理解Ajax:异步数据交换技术详解
需积分: 6 12 浏览量
更新于2024-09-02
收藏 278KB DOCX 举报
"Ajax知识点"
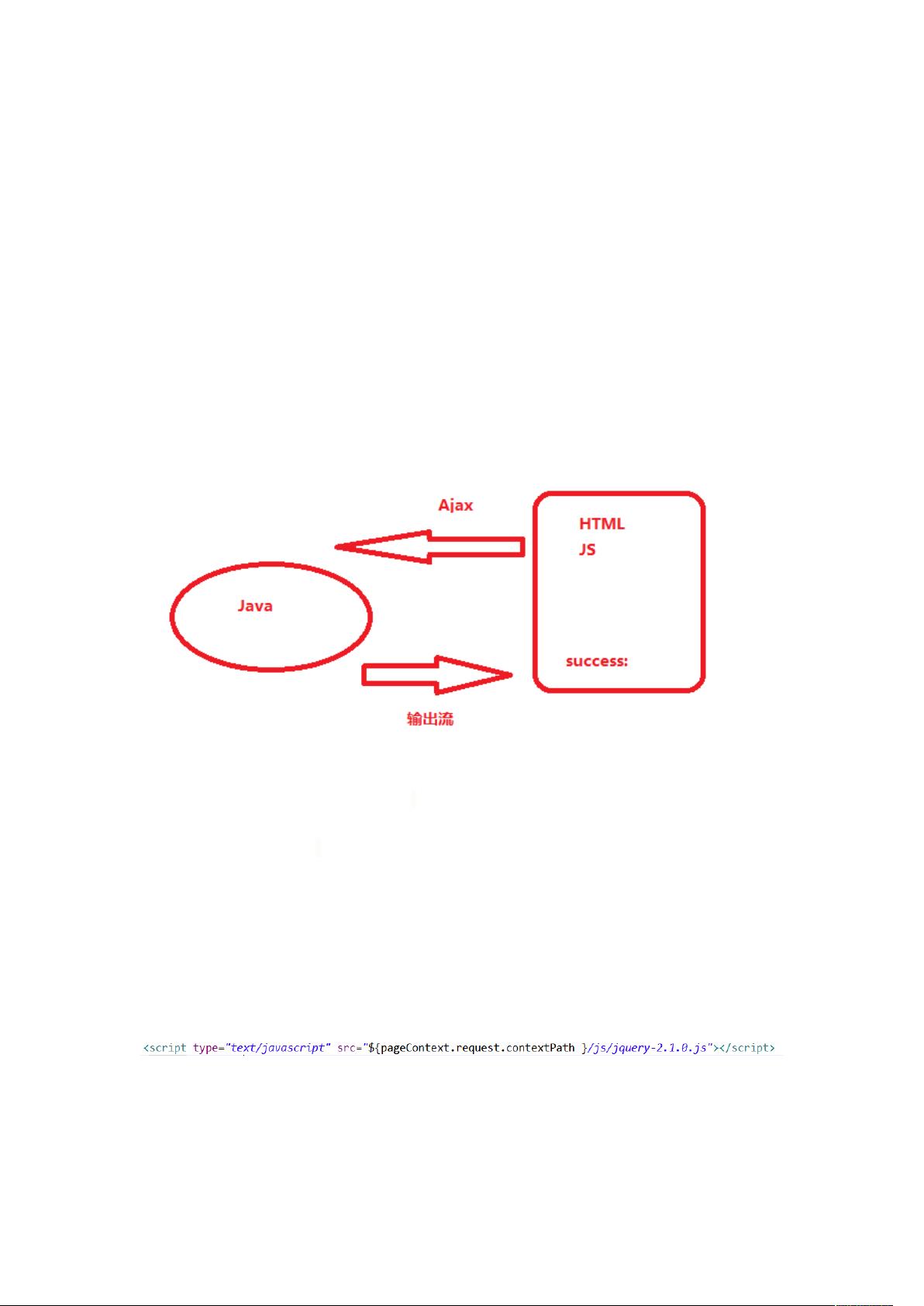
Ajax,全称Asynchronous JavaScript and XML,是一种在无需重新加载整个网页的情况下,能够更新部分网页内容的技术。它基于现有的Web标准,尤其是XMLHttpRequest对象,允许前端与服务器进行异步数据交互,提升了用户体验。Ajax的核心优势在于能够在用户与网页交互时仅加载必要的数据,而不是整个页面,减少了网络传输的负担。
在传统的Web请求模式下,用户每次触发操作,整个页面都需要重新加载。相比之下,Ajax实现了异步请求,仅针对需要更新的部分内容与服务器通信。这使得用户界面更加流畅,比如在表单提交、数据检索等场景下,可以显著提高响应速度。
要使用Ajax,首先需要引入jQuery库,因为jQuery提供了简洁的API来处理Ajax请求。以下是使用jQuery实现Ajax的基本步骤:
1. 引入jQuery库:在HTML文件中加入jQuery的CDN链接或本地文件引用。
2. 编写Ajax模板:创建一个函数或者直接调用$.ajax(),设置相应的属性。
- `url`:指定请求的服务器端接口路径,可以是相对路径或绝对路径。
- `type`:请求类型,通常为GET或POST。
- `data`:要传递给服务器的数据,通常是键值对形式。
- `success`:请求成功后的回调函数,接收服务器返回的数据作为参数。
- `error`:请求失败时的回调函数,用于处理异常情况。
- `dataType`:期望服务器返回的数据类型,如JSON、XML等。
例如,一个简单的jQuery Ajax请求可能如下所示:
```javascript
$.ajax({
url: "/api/data",
type: "GET",
data: { key: "value" },
success: function(response) {
// 处理返回的数据
},
error: function(xhr, status, error) {
// 错误处理
},
dataType: "json"
});
```
注意,jQuery中属性的命名应遵循其规范,采用键值对的形式,属性间用逗号分隔。属性的顺序不影响请求执行。
选择GET还是POST取决于具体需求。GET请求适用于获取数据且数据量较小的情况,可以被浏览器缓存,但不适合传输敏感数据或大量数据。POST请求则适用于更新数据、上传文件或传递大量数据,对数据的稳定性及可靠性更好。
在实际应用中,前端可能需要发送Ajax请求来测试与后端的连接,传递参数,并处理可能出现的错误。例如,一个简单的登录验证可以通过Ajax完成:
前端:
```javascript
$("#loginBtn").click(function() {
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url: "/api/login",
type: "POST",
data: { username: username, password: password },
success: function(response) {
if (response.success) {
// 登录成功处理
} else {
// 显示错误信息
}
},
error: function(xhr, status, error) {
// 显示错误信息
},
dataType: "json"
});
});
```
后端(例如SpringMVC框架):
```java
@RequestMapping(value = "/api/login", method = RequestMethod.POST)
@ResponseBody
public ResponseEntity<?> login(@RequestParam("username") String username, @RequestParam("password") String password) {
// 验证用户名和密码
// 如果验证通过,返回成功信息
// 如果验证失败,返回错误信息
}
```
通过这种方式,前端可以利用Ajax与后端进行实时交互,实现动态更新页面内容,提升用户体验。同时,结合SpringMVC这样的后端框架,可以方便地处理来自Ajax的请求,提供相应的服务。
2022-11-26 上传
2019-09-05 上传
2021-07-23 上传
2023-06-10 上传
2023-02-24 上传
2023-05-30 上传
2023-05-31 上传
2023-05-31 上传
2023-09-04 上传
Love_MinJuan
- 粉丝: 2
- 资源: 44
最新资源
- Leet_Code
- MyNAS-UI
- js代码-罗马数字测试
- 数据课程设计排班系统.rar
- Leaflet-based-Javascript-Mapper-App:传单地图-Mapper App
- LKC-Tools:收割者剧本
- collection-mobile-page:我做过的h5
- My-Project:美好的经典
- Miaoo朋友圈程序全开源版源码
- 最新微喜帖&微信请帖请柬网源码 手机微喜帖+微信网页版请帖+ASP_ACCESS版.zip
- 大三Java项目实践学生成绩管理系统 .zip
- mysql代码-学习sql笔记
- anavi-play-phat:简单的开源硬件键盘,可在Raspberry Pi上玩游戏
- R软件代码转换为matlab-piano-emulator:一个简单的GUI钢琴模拟器,带有Matlab
- kpexec:kpexec是一个kubernetes cli,它以高特权在容器中运行命令
- phaser-ads:一个Phaser插件,用于在phaser.io游戏中提供良好的广告集成