小程序表单验证与布局实战解析
125 浏览量
更新于2024-08-30
收藏 56KB PDF 举报
"小程序表单认证布局及验证详解"
在小程序开发中,表单认证是常见且关键的一环,它涉及到用户输入数据的收集、验证以及界面的展示。本实例主要探讨了如何在小程序中创建一个包含姓名、手机号和验证码的表单,并实现相应的布局与验证功能。
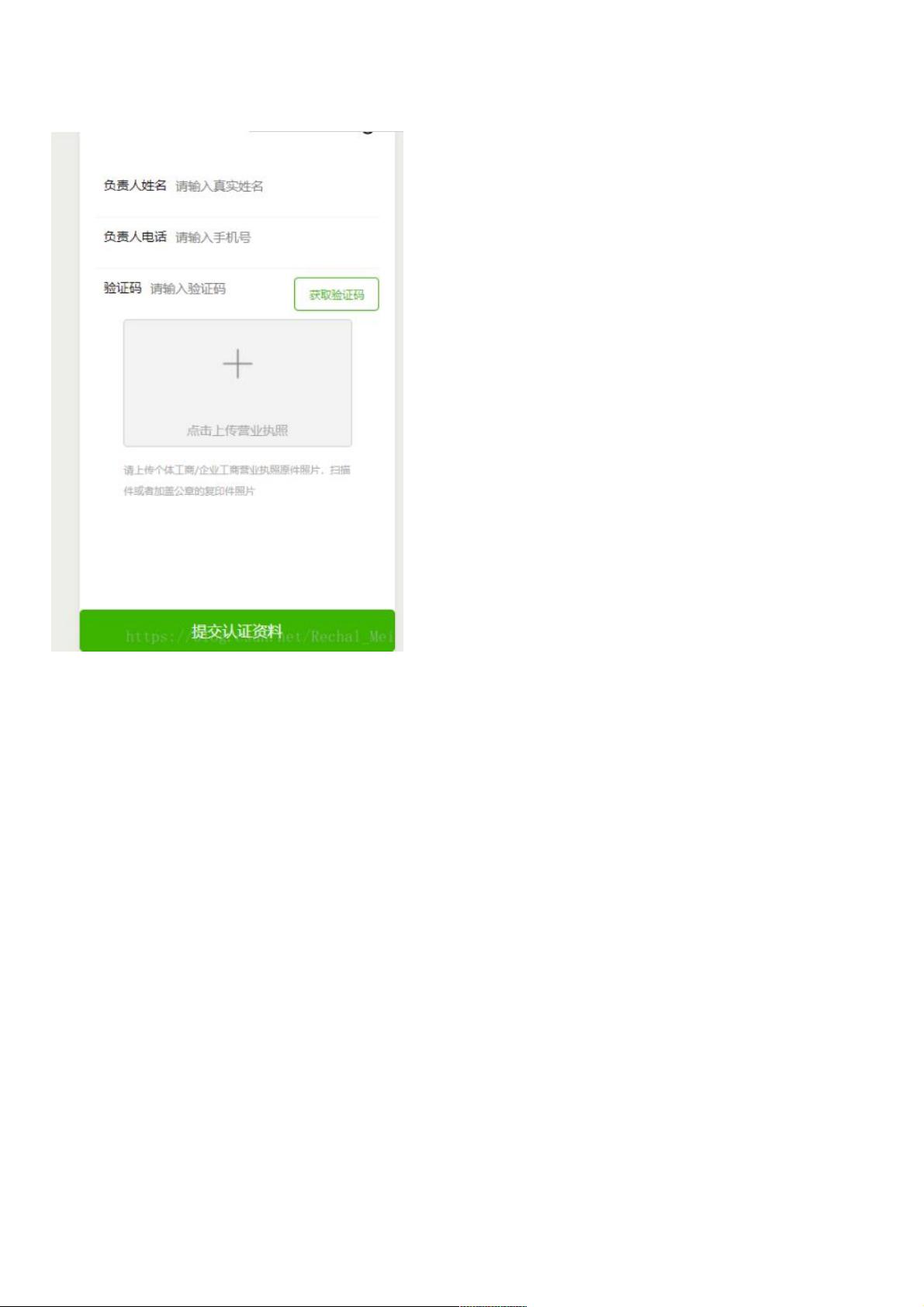
首先,我们来看一下`tset.wxml`文件中的代码结构。在这个例子中,开发者创建了一个包含三个字段的表单:姓名、手机号和验证码。每个字段由一个`<view>`组件作为容器,分为左侧标签和右侧输入框两部分。例如,姓名字段的布局如下:
```html
<view class='content'>
<view class='left'>姓名:</view>
<view class='right'>
<view class='right-left'>
<input placeholder='请输入真实姓名' bindinput='getNameValue' value='{{name}}' />
</view>
</view>
</view>
```
这里的`<input>`组件用于用户输入,`placeholder`属性定义了输入框的提示文字,`bindinput='getNameValue'`绑定了输入事件,当用户输入时触发`getNameValue`方法,`value`属性则用来显示当前输入的值。
手机号和验证码字段的布局类似,但验证码字段旁边多了一个获取验证码的按钮。按钮的实现如下:
```html
<view class='right-right'>
<button class='btn'>验证码</button>
</view>
```
此处的`<button>`组件用于触发获取验证码的操作,具体的逻辑处理(如发送请求、设置倒计时等)需要在对应的JavaScript文件中实现。
此外,代码中还包含了上传图片的逻辑,通过`wx:if`和`wx:else`控制是否显示已上传的图片,提供了一种简单的条件渲染:
```html
<view wx:if='{{upimg}}' class='upimage'>
<image class='upimg' src='{{upimg}}'></image>
</view>
<view wx:else>
<!-- 未上传图片时的展示 -->
</view>
```
这里的`catchtap='uploadimgurl'`事件绑定用于监听图片上传操作。
对于表单验证,小程序提供了多种内置的验证规则,如非空、长度限制、手机号格式等。在实际应用中,开发者通常会在对应的输入事件处理函数(如`getNameValue`、`getPhoneValue`、`getCodeValue`)中进行验证,确保用户输入的数据满足业务需求。例如,验证手机号是否符合规范可以这样写:
```javascript
// 假设在Page对象的methods中
getNameValue(e) {
this.setData({
name: e.detail.value
});
}
getPhoneValue(e) {
const phone = e.detail.value;
if (!(/^1[3|4|5|6|7|8|9]\d{9}$/.test(phone))) {
// 提示错误信息
wx.showToast({
title: '手机号码格式错误',
icon: 'none'
});
} else {
this.setData({
phone
});
}
}
```
以上就是小程序表单认证布局及验证的基本实现。在实际项目中,开发者可能还需要考虑更多细节,如表单重置、错误提示显示、异步验证等,以提供更好的用户体验。
2021-01-19 上传
2021-08-12 上传
2023-07-13 上传
2023-12-15 上传
2023-10-09 上传
2023-07-14 上传
2024-10-17 上传
2023-04-04 上传
weixin_38746442
- 粉丝: 8
- 资源: 961
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫