边距等。对于不熟悉的参数,可以利用下方的“标签信息”获取详细的解释,帮助理解和设定。
"标签编辑器"的优势在于它集成了大量的HTML标签,尽管并非所有标签都有可视化操作,但通过“标签检查器”面板,用户可以弥补这一不足。"标签检查器"不仅提供了一种直观的方式来调整标签的属性,比如定义水平线的样式,用户可以在编辑区选中水平线后,通过快捷键F9打开面板,切换到“属性”选项卡,这里可以设置包括颜色、宽度、对齐方式等众多参数,极大地扩展了设计的自由度。
Dreamweaver的“标签检查器”功能不仅限于基本属性设置,还包括浏览器特定的选项和CSS/辅助功能,使得开发者能够针对不同浏览器环境和无障碍需求进行精准控制。这不仅节省了时间,也确保了网页在各种条件下的兼容性和可用性。
通过熟练运用Dreamweaver的标签选择器和标签检查器,网页制作者能以更高效的方式创建出结构清晰、功能丰富的网站,减少了代码编写的工作量,大大提升了开发体验。无论是新手还是资深开发者,都能从中受益匪浅。
2020-09-24 上传
2019-07-09 上传
2009-09-08 上传
2023-09-14 上传
2023-03-16 上传
2023-04-14 上传
2023-06-12 上传
2024-09-05 上传
2023-07-11 上传
aq_8088
- 粉丝: 0
- 资源: 15
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析