JavaScript数组方法详解:concat、join、reverse等
需积分: 0 60 浏览量
更新于2024-08-04
收藏 752KB DOCX 举报
"JavaScript相关知识点,包括Array对象的创建、属性和方法"
在JavaScript中,Array对象是编程中不可或缺的一部分,它允许我们存储和操作一系列的数据。以下是对标题和描述中提到的JavaScript数组对象的详细解释:
1. **创建数组**:
JavaScript提供了多种创建数组的方式:
- `new Array()`:创建一个空数组,如`var arr = new Array();`
- `new Array(size)`:创建一个具有指定长度但元素为空的数组,如`var arr = new Array(5);`
- 直接定义数组:通过逗号分隔元素,如`var arr = [1, 'two', 3.0];`
2. **Array对象属性**:
- **Length属性**:`arrObj.length`返回数组的长度,即数组中元素的个数。例如,对于数组`var arr = ['apple', 'banana'];`,`arr.length`将返回2。
3. **Array对象方法**:
- **concat()**:用于合并两个或多个数组,返回新数组,原数组不变。例如,`var arr1 = [1, 2]; var arr2 = [3, 4]; var result = arr1.concat(arr2);` 结果是 `[1, 2, 3, 4]`。
- **join()**:将数组转换为字符串,元素之间由指定的分隔符分隔。例如,`var arr = ['apple', 'banana', 'cherry']; var str = arr.join(', ');` 结果是 `'apple, banana, cherry'`。
- **reverse()**:反转数组中的元素顺序,原数组被修改。例如,`var arr = [1, 2, 3]; arr.reverse();` 结果是 `[3, 2, 1]`。
- **pop()**:删除并返回数组的最后一个元素,数组长度减1。例如,`var arr = [1, 2, 3]; var last = arr.pop();` 结果是 `3`,`arr`变为 `[1, 2]`。
- **shift()**:删除并返回数组的第一个元素,数组长度减1。例如,`var arr = [1, 2, 3]; var first = arr.shift();` 结果是 `1`,`arr`变为 `[2, 3]`。
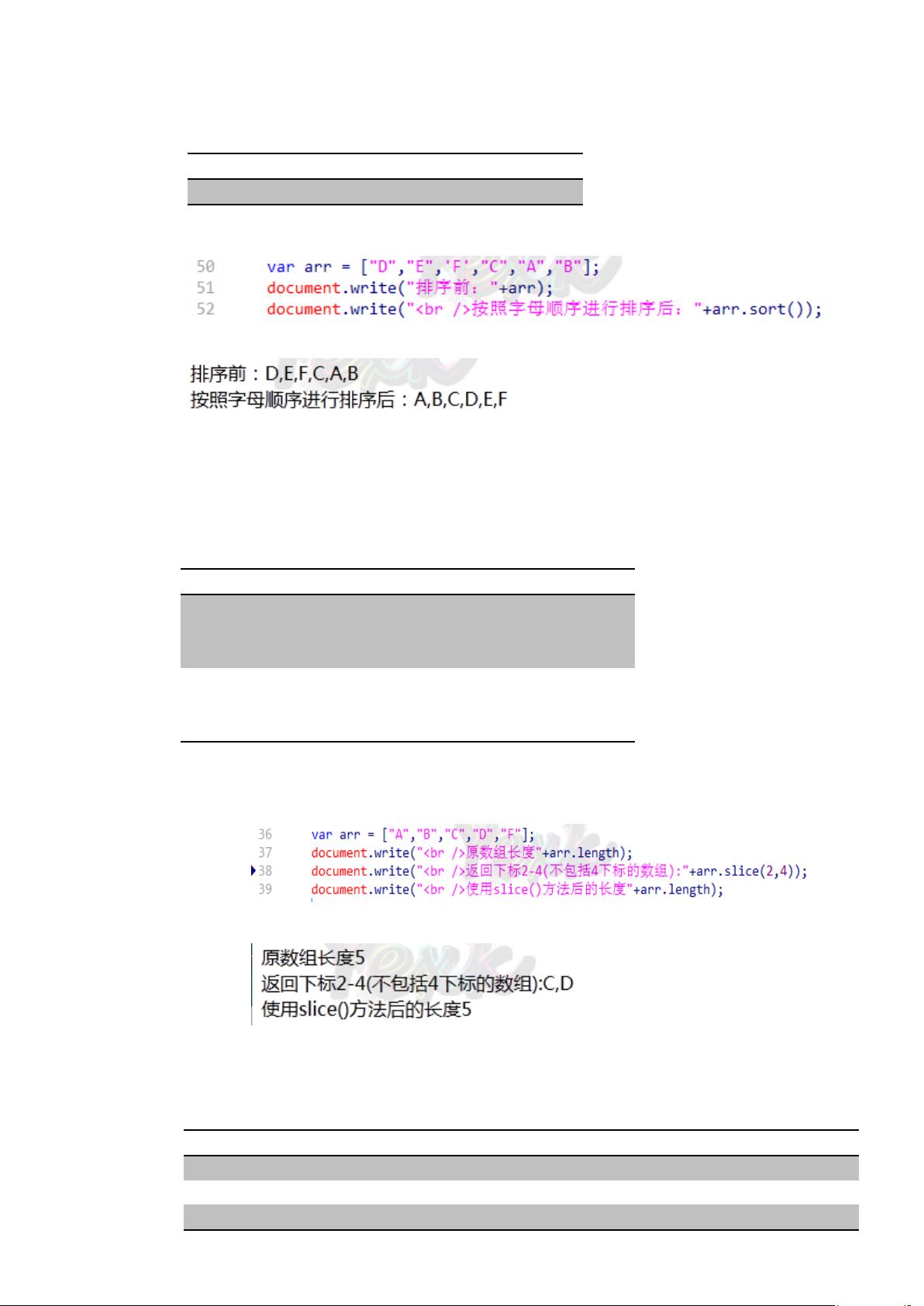
- **sort()**:根据指定规则对数组进行排序,原数组被修改。无参数时,默认按字母顺序排序。例如,`var arr = ['zebra', 'apple', 'cat']; arr.sort();` 结果是 `['apple', 'cat', 'zebra']`。
- **slice()**:返回指定范围的数组副本,不修改原数组。例如,`var arr = [1, 2, 3, 4, 5]; var subArr = arr.slice(1, 3);` 结果是 `[2, 3]`,`arr`保持不变。
- **splice()**:删除指定位置的元素,可以添加新元素,原数组被修改。例如,`var arr = [1, 2, 3, 4]; arr.splice(1, 1, 'new');` 结果是 `[1, 'new', 3, 4]`,在索引1处插入了'new',移除了1个元素。
这些是JavaScript中Array对象的基本操作,它们极大地丰富了我们处理数组数据的能力。在实际编程中,理解并熟练运用这些方法可以提高代码的效率和可读性。同时,结合网络协议的知识,比如HTTP、TCP/IP等,可以在开发交互式Web应用时实现更高效的数据交换和处理。
434 浏览量
127 浏览量
2024-01-02 上传
212 浏览量
210 浏览量
2023-06-08 上传
116 浏览量
116 浏览量
157 浏览量
赶路的稻草人
- 粉丝: 33
- 资源: 330
最新资源
- pawiis_pet_service
- misc.ka-开源
- rabbitmq 3.8.14版本可以用的延时插件
- EDSR(增强型深度超高分辨率)Matlab端口:EDSR(增强型深度超高分辨率)Matlab单图像超分辨率-matlab开发
- ICT-in-de-Wolken:ICT的信息库,位于沃尔肯(Wolken)
- valorant:圭亚那勇士
- FlutterCTipApp_03_实现滚动渐变的AppBar
- 媒体广告中的市场研究方法PPT
- MyFirstRep-Broadcast-Receiver-with-Vibrate-Alert-
- cursoAngular4:使用CodeSandbox创建
- SKIN_GCN:皮肤检测(使用GCN)
- grooming:美容网站 - Ignacio Prados
- constellation:适用于C ++的高性能线性代数库
- 元旦晚会策划案
- haxm-7.5.6.tar.gz
- nybble_core:使用Deployer创建的ARK.io区块链