亚马逊云EC2实例配置:内网IP映射公网访问指南
下载需积分: 50 | DOC格式 | 355KB |
更新于2024-09-11
| 107 浏览量 | 举报
"亚马逊云发布网站,通过内网IP映射外网IP,使用EC2实例在AWS上配置IIS服务,实现公网访问亚马逊云内的Web服务。本文介绍了一个个人实践的经验,包括设置固定IP、配置VPC以及域名解析的步骤,并提供了相关图片作为操作指南。"
在AWS(Amazon Web Services)中,Amazon Elastic Compute Cloud (EC2) 是一个提供可扩展计算能力的按需服务。在本案例中,用户已经成功创建了一台运行Windows 2012系统的EC2实例,并配置了IIS(Internet Information Services),以便在内部网络中运行网站。然而,由于默认设置,外部网络无法直接访问该网站。
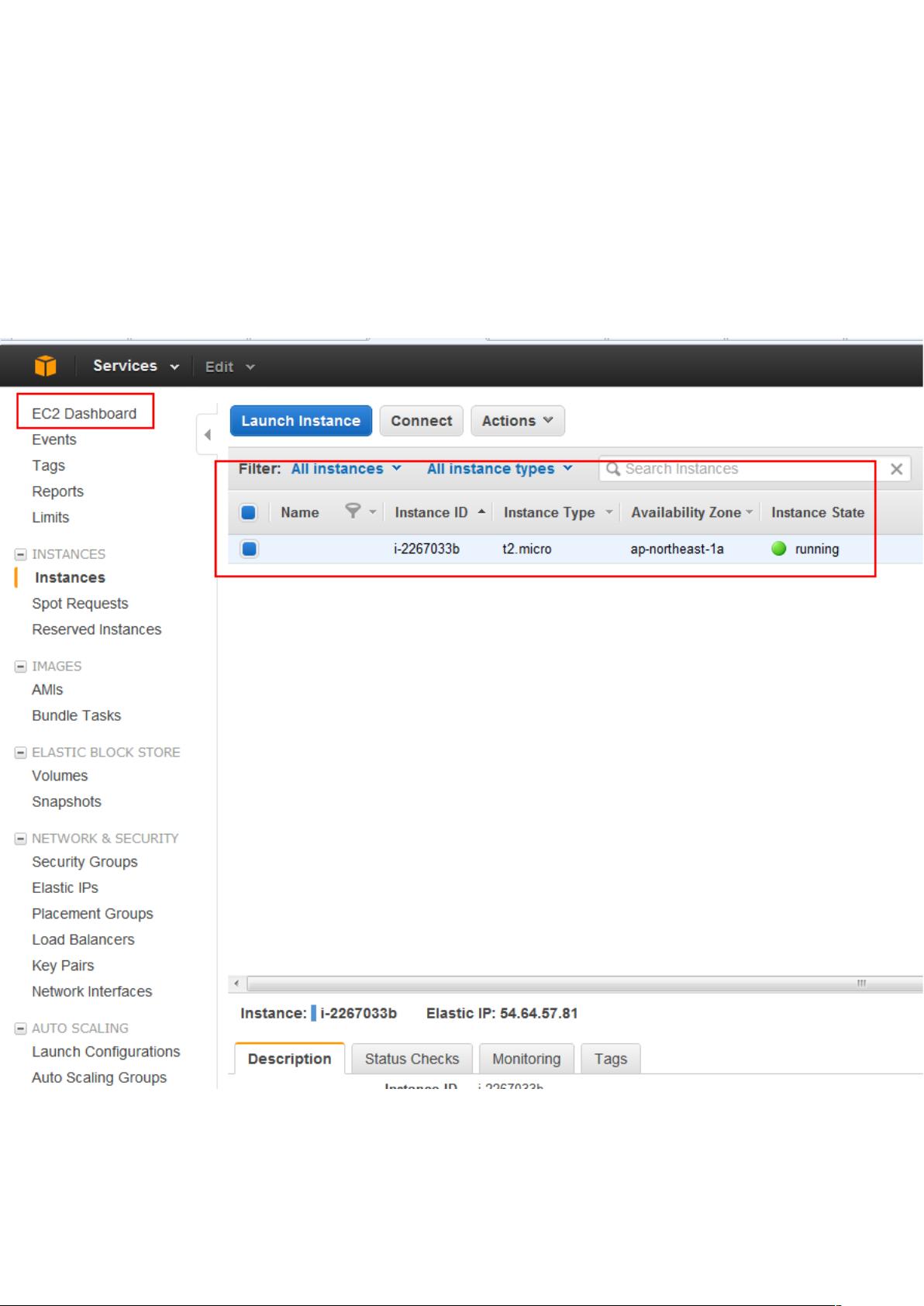
首先,为了使外部网络能够访问EC2实例,需要为实例分配一个固定的公网IP地址。在AWS管理控制台上,可以通过“实例”列表选择相应的EC2实例,然后为其分配一个弹性IP地址(Elastic IP)。弹性IP是一种静态的、可复用的公网IP地址,可以与EC2实例绑定,确保即使实例重启或停止,IP地址也不会改变。
接下来,需要配置Virtual Private Cloud (VPC)。VPC允许你在AWS云中定义自己的私有网络,它可以包含子网、安全组、路由表等。在VPC中,你需要确保安全组的规则允许外部流量进入你的实例。通常,你需要添加一条入站规则,允许HTTP或HTTPS协议的流量。此外,你还需要设置路由表,确保流量可以从公网IP正确路由到你的实例。
之后,是域名解析的步骤。在本例中,用户选择了“新网”作为域名注册商,创建一个新的CNAME或者A记录,将自定义的域名指向EC2实例的公网IP地址。等待域名解析完成后,通过CMD命令行工具验证域名解析是否成功,通常使用`ping`命令。最后,可以在浏览器中输入解析后的域名,如果一切配置正确,应当能够成功访问到网站。
总结来说,要让亚马逊云中的EC2实例对外提供Web服务,关键步骤包括:为实例分配固定IP、配置VPC的安全组和路由、进行域名解析。这些步骤都是确保公网用户能够顺利访问到EC2实例上运行的网站所必需的。在实践中,确保遵循AWS的最佳实践,同时注意网络安全,比如使用SSL证书加密传输,以及定期更新和维护你的服务器配置。
相关推荐









张鹏飞
- 粉丝: 1
最新资源
- 网络流量监控器的压缩包解析与应用
- iOS视图动画实现比赛打卡签到效果
- C#实现TextBox候选文字提示功能的方法
- 探索三态TreeView的简易替代方案
- Symfony绑定包实现与clockworksms.com交互发送短信
- 掌握jQuery核心事件:点击、双击与焦点切换
- 朱尼亚HTML页面样式设计与实现
- Active8:提升Web浏览体验的Chrome扩展程序
- iOS界面元素转图片的简易代码实现
- C++ GUI QT4第二版高清版详细目录解析
- 115网盘解析器源码的易语言实现
- libqtavi:轻松创建AVI视频文件的Qt应用程序扩展
- Kubernetes存储库深度学习指南
- JavaScript图片特效教程与资源下载
- iOS自定义图片文字组合按钮封装教程
- 探讨Win32编程中CreateFile()创建文本文件的显示问题