Vue自定义日期组件实例与代码实现
23 浏览量
更新于2024-08-30
收藏 48KB PDF 举报
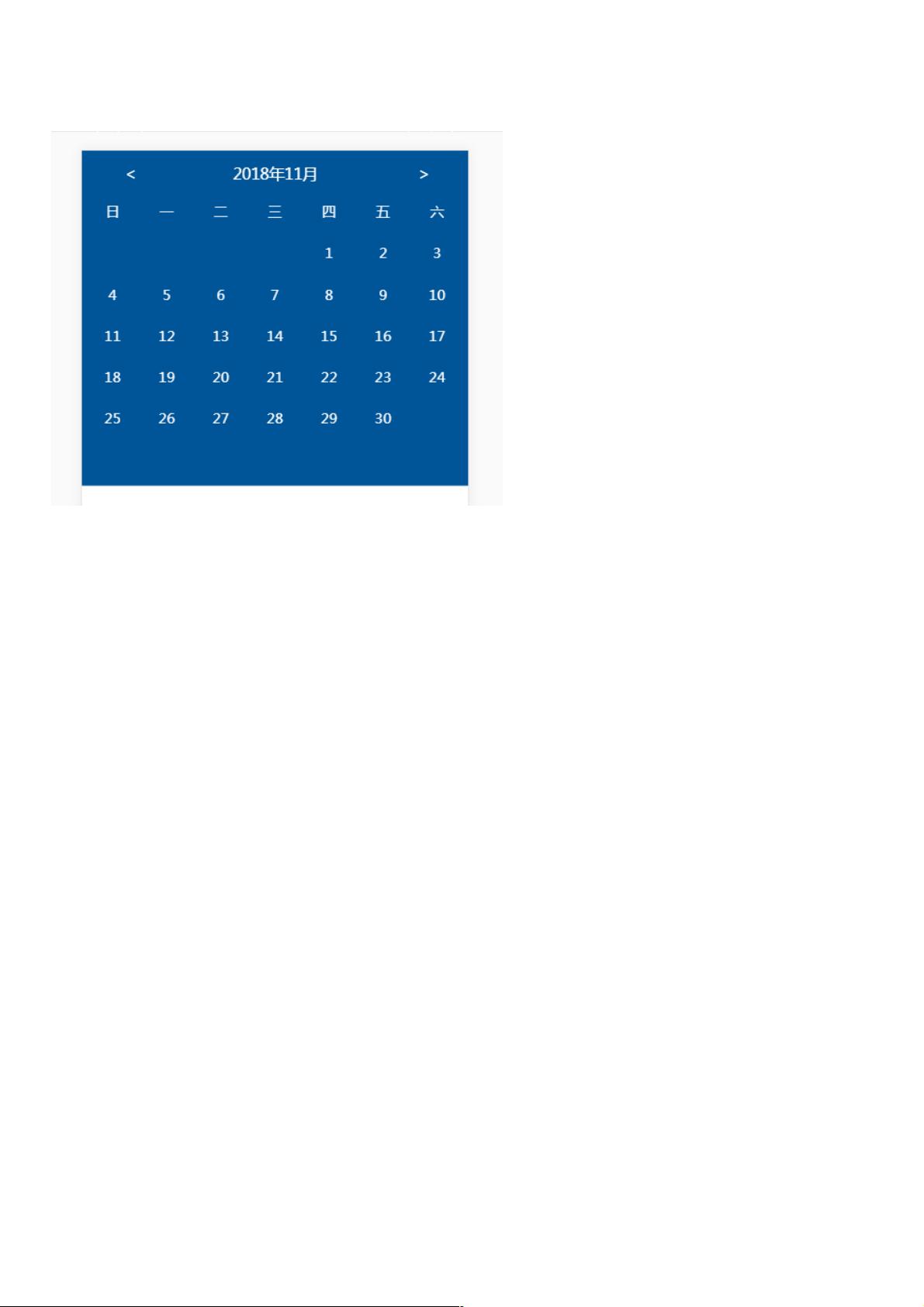
"本篇文章主要介绍了如何在Vue中实现一个自定义日期组件的实例。通过创建一个名为'sc-calendar'的Vue组件,该组件允许用户选择和导航日期,包括查看当前年份、月份以及上个月和下个月。组件结构包含头部(包含上、下月按钮和当前年月展示)和内容部分(显示一周的天数列表和每日日期列表)。以下是关键代码段:
1. **组件模板**:
使用`<template>`标签定义了组件的HTML结构,包括一个类名分别为'scCalendar', 'calendar_header'的div来显示月份数字、年份和导航按钮,以及两个ul列表分别展示一周的天数和每天的日期。
2. **数据属性**:
`data`方法初始化了组件的数据,如`weeks`数组用于存储一周的天数,`dayList`数组用于存储每月的日期,以及`currentYear`和`currentMonth`分别存储当前的年份和月份。
3. **生命周期钩子**:
`created`函数在组件挂载后执行,获取当前日期,设置`currentYear`和`currentMonth`,并调用`calDay`方法计算指定月份的天数。
4. **核心方法**:
`calDay`方法接收年份和月份作为参数,使用`setFullYear`, `getMonth`, 和 `getDate`等方法动态计算出该月有多少天,并根据结果更新`dayList`。
5. **事件绑定**:
通过`@click`指令,实现了点击“上月”和“下月”按钮时,触发`prevMonth`和`nextMonth`方法,从而切换显示的月份。
通过这个实例,开发者可以学习如何在Vue中构建可交互的日期选择组件,包括数据驱动的UI更新和事件处理。此外,还可以在此基础上扩展功能,例如添加日期选择范围选择、日期高亮显示、日期操作(如添加、删除等)等功能,以满足不同的应用场景需求。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-29 上传
2021-01-19 上传
2020-12-11 上传
2020-10-18 上传
2020-08-29 上传
2020-10-18 上传
weixin_38644688
- 粉丝: 9
- 资源: 932
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用