CSS技巧:创建镂空遮罩效果
120 浏览量
更新于2024-08-31
收藏 173KB PDF 举报
"这篇文章主要介绍了如何使用CSS实现镂空遮罩效果,常见的一种方法是通过半透明黑色蒙层配合图片定位来模拟镂空效果,但这种方法在页面滚动时可能存在错位问题。文中还提供了一种利用透明边框或轮廓来创建镂空遮罩的CSS技巧。"
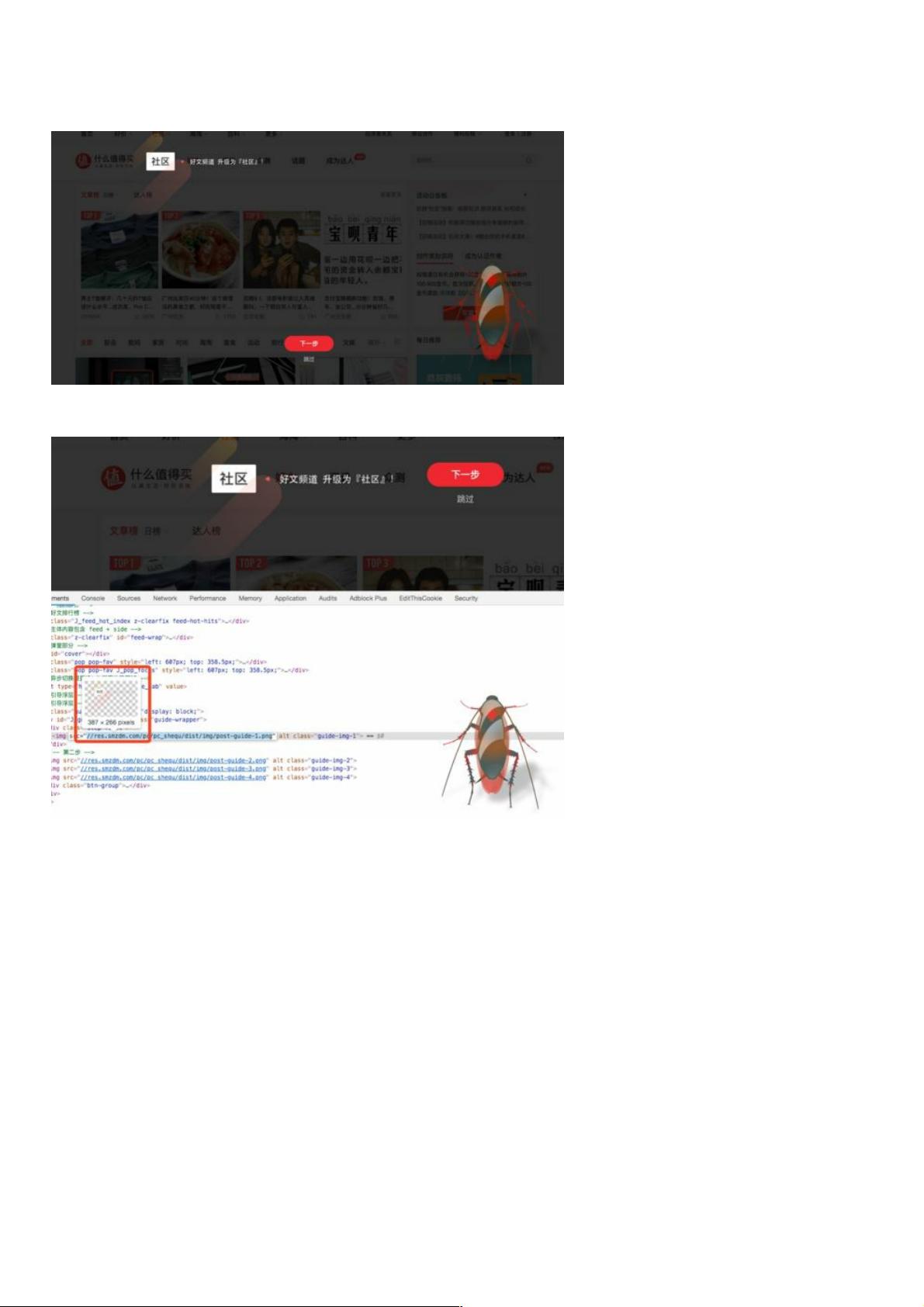
在CSS中,实现镂空遮罩效果可以采用多种方法。一种常见的方法是通过在页面上添加一个半透明的黑色蒙层,然后将一个预先设计好的图片作为子元素定位,使得图片与需要镂空的部分重合,从而营造出镂空的感觉。例如,可以设置蒙层的背景颜色为`rgba(0,0,0,0.8)`,其中`0.8`代表透明度,黑色蒙层会显示为半透明黑色。接着,将图片定位在相应位置,这样就可以看到底层的内容透过镂空部分显现出来。
然而,这种方法存在一些局限性,如处理定位较为复杂,尤其在页面有滚动条时,如果页面滚动,可能会导致镂空部分与内容错位,影响视觉效果。
为了克服这些限制,文章中提到了另外两种CSS技术。首先是使用透明边框(border)来创建镂空效果。首先,设置一个包含内容的外层容器(`.outer`),并将其设为相对定位。然后,创建一个内层元素(`.inner`),设置其为绝对定位,并设定与内容区域相同的宽度和高度。接下来,利用`border-color`和`border-width`属性,通过rgba值设置半透明边框,达到类似镂空的效果。例如,`border-width`可以设置为非对称值,使得边框只出现在需要镂空的部分,而`border-color`设置为`rgba(0,0,0,0.5)`,创建半透明黑色边框。
另一种方法是使用CSS的`outline`属性,它可以实现类似边框的效果,但不会影响元素的尺寸和布局。通过调整`outline-color`和`outline-width`,同样可以达到镂空遮罩的效果。这种方式在某些情况下可能更为灵活,因为`outline`不占据空间,不会因页面滚动导致错位。
实现CSS镂空遮罩效果有多种途径,可以根据实际需求和页面复杂性选择合适的方法。无论选择哪种方式,都需要考虑浏览器兼容性和页面动态行为,确保在各种场景下都能保持良好的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-30 上传
2021-01-19 上传
2020-12-14 上传
2023-06-02 上传
2015-08-11 上传
2022-10-31 上传
weixin_38742453
- 粉丝: 15
- 资源: 945
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践