快速掌握Bootstrap:前端UI框架解析与应用
52 浏览量
更新于2024-08-30
收藏 1.12MB PDF 举报
"这篇教程旨在教授Bootstrap,一个流行的前端UI框架,用于快速开发响应式网站。Bootstrap包含了预设的CSS样式、组件和JavaScript插件,简化了开发流程,但可能带来CSS冗余和统一的页面风格。"
Bootstrap是前端开发中的重要工具,尤其对于那些希望快速构建响应式网站的开发者而言。它是一个综合性的框架,集成了HTML、CSS和JavaScript,旨在创建适应不同设备屏幕尺寸的布局。Bootstrap的核心优势在于其响应式设计,意味着网站在手机、平板电脑和桌面电脑上都能提供良好的用户体验。
使用Bootstrap的主要优点包括:
1. 快速建站:由于提供了大量的预定义样式和组件,如导航栏、按钮、表单、网格系统等,开发者可以节省大量时间,无需从零开始编写样式代码。
2. 响应式布局:Bootstrap的栅格系统允许开发者轻松地创建适应各种屏幕尺寸的布局,确保网站在不同设备上都能正常显示。
然而,Bootstrap也存在一些缺点:
1. CSS冗余:由于预设了大量的样式,可能会导致CSS代码冗余,增加文件大小,影响页面加载速度。
2. 样式同质化:由于广泛使用,Bootstrap创建的网站可能呈现出相似的外观,缺乏独特的设计感。
在实际应用中,开发者通常会根据需求选择使用Bootstrap。对于快速原型制作或测试功能时,Bootstrap非常实用。但对于需要高度定制和独特设计的专业网站,可能需要结合其他工具和自定义代码来增强视觉效果。
使用Bootstrap的步骤相对简单:
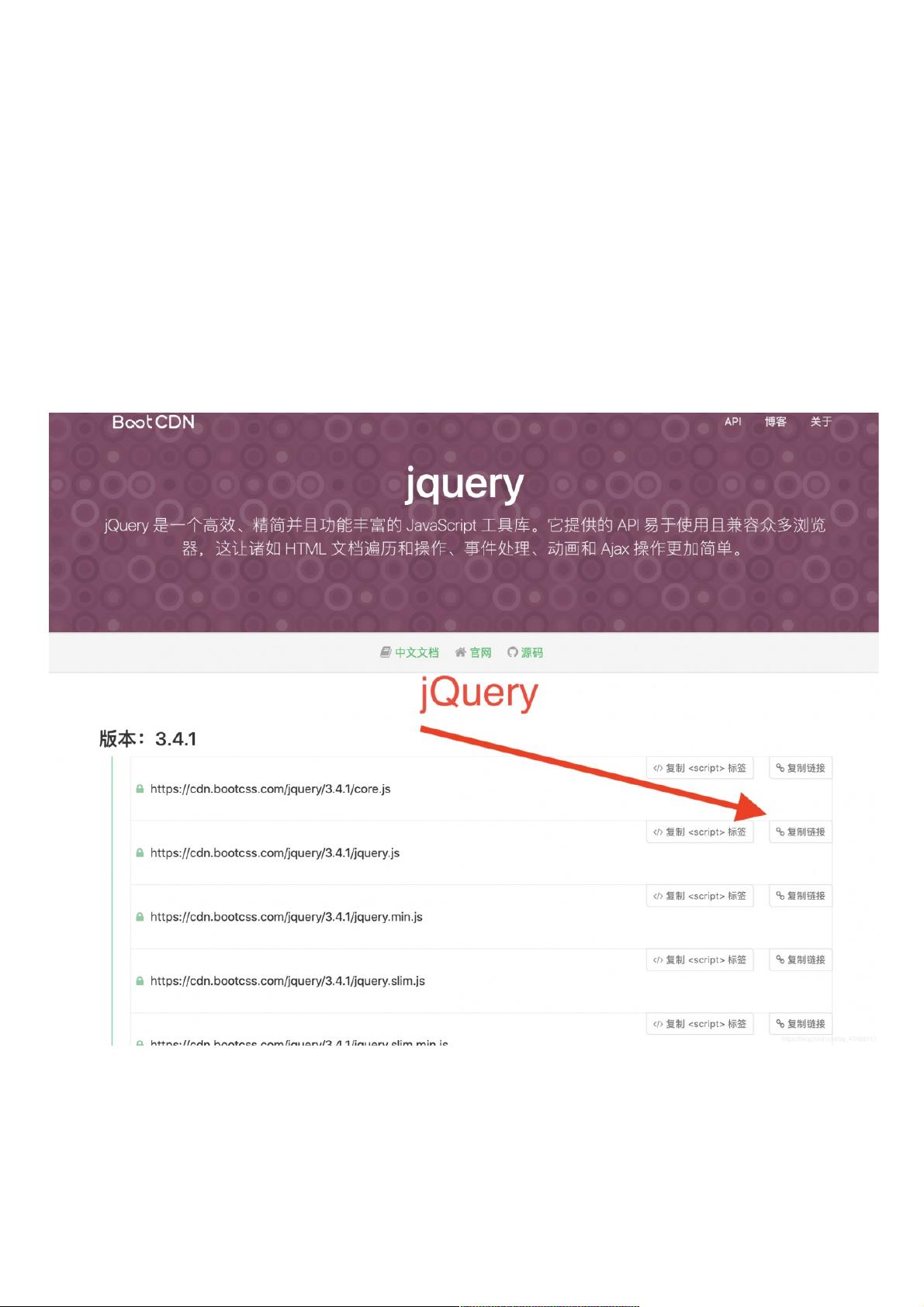
1. 引入库:首先需要在HTML文档中添加Bootstrap和jQuery的CDN链接。jQuery是Bootstrap的依赖,必须先引入。选择合适的版本,将CDN链接插入`<head>`标签内。
2. 选择组件:访问Bootstrap的官方文档,选择所需的组件或元素,如导航条、按钮、模态框等。
3. 复制并粘贴:将选中的组件代码复制到HTML文件相应位置,稍加修改以符合项目需求。
例如,创建一个简单的导航条,可以按照以下步骤操作:
1. 引入Bootstrap库:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Demo</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<!-- 导航条代码粘贴在此 -->
</body>
</html>
```
2. 复制导航条组件代码:
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
```
完成以上步骤后,你已经在HTML文件中创建了一个基本的Bootstrap导航条。通过这种方式,你可以快速地组装出一个完整的网页结构。
Bootstrap是一个强大的工具,能够加速前端开发进程,尤其是在响应式布局和移动优先的设计策略下。虽然它可能不适合每个项目,但理解并熟练使用Bootstrap无疑能提升开发效率,并为初学者提供一个良好的学习起点。
2024-04-23 上传
1357 浏览量
363 浏览量
181 浏览量
2987 浏览量
498 浏览量
112 浏览量
305 浏览量
248 浏览量
weixin_38698311
- 粉丝: 9
最新资源
- 实现鼠标悬停图片切换效果的源码解析
- 黑苹果戴尔驱动包下载与安装教程
- IC前端设计必读的五本经典书籍
- geomeTRIC:优化分子结构的Python代码支持多软件接口
- TCP聊天程序实现:一周的心血与服务器、客户端的构筑
- WEBSERVICE在异步登录验证中的应用案例分析
- 恩玛项目FYP分析:Dart语言应用详解
- ASP.net与Ajax2.0技术整合的安装解决方案
- 商务报告专用极简大气黑白色调PPT模板
- C#4.0捷径教程配套源码:深入掌握.NET编程
- BR播放插件:Kodi上Globoplay与多个频道的接入指南
- 肺部影像深度学习挑战赛:JupyterNotebook实践
- PLSQL Developer 12.07官方中文版及注册机下载
- Android平台下高准确率名片OCR识别技术
- 蒙特卡洛模拟在光声成像图像重建中的应用
- 商务风格极简大气欧美风PPT模板