六种CSS等高布局技巧:伪等高与真高实战解析
118 浏览量
更新于2024-08-31
收藏 88KB PDF 举报
本文主要探讨了CSS等高布局的六种实现方式,包括伪等高和真等高。伪等高通过边框模拟技巧达到视觉上的高度一致,而真等高则通过不同的CSS技术确保元素的实际高度相等。
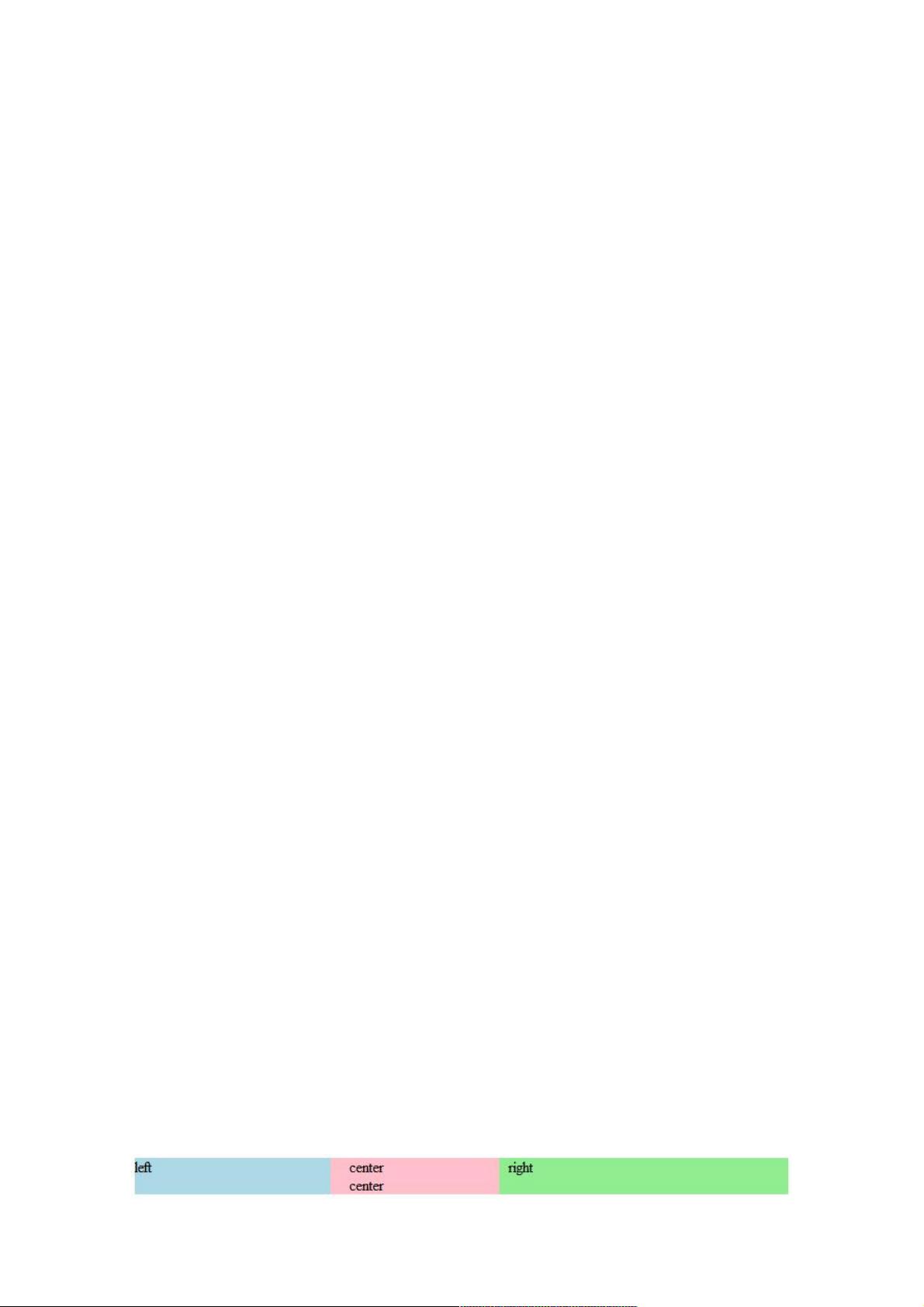
首先,伪等高中的“边框模拟”方法利用了边框和元素高度的对应性。通过设置两个具有不同颜色边框的元素(一个左边界为蓝色,一个右边界为绿色),然后将透明背景的元素(left和right)绝对定位并覆盖在中间元素的边框上,形成一种看似等高的错觉。需要注意的是,为了保持等高效果,左右两侧元素的高度不能超过中间元素。
以下是一个示例CSS代码:
```css
.parent {
position: relative;
}
.center {
box-sizing: border-box;
padding: 20px;
background-clip: content-box;
border-left: 210px solid lightblue;
border-right: 310px solid lightgreen;
}
.left {
position: absolute;
top: 0;
left: 0;
width: 200px;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 300px;
}
```
真等高布局则更注重实际高度的一致性,有以下几种方式:
1. Table布局:通过table元素创建表格,可以很容易地控制行高和单元格高度,实现等高。
2. Absolute定位:使用`position: absolute`配合`top`和`bottom`属性,通过调整元素的上下位置来确保高度一致。
3. Flexbox布局:利用Flexbox的特性,通过设置`align-items`属性,如`align-items: flex-start`或`align-items: center`,可以轻松实现子元素的等高。
4. JavaScript判断:虽然CSS本身无法做到精确的高度判断,但可以结合JavaScript,通过计算或监听DOM事件来动态调整元素高度。
每种方法都有其适用场景和优缺点,开发者需要根据项目需求选择合适的方法来实现等高布局。通过理解和掌握这些技巧,设计师和开发者可以更好地控制网页布局,提供更好的用户体验。
2021-10-04 上传
2020-11-21 上传
2021-10-25 上传
2023-04-27 上传
2023-04-27 上传
2023-07-28 上传
2023-06-08 上传
2023-06-07 上传
2023-04-27 上传
weixin_38623255
- 粉丝: 4
- 资源: 919
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载