Sencha Touch:构建卓越的移动HTML5应用
需积分: 3 151 浏览量
更新于2024-07-26
收藏 941KB PPTX 举报
"Sencha Touch移动应用"
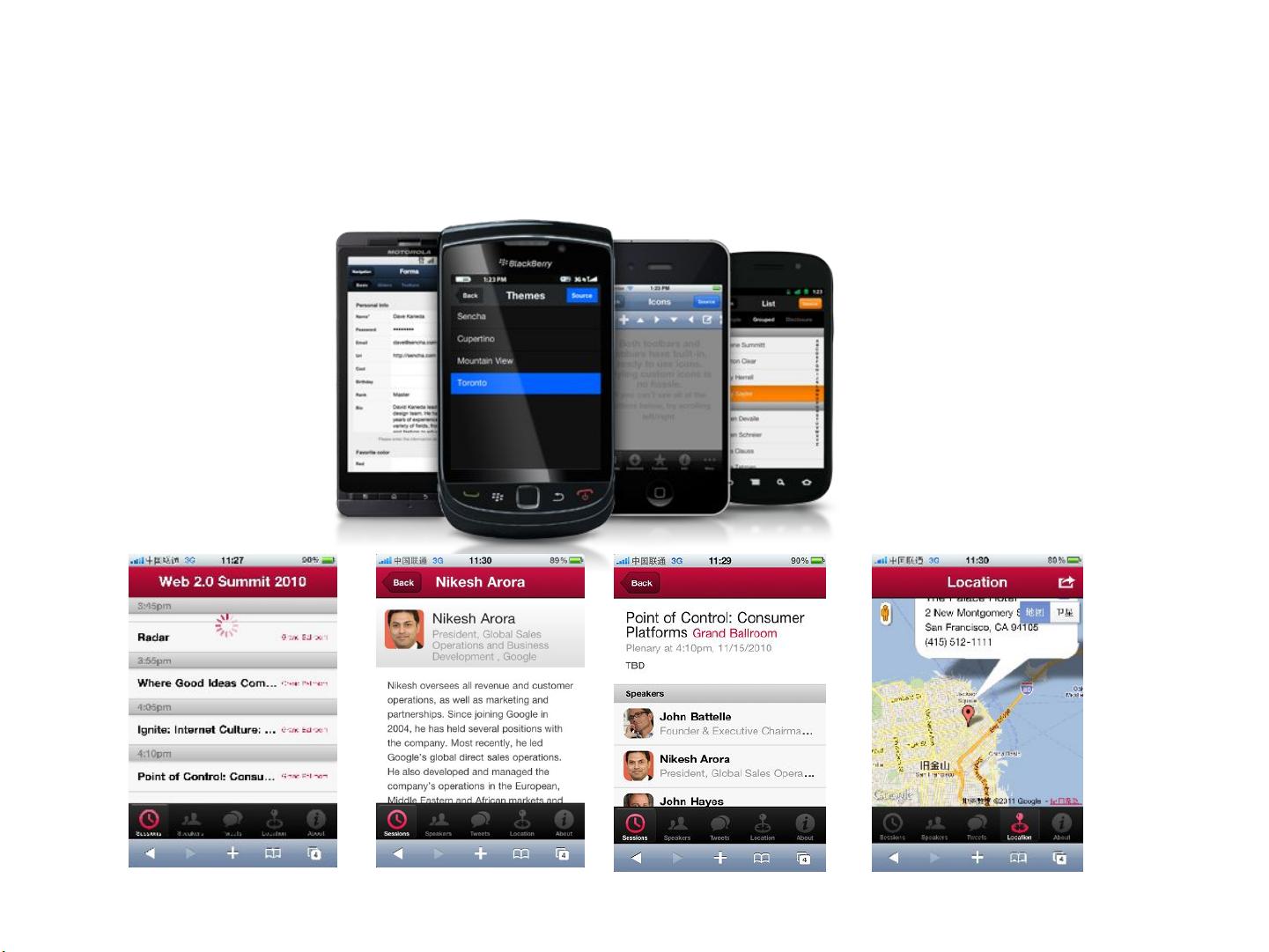
Sencha Touch是一个专为构建高性能的移动Web应用程序而设计的JavaScript框架,它基于HTML5、CSS3和JavaScript,致力于提供原生应用般的用户体验。Sencha Touch允许开发者利用现代浏览器支持的特性,如离线存储、多媒体处理和丰富的图形效果,来创建跨平台的移动应用。
**Sencha Touch简介**
Sencha Touch是最早一批针对移动设备优化的HTML5框架之一。它的核心目标是使Web应用在移动设备上拥有与原生应用相似的外观和交互体验。通过Sencha Touch,开发者可以构建具有复杂界面和交互功能的应用,而无需深入学习各种不同的移动操作系统API。
**Sencha Touch优势**
1. **遵循Web标准**:基于HTML5、CSS3和JavaScript,确保代码的可维护性和兼容性。
2. **跨平台**:支持多种移动操作系统,如iOS、Android、Blackberry等。
3. **原生外观和感觉**:提供与原生应用一致的视觉效果和触控反馈。
4. **灵活部署**:可以直接在浏览器中运行,也可以打包成独立的应用。
5. **高度可定制**:丰富的组件库和样式系统使得界面设计灵活多样。
6. **增强的触摸事件**:对常见的触摸操作如点击、双击、滑动、旋转、捏合等有良好的支持。
7. **数据集成**:内置的数据模型、存储和代理机制,方便与服务器进行数据交换。
8. **多媒体支持**:支持HTML5的视频和音频元素。
9. **表单组件**:提供了各种HTML5表单输入类型,如电子邮件、URL、数字、开关、滑块等。
**Sencha Touch特征**
Sencha Touch的特征包括其强大的触摸事件处理和一系列的UI组件。例如,它提供了多种触摸事件,如单击(tap)、双击(doubletap)、长按(tapandhold)、滑动(swipe)、旋转(rotate)、捏合(pinch)和拖放(drag&drop),这些使得用户交互变得生动且直观。
**Sencha Touch组件**
Sencha Touch的组件是构建应用程序界面的基础,包括面板(Panel)、列表(Lists)、布局(Layouts)、选择器(Picker)、覆盖层(Overlay)、工具栏(Toolbars)和按钮(Buttons)等。此外,还有HTML5元素如音频、视频和地理位置组件,它们能够帮助开发者构建丰富的功能和交互。
**Sencha Architect 2介绍**
Sencha Architect是一款可视化设计工具,它与Sencha Touch紧密集成,允许开发者通过拖放组件和设置属性来构建和设计应用界面,极大地提高了开发效率。
**数据集成**
Sencha Touch的数据模型(Models)、存储(Stores)和代理(Proxies)提供了与后端数据源的连接。它支持本地存储(localStorage)和服务器存储,以及JSONP、XML、YQL等多种数据格式的Web服务消费。此外,还提供了验证机制,确保数据的准确性和完整性。
Sencha Touch是一个强大的工具,为开发者提供了构建高质量移动Web应用的全面解决方案。通过其丰富的组件库、触摸事件处理和数据集成能力,开发者可以创造出与原生应用相媲美的交互体验,同时享受HTML5开发的灵活性和跨平台优势。
2013-02-06 上传
199 浏览量
105 浏览量
2013-12-28 上传
105 浏览量
118 浏览量
点击了解资源详情
110 浏览量

xiongwei0607
- 粉丝: 0
最新资源
- 实现大视图进度条的自定义控件bigviewprogressbar
- 深入学习高级屏幕截图技术教程
- Apiton-Vue Nuxt应用模板入门与使用指南
- Python控制的智能婴儿监护机器
- ZHConverter实现中文简繁体互转技术详解
- venobo开源项目:基于Electron和React的Torrent流应用
- C语言实现Huffman编码文本压缩与解压缩技术
- 战斗力客户服务工单管理系统的实用功能与优势
- 个性化倒计时显示:支持时分秒与分秒毫秒
- Chrome扩展Multimedia Search:高效多格式文件搜索
- Karate DSL框架的介绍与Gherkin标签应用
- 基于OpenCV3.4.1的Android人脸静态识别技术
- 程序意外退出时自动保存与恢复文件技术解析
- 快速部署Redis MASTER实例的Shell脚本教程
- AutoHotkey v1.1.13.01中文帮助文档更新详情
- iOS自定义PageControl实现与应用