jQuery入门教程:从零开始探索jQuery世界
下载需积分: 10 | PDF格式 | 3.51MB |
更新于2024-07-29
| 126 浏览量 | 举报
"从零开始学习jQuery的PDF文档,旨在引导初学者进入jQuery的世界,提供作者的实际使用经验和解决方案。文章不仅介绍了如何编写jQuery代码和设置开发环境,还探讨了jQuery与Visual Studio的配合使用。作者在写作过程中参考了‘jQuery实战’一书,并指出jQuery是一个JavaScript脚本库,而非脚本框架,它简化了JavaScript编码,提高了开发效率,并且有丰富的插件支持。在ASP.NET MVC项目中,jQuery是默认包含的库,体现了其在微软技术栈中的重要地位。"
jQuery是一个广泛使用的JavaScript库,它极大地简化了DOM操作、事件处理、动画效果以及Ajax交互等任务。对于初学者来说,了解jQuery的基础概念和用法至关重要。以下是一些关键知识点:
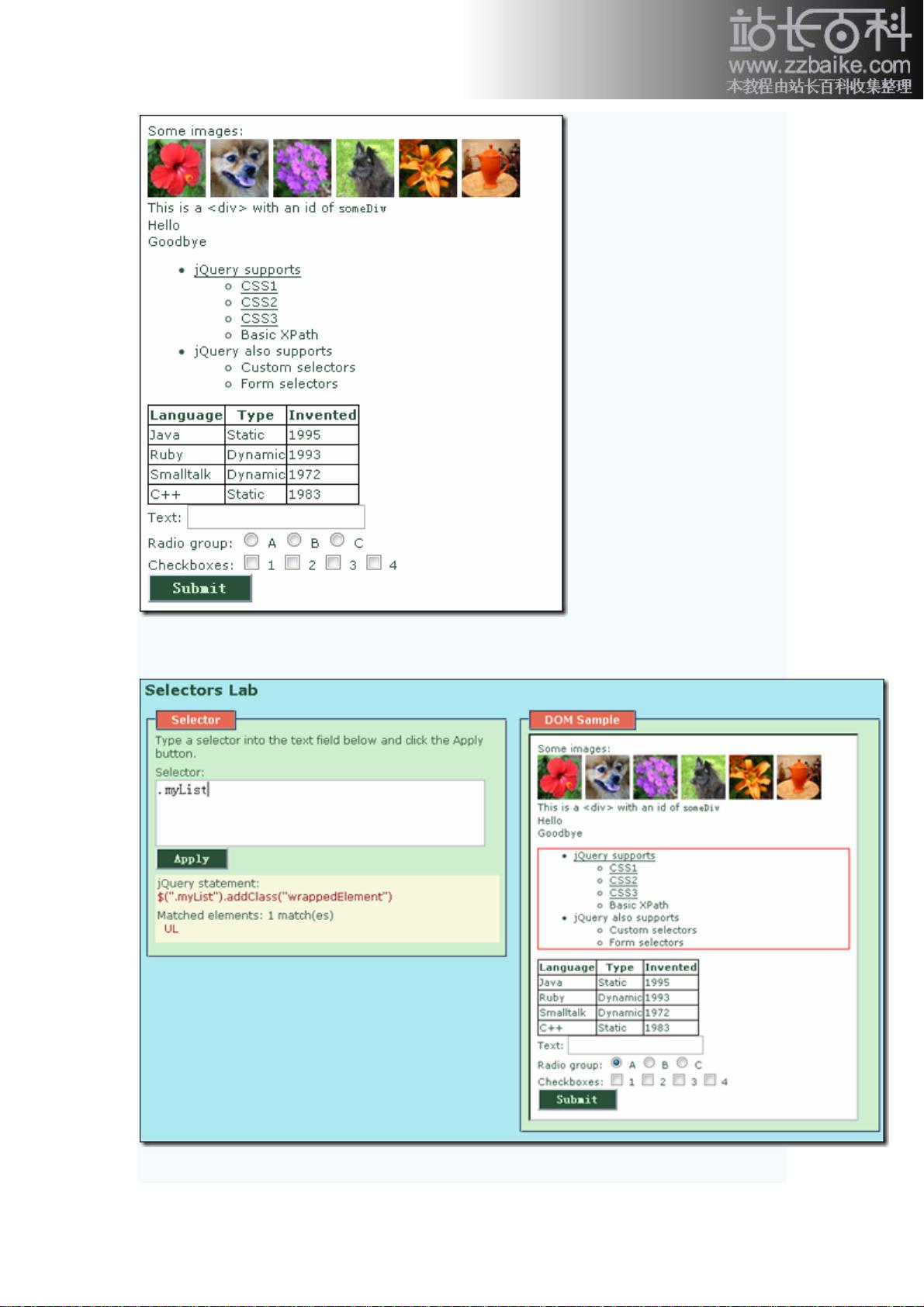
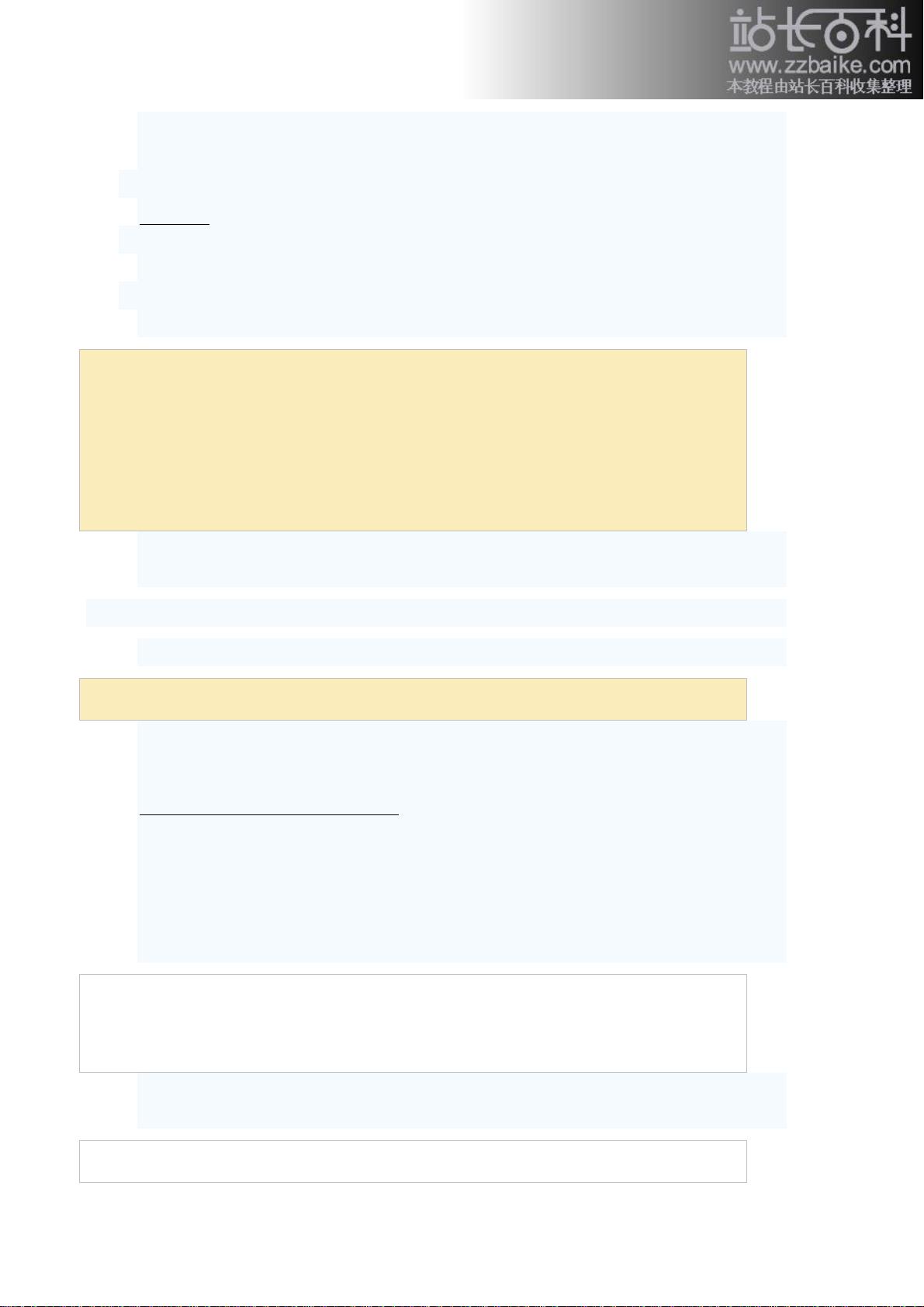
1. **jQuery核心概念**:jQuery的核心在于它的选择器语法,它使得选取HTML元素变得极其简单。例如,`$("#elementID")`用于选取ID为`elementID`的元素,`$(".classSelector")`则选取所有具有指定类名的元素。
2. **DOM操作**:jQuery提供了方便的方法来操作DOM元素,如`append()`、`prepend()`用于在元素内部添加内容,`remove()`删除元素,`html()`、`text()`用于获取或设置元素的HTML内容和文本内容。
3. **事件处理**:jQuery的事件处理函数如`click()`, `mouseover()`, `mouseout()`等,使得绑定和解绑事件非常直观。`$(selector).on('event', function() { ... })`是通用的事件绑定方式,可以在动态生成的元素上同样生效。
4. **链式操作**:jQuery方法返回的是jQuery对象本身,因此可以连续调用多个方法,如`$("#element").css("color", "red").slideUp(500);`,这使得代码更加紧凑。
5. **动画效果**:jQuery的动画函数如`fadeIn()`, `fadeOut()`, `slideToggle()`等,使得创建平滑的页面过渡效果变得轻松。`animate()`函数可以自定义复杂的动画效果。
6. **Ajax交互**:`$.ajax()`, `$.get()`, `$.post()`等函数用于异步数据请求。`getJSON()`和`load()`则是处理JSON数据和加载HTML片段的便捷方法。
7. **插件系统**:jQuery生态系统中的插件丰富多样,涵盖了表单验证、图像轮播、图表展示等各个领域。例如,`jQuery UI`提供了许多用户界面组件,`jQuery Validation`则用于表单验证。
8. **版本选择**:随着技术的发展,jQuery有几个主要版本,如jQuery 1.x、2.x和3.x。选择合适的版本要考虑浏览器兼容性需求,因为较新的版本可能不再支持某些旧的浏览器。
9. **与其他库的共存**:虽然jQuery几乎无所不能,但有时可能会与其他库如React或Angular一起使用。这时需要了解`noConflict()`方法,以避免命名空间冲突。
10. **学习资源**:除了参考书籍“jQuery实战”,还有jQuery官方网站提供的API文档,以及Stack Overflow等在线社区,都是学习和解决问题的好去处。
在实际开发中,掌握jQuery能够显著提升前端开发的效率,使代码更简洁,同时利用社区的丰富资源,可以应对各种复杂的网页交互需求。
相关推荐



498 浏览量


11 浏览量

9 浏览量
chen657zb
- 粉丝: 6
- 资源: 102
最新资源
- 保险行业培训资料:胡萝卜、鸡蛋、咖啡豆
- pts后处理
- lms2021.1
- neo4j-community-3.5.13-windows.zip
- Computational_Physics:3月优先注意事项
- Gymzzy-Demo:演示Gymzzy角站点托管
- 电子功用-带滤波功能的轮椅电机
- MyPasswords:个人密码管理器-开源
- partners:Qiskit合作伙伴计划的主要存储库
- 保险行业培训资料:目标市场增员
- 随机生成70多万的网名数据
- codecon2015samples:AsyncAwait的TypeScript a Babel在CodeCon 2015之前的示例
- 电子功用-圆柱形锂离子电池化成分容设备
- sphinx-html-multi-versions:允许在 Sphinx 生成的文档中切换产品版本的简单模板和包含脚本
- 搏斗
- neo4j-community-3.5.13-unix.tar.gz