移动端HTML实现:固定悬浮半透明搜索框技巧
79 浏览量
更新于2024-08-30
收藏 241KB PDF 举报
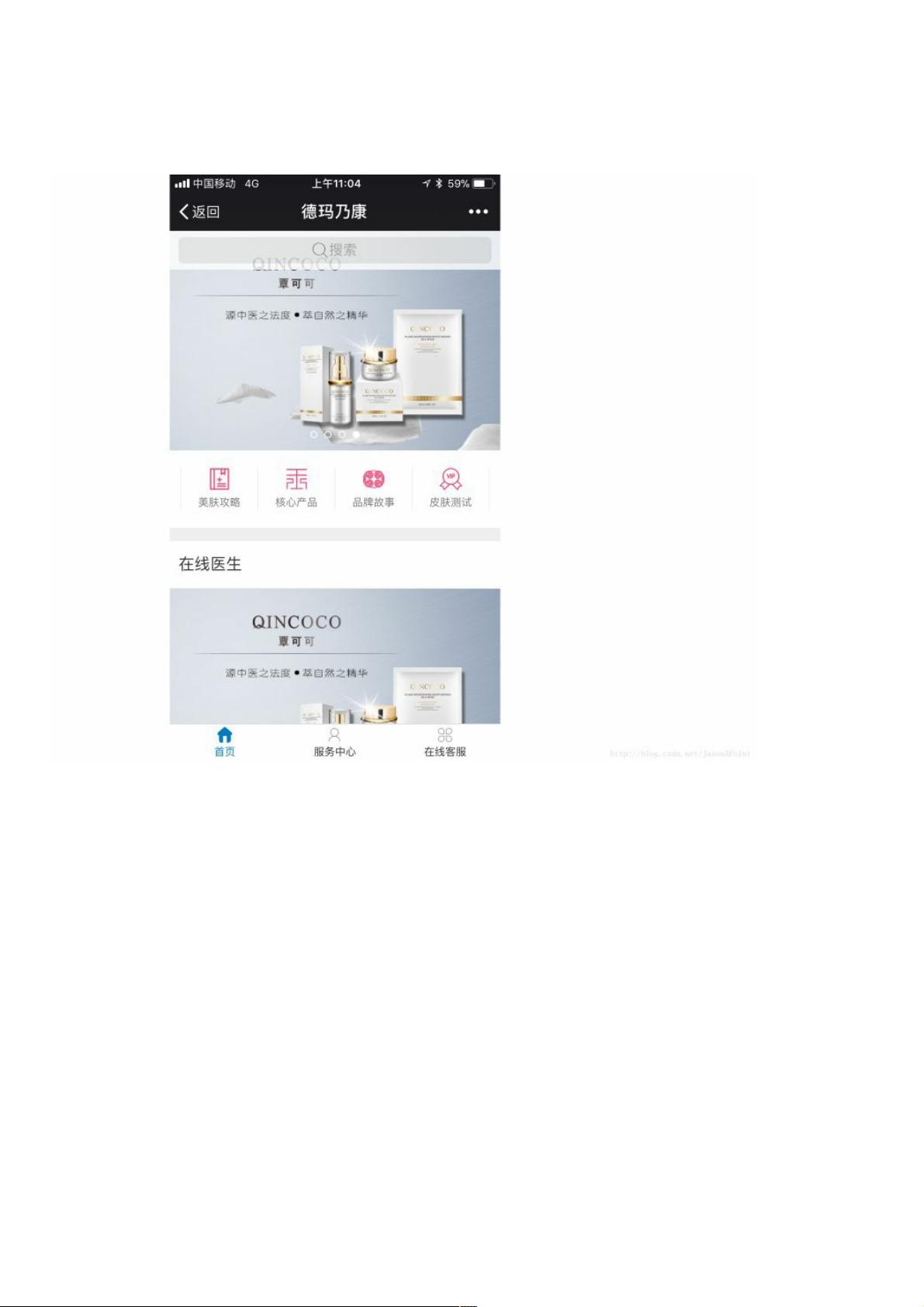
"本文主要介绍如何使用HTML和CSS在移动端实现一个固定悬浮且半透明的搜索框。在移动商城系统中,这样的设计可以提供良好的用户体验,让用户在浏览时随时进行搜索。关键技术包括使用`fixed`定位实现搜索框固定在顶部,通过调整`opacity`属性设置透明度,使背景若隐若现。"
在创建移动端的固定悬浮半透明搜索框时,首先要考虑HTML结构。通常,我们可以使用`<header>`标签作为搜索框的容器,确保它在页面布局中的位置。以下是一个简单的HTML示例:
```html
<header class="bar">
<form name="search" class="search" id="search" action="">
<div class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder">
<span class="iconfont icon-sousuo"></span>
<span class="text">搜索</span>
</span>
</div>
</form>
</header>
```
在这个例子中,`<header>`元素带有`bar`类,用于后续CSS样式设置。`<form>`包含搜索输入框`<input type="search">`,以及一个放置占位符文本和图标的地方。
接下来是CSS部分,我们需要关注`position`、`opacity`和`z-index`属性。以下是一些基本的CSS样式:
```css
body {
margin: 0;
padding: 0;
font-size: 14px;
font-family: "microsoft yahei", 'Arial', 'Verdana', 'Helvetica', sans-serif;
}
.bar {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 44px;
padding: 0 10px;
background-color: #fff;
opacity: 0.8; /* 设置透明度 */
z-index: 10; /* 确保搜索框在其他元素之上 */
}
.bar form {
display: block;
padding: 0;
margin: 0;
}
.search-row {
position: relative;
height: 30px;
padding: 7px 0;
}
.search-row input[type=search] {
position: absolute;
top: 7px;
/* 其他输入框样式,如宽度、边框等 */
}
.placeholder {
/* 占位符文本和图标的样式 */
}
```
在上述代码中,`.bar`类设置了搜索框的`position: fixed`,使其固定在页面顶部。`opacity: 0.8`赋予了背景一定的透明度,使底部的元素(如轮播图)能够透过搜索框显示。`z-index: 10`确保搜索框始终位于其他元素之上,保持可见。
为了增强用户体验,我们还可以添加一些交互效果,比如当用户点击或聚焦搜索框时,占位符文本消失,搜索框内填充颜色等。此外,考虑响应式设计,确保在不同屏幕尺寸下搜索框依然保持良好的布局和功能。
总结,通过HTML和CSS,我们可以实现一个具有移动端特色的固定悬浮半透明搜索框。这个搜索框不仅美观,还能提高用户的导航效率。在实际项目中,根据具体的UI设计和需求,可能还需要对样式和交互进行进一步的调整和优化。
2020-04-16 上传
2020-10-17 上传
2020-08-27 上传
2021-01-19 上传
2019-07-22 上传
weixin_38675970
- 粉丝: 5
- 资源: 914
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库