深入理解并掌握CSS Z-index属性:解决布局难题的利器
149 浏览量
更新于2024-09-01
收藏 493KB PDF 举报
"CSS教程:深入理解并掌握Z-index属性"
在现代Web开发中,CSS(层叠样式表)作为网页布局和设计的关键工具,其大部分属性操作直观易懂,可以直接影响元素的外观和行为。然而,Z-index属性则是一个相对复杂的特性,它决定了元素在页面上的叠放顺序,尤其是在处理多层叠效果时显得尤为重要。尽管初学者可能会对它的行为感到困惑,但只要掌握了其原理,就能避免许多兼容性和设计上的挑战。
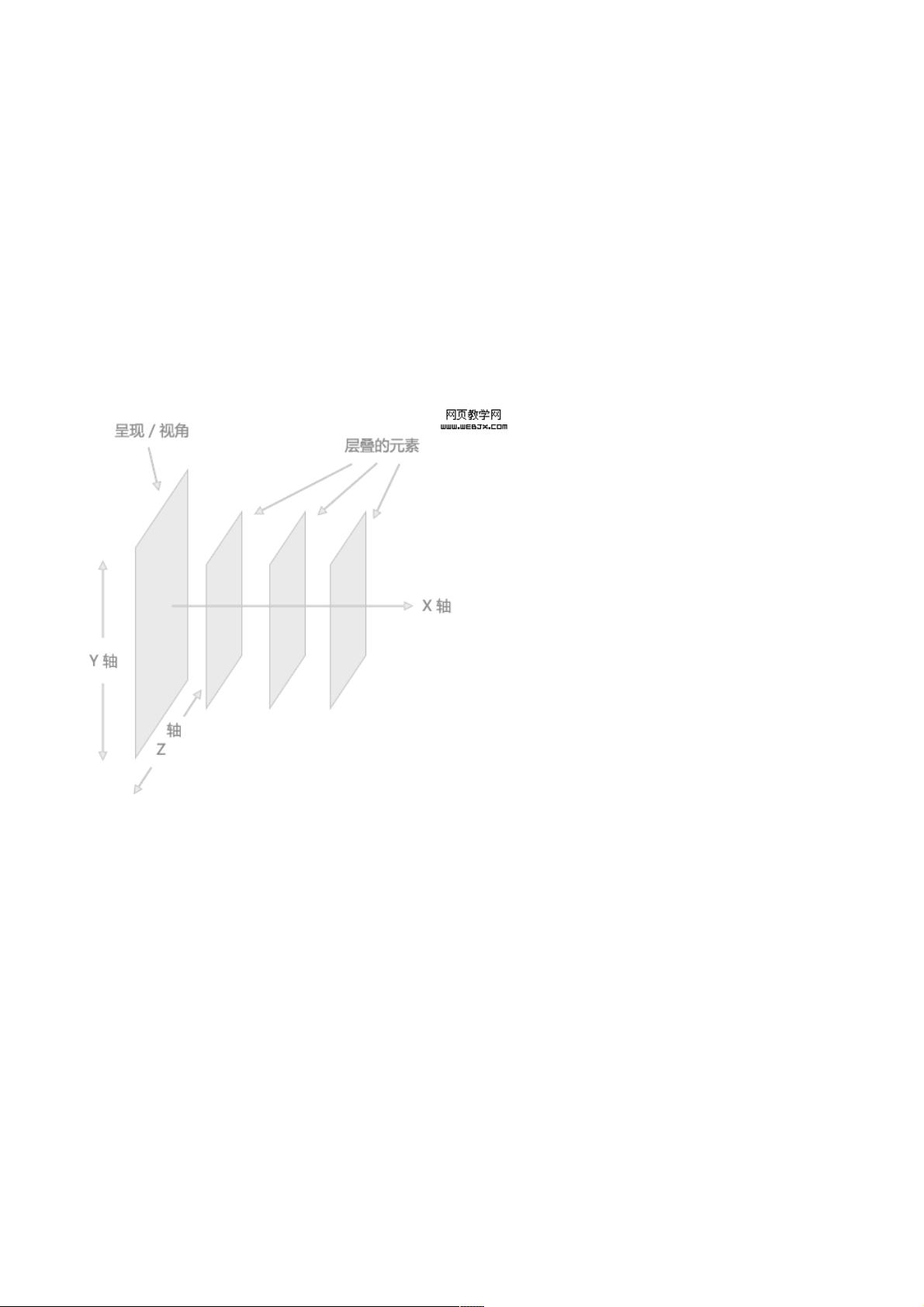
Z-index属性的作用在于定义元素在层叠上下文中(stacking context)的层级,类似于现实生活中物体的三维堆叠。一个元素的Z-index值越高,表示它在屏幕上的位置越靠前,越可能遮盖住底层元素。然而,Z-index的生效并非简单地覆盖,而是基于元素所属的stacking context。以下是一些关键概念:
1. 自然层叠顺序:在没有Z-index属性的情况下,元素的层叠顺序遵循一定的规则。例如,背景和边框、非定位、未浮动的块级元素、浮动元素、内联元素以及定位元素,它们的堆叠顺序是基于元素在HTML文档中的出现顺序。
2. Stacking context:这是元素在处理Z-index时的上下文环境,它决定了哪些元素之间的层级关系会受到Z-index的影响。一些特殊的元素,如绝对定位元素、固定定位元素、浮动元素和某些CSS3属性(如`transform`),会创建新的stacking context。
3. 层叠优先级:Z-index值并不总是决定最终堆叠顺序,因为同一stacking context内的元素会根据特定规则排序。例如,负值的stacking contexts元素会按出现顺序排列,定位元素也会遵循其本身的出现顺序。
4. 浏览器兼容性:Z-index在不同浏览器中可能存在一些细微的差异,尤其是早期的Internet Explorer。了解这些差异对于实现跨浏览器的兼容性至关重要。开发者需要测试和适配,确保在各种浏览器下都能得到预期的效果。
理解并熟练运用Z-index属性,可以帮助开发者解决复杂的布局问题,比如创建可交互的悬浮按钮、导航菜单或动态效果。通过深入学习和实践,开发者可以逐渐克服对Z-index的恐惧,增强对CSS控制页面布局的信心。本文旨在提供一个全面的指南,让有基础的开发者在处理Z-index属性时更加游刃有余。"
115 浏览量
2009-09-13 上传
2011-01-10 上传
107 浏览量
118 浏览量
2020-09-27 上传
175 浏览量
2021-10-30 上传
点击了解资源详情
weixin_38513665
- 粉丝: 5
- 资源: 936
最新资源
- program_fin:用CodeSandbox创建
- sophie-haugland-js1-ma1:JavaScript 1模块分配1
- connect.zip
- next-mongodb-auth
- 安卓Android图书管理系统最新美化版可导入AndroidStudio
- yezuxlc,c语言反码与源码相加,c语言
- jodd,乔德!一套开源Java微框架和工具;软盘大小:tools+ioc+mvc+db+aop+tx+json+html<1.6MB.zip
- MyGraph-开源
- review:有关开发和工程课程的评论网络,更侧重于网络开发
- html5响应式国外城市政府城市宣传网站
- homebrew-freecad:FreeCAD的自制方法
- wordcloud python3.6 3.7 32位.zip
- manufactoring_website
- 安卓Android校园办公用品管理系统可导入AndroidStudio
- 注意:Markdown记事本应用
- Desafio