Qt官方中文教程:布局与部件详解
需积分: 11 68 浏览量
更新于2024-07-25
收藏 2.3MB PPT 举报
"Qt诺基亚官方中文教程L3 - Qt的布局与部件"
在Qt编程中,部件(Widgets)和布局(Layouts)是构建用户界面(UI)的基础元素。Qt是一个跨平台的C++图形用户界面应用程序开发框架,由诺基亚开发并广泛应用于各种操作系统,包括Windows、Linux、macOS等。本教程将深入讲解这两个关键概念。
部件(Widgets)是构成Qt UI的基本组件,如按钮(QPushButton)、文本框(QLineEdit)、标签(QLabel)等。它们提供了一种直观的方式来显示和交互数据。每个部件都有自己的属性和方法,用于定制其外观和行为。例如,通过设置部件的大小、颜色、字体等属性,可以实现特定的视觉效果。部件还可以通过信号和槽(Signals & Slots)机制与其他部件或类进行通信,这是Qt事件处理的核心。
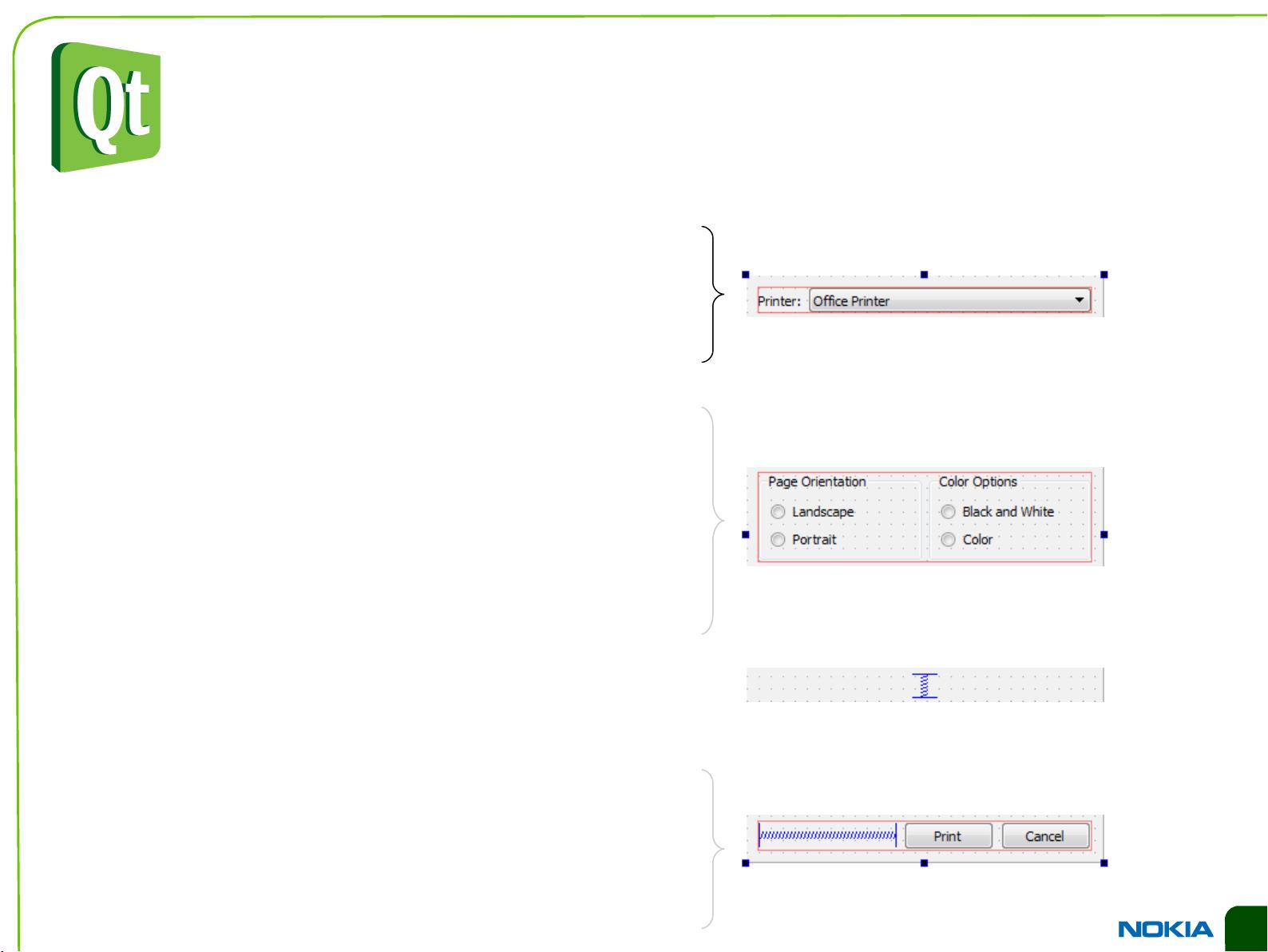
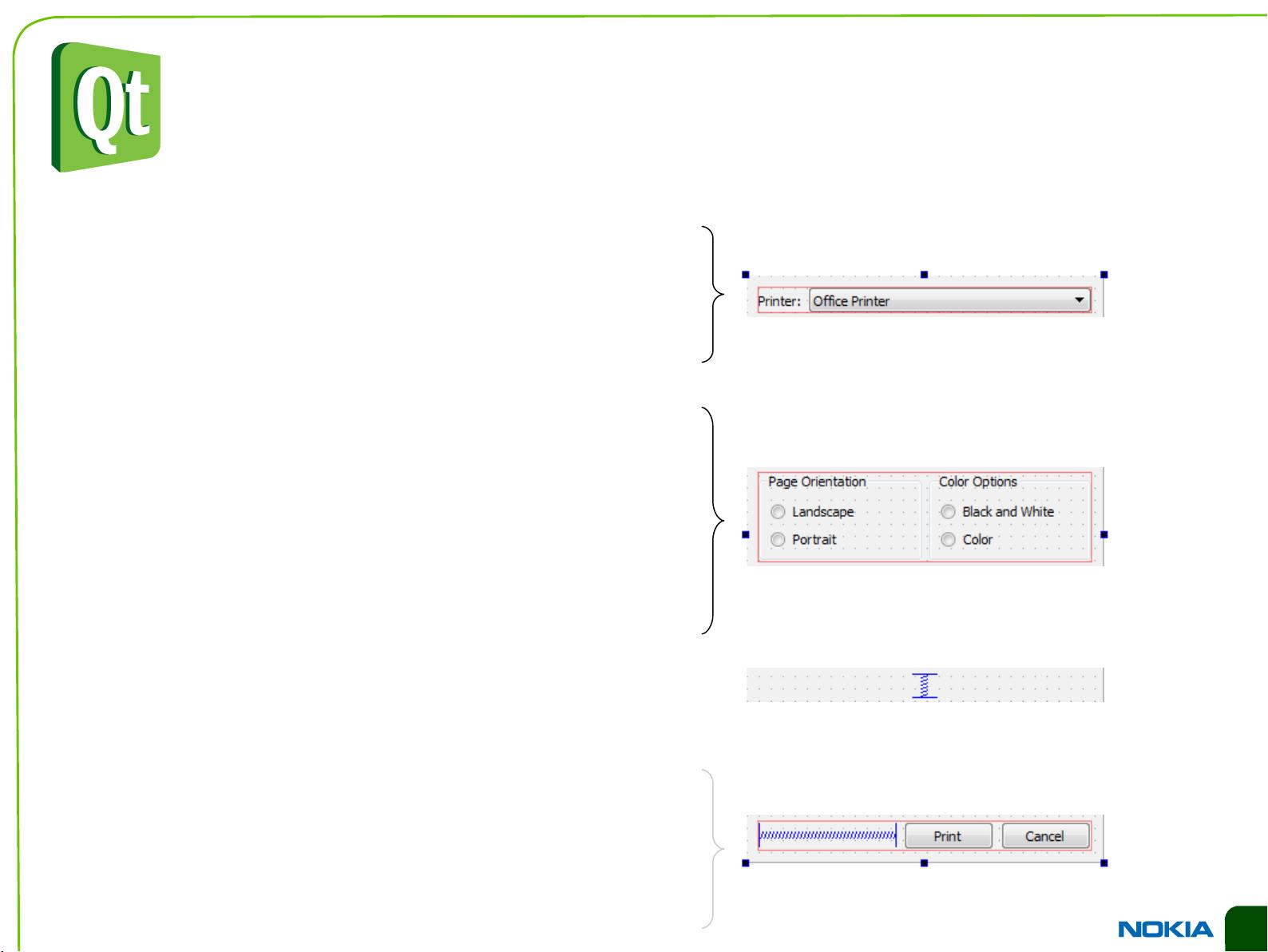
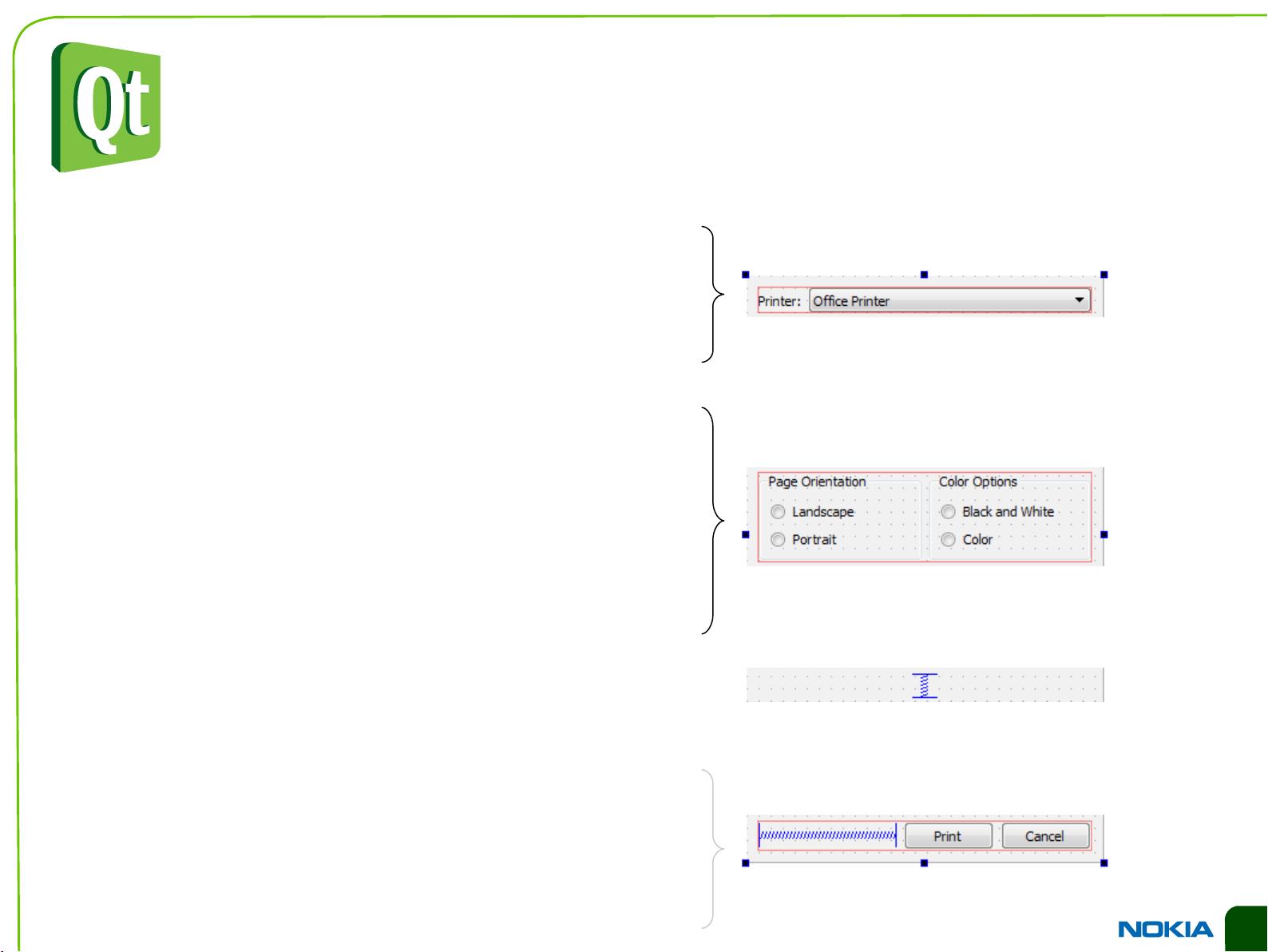
布局(Layouts)是Qt UI设计中的另一个重要概念,它允许自动调整部件的位置和大小,以适应窗口或其他容器的变化。布局管理器(Layout Managers)如水平布局(QHBoxLayout)、垂直布局(QVBoxLayout)和网格布局(QGridLayout),可以根据需要自动排列部件。当窗口被缩放或者新的部件被添加时,布局会确保所有部件都能适当地分布空间,从而提供良好的用户体验。
在Qt中,布局可以通过代码创建,也可以在Qt Designer这种图形化界面设计工具中可视化地拖放和配置。例如,可以将多个部件放入一个布局中,然后添加到父窗口,布局会自动处理这些部件的排列和尺寸调整。
在实际应用中,布局通常与部件结合使用,以构建复杂且响应式的用户界面。例如,一个包含“保存”和“取消”按钮的对话框,可以使用水平布局将两个按钮并排放置,无论对话框大小如何,按钮都会保持在一行上。同时,部件的属性可以进一步调整,如设置边距、对齐方式等,以满足特定的设计需求。
Qt的部件和布局系统为开发者提供了强大的工具来创建灵活、响应式的用户界面。理解并熟练掌握这两个概念,是开发高质量Qt应用程序的关键。通过诺基亚官方的Qt教育培训材料,学习者可以深入学习部件的使用技巧和布局的高级功能,提升开发效率和UI设计能力。
2022-09-20 上传
2022-07-15 上传
2022-09-24 上传
2022-09-22 上传
zhaoqikun321
- 粉丝: 0
- 资源: 7
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析