使用模板和库高效制作旅游网站
121 浏览量
更新于2024-06-29
收藏 2.93MB PPT 举报
“第8章旅游网站模板和库制作.ppt”
本章重点讨论如何利用模板和库来高效构建旅游网站。模板和库是网页设计中的重要工具,它们能够帮助开发者节省时间,保持网站的一致性和易于维护。
首先,我们来看一下设计思路。在制作旅游网站时,通常会发现许多网页有相似的结构,比如一致的页眉、导航栏、页脚以及重复的栏目内容。为了避免重复劳动和未来可能的结构调整,我们可以创建一个模板,然后基于这个模板生成各个页面,只需填充不同的主要内容。页眉、导航栏和页脚等静态元素可以制作成库,方便在各个页面中统一使用。
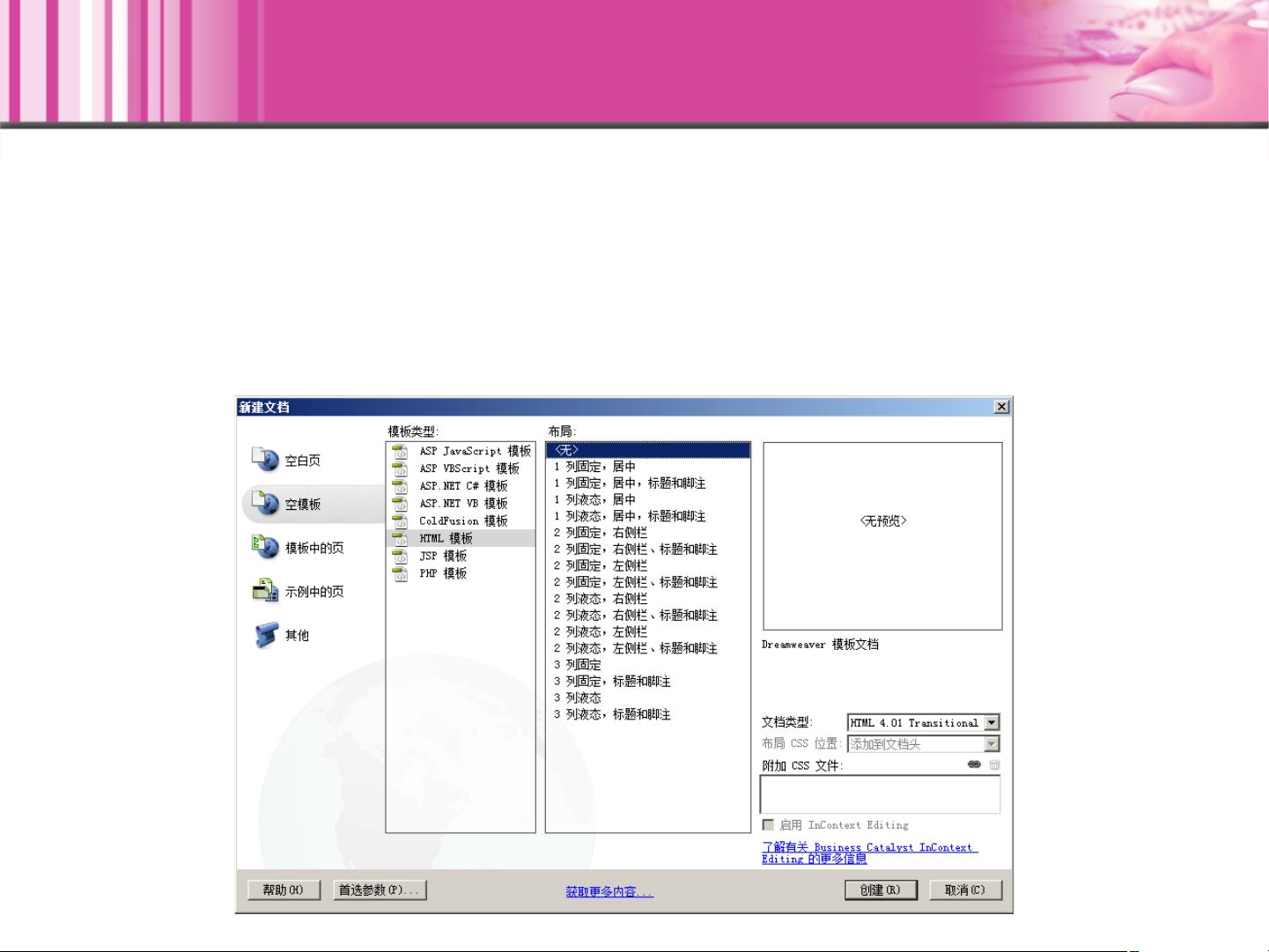
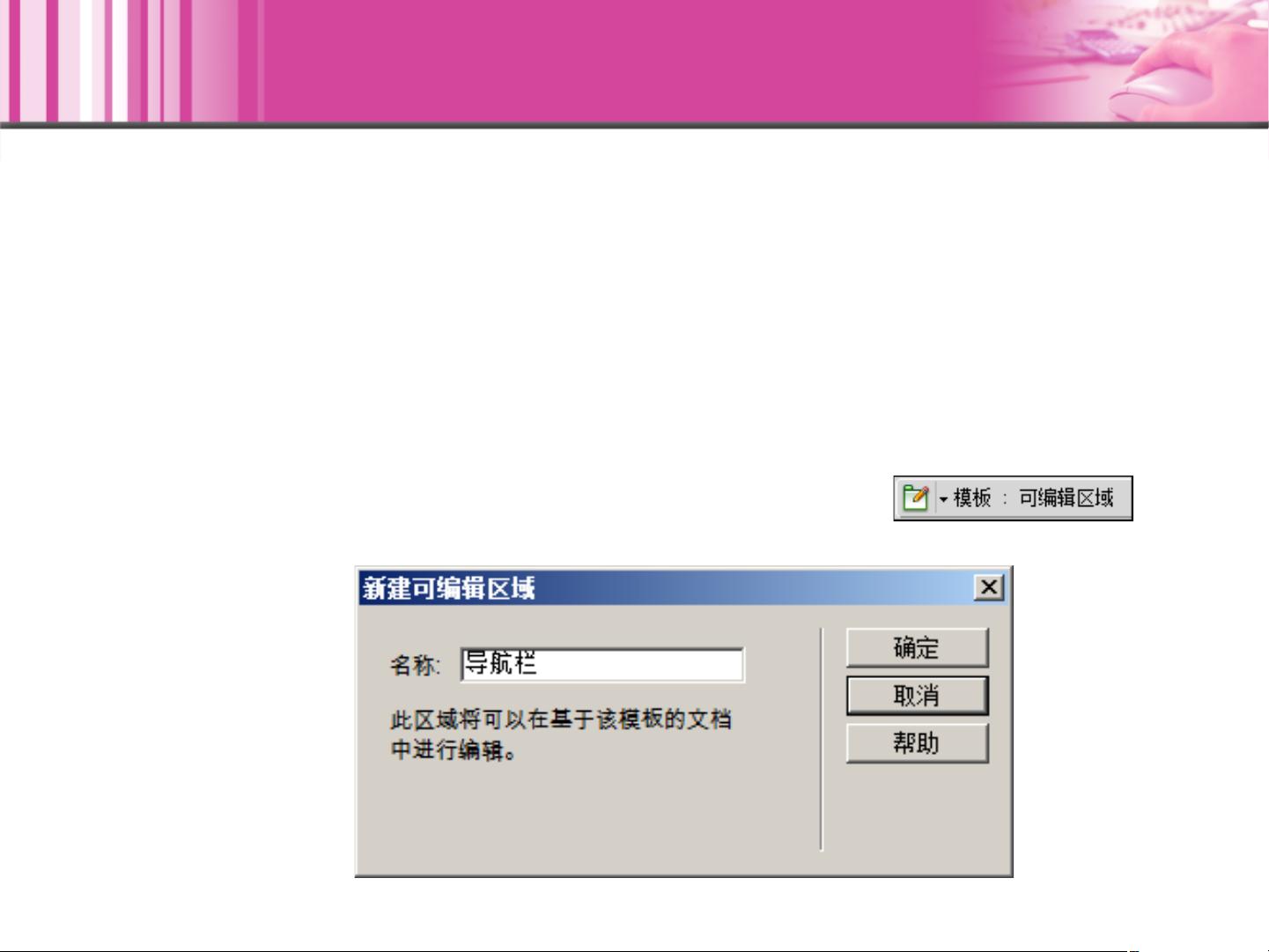
接着,我们来了解一下模板的创建过程。模板是预定义的页面布局,它定义了网页的基本结构和样式,可以被用来快速生成具有相同设计的新页面。在Dreamweaver中,你可以直接创建一个新的模板,或者选择一个已经存在的网页并将其保存为模板。模板的关键在于定义可编辑区域,这样在基于模板创建的网页中,用户只在这些区域内添加或修改内容,确保了整体布局的统一性。
模板对象是模板设计中的核心元素,包括可编辑区域、重复区域、重复表格和可编辑属性等。可编辑区域允许用户在特定区域内自由添加内容;重复区域和重复表格则用于创建可以跨多个页面重复显示的内容,比如产品列表或新闻滚动;而可编辑属性则可以让用户在不影响整体布局的情况下调整某些元素的属性,如颜色、字体等。
创建模板后,我们需要通过“资源”面板来管理和应用模板。在Dreamweaver中,这个面板提供了对库项目、模板和其它资源的便捷访问。你可以在这里创建新的库项目,将它们拖放到网页中,也可以应用模板到新的或已有的网页上,实现快速布局。
最后,使用模板和库制作旅游网站的一个显著优点是提高了站点管理的效率。当需要更新网站的全局设计,如更改导航栏样式或页脚信息时,只需要修改模板,所有基于该模板的页面都会自动更新,大大减少了维护工作量。
第8章的焦点在于通过模板和库的运用,提升旅游网站的开发效率和一致性,同时简化后期维护。学习这一章,开发者将能更好地理解和掌握如何在实际项目中运用这些工具,为旅游网站的建设和更新提供强大的支持。
2021-09-29 上传
2023-01-09 上传
2021-09-20 上传
2021-09-20 上传
2021-09-20 上传
2021-09-29 上传
xinkai1688
- 粉丝: 379
- 资源: 8万+
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载