JavaScript闭包入门解析
需积分: 10 113 浏览量
更新于2024-09-16
1
收藏 236KB PDF 举报
"JavaScript闭包详解 - 通俗易懂的解释和示例"
深入理解JavaScript中的闭包是一项关键技能,因为它在很多高级编程概念中扮演着核心角色。闭包本质上是一个函数,它能够记住并访问其词法作用域内的变量,即使这个函数在其外部作用域被调用。这种特性使得闭包成为实现数据隐藏、模块化和记忆功能的有效工具。
首先,让我们澄清一下标题和描述中提到的概念。闭包是由函数及其相关的引用环境组合而成的实体,也就是说,它包含了定义时的作用域链。JavaScript中的每个函数都有自己的作用域,这意味着它有自己的变量集合。当一个函数内部定义了另一个函数,并且内部函数引用了外部函数的变量时,就形成了闭包。
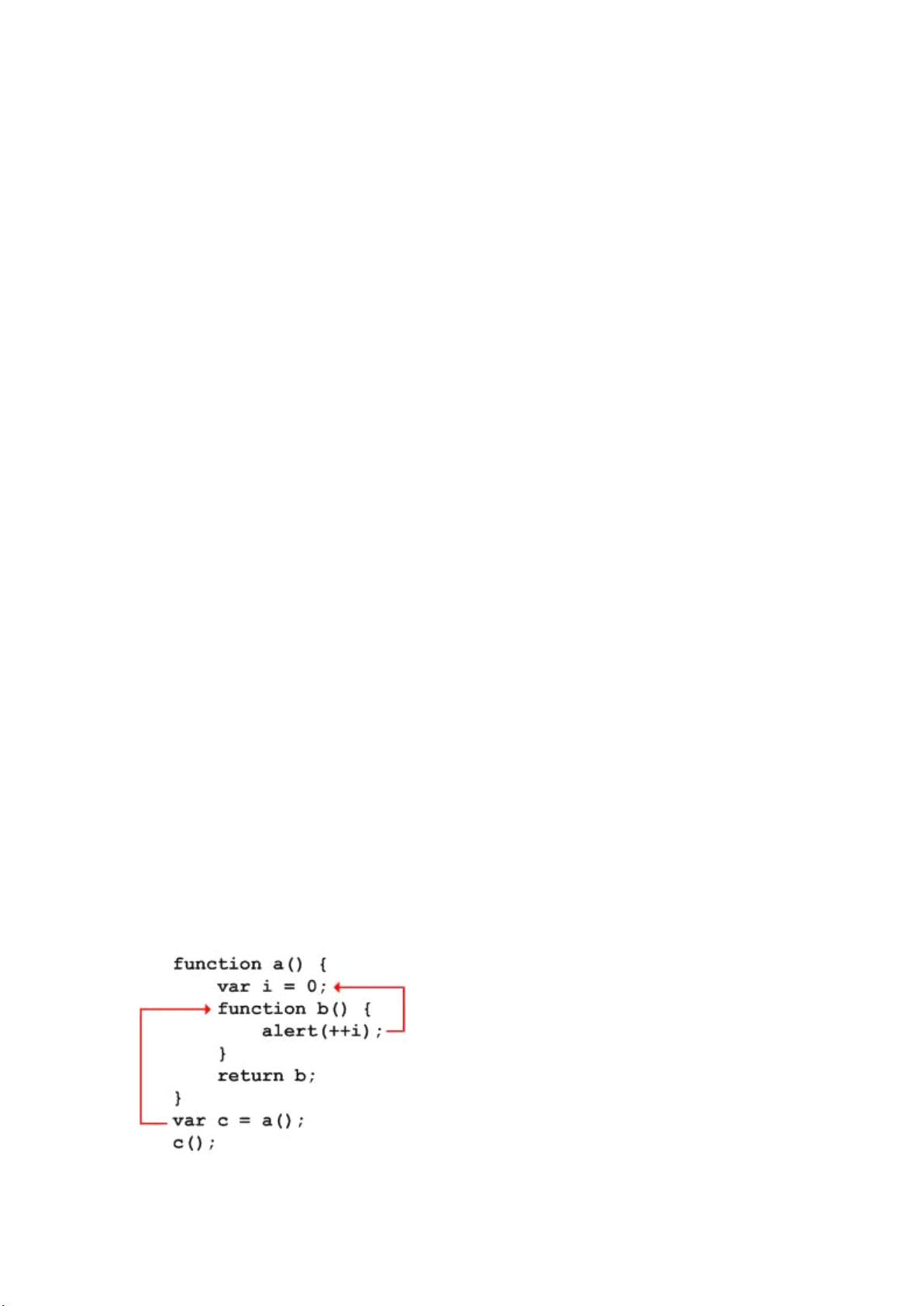
描述中的例子展示了如何创建一个简单的闭包。在给定的代码段中,我们有函数`a`,它内部定义了函数`b`。`b`访问了`a`中的局部变量`i`。`a`返回`b`,并将`b`赋值给变量`c`。现在,`c`是一个闭包,因为它保持了对`a`中变量`i`的引用。当我们通过`c()`调用`b`时,尽管`a`已经执行完毕,但`b`仍然可以访问`a`的作用域,包括变量`i`的值。
闭包的两个关键特征在此例中得以体现:
1. 内部函数(`b`)在外部函数(`a`)的词法作用域内定义。
2. 外部函数(`a`)返回内部函数(`b`),使内部函数可以被外部访问,同时保留对内部作用域的引用。
闭包的强大之处在于,它可以保护内部变量不受外部世界的干扰。由于`b`可以访问并修改`a`的私有变量`i`,而外部无法直接访问`i`,所以闭包提供了数据封装的机制。这在构建模块化和面向对象的JavaScript代码中非常有用。
此外,闭包还常用于实现异步操作,如回调函数或事件处理程序,以及保存状态。例如,在一个循环中创建闭包,每个闭包可以记住其对应的迭代器值,即使循环已结束,闭包仍能保留这些值。
JavaScript的闭包是语言中一个强大的特性,它允许函数访问和操作其自身作用域之外的变量,同时保持这些变量的状态。理解和掌握闭包,对于编写高效、可维护的JavaScript代码至关重要。通过实践和应用闭包,开发者可以实现更高级的功能,如函数工厂、私有变量和延迟计算等。
2019-07-22 上传
2010-09-07 上传
2021-01-19 上传
2022-08-08 上传
2021-01-19 上传
2020-11-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
伊生臻爱
- 粉丝: 0
- 资源: 7
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍