Vue2与Java实现Zebra打印机JS交互
需积分: 0 161 浏览量
更新于2024-08-03
1
收藏 460KB DOCX 举报
"这篇文档主要介绍了如何在Java和Vue2环境下实现与Zebra打印机的交互,特别是通过JavaScript来实现浏览器端的打印功能。Zebra打印机使用ZPL指令进行打印,但后端仅能检测到服务器上的打印机。为解决这个问题,Zebra提供了浏览器端的打印解决方案,包括一个软件端口连接,允许直接通过JavaScript调用打印。"
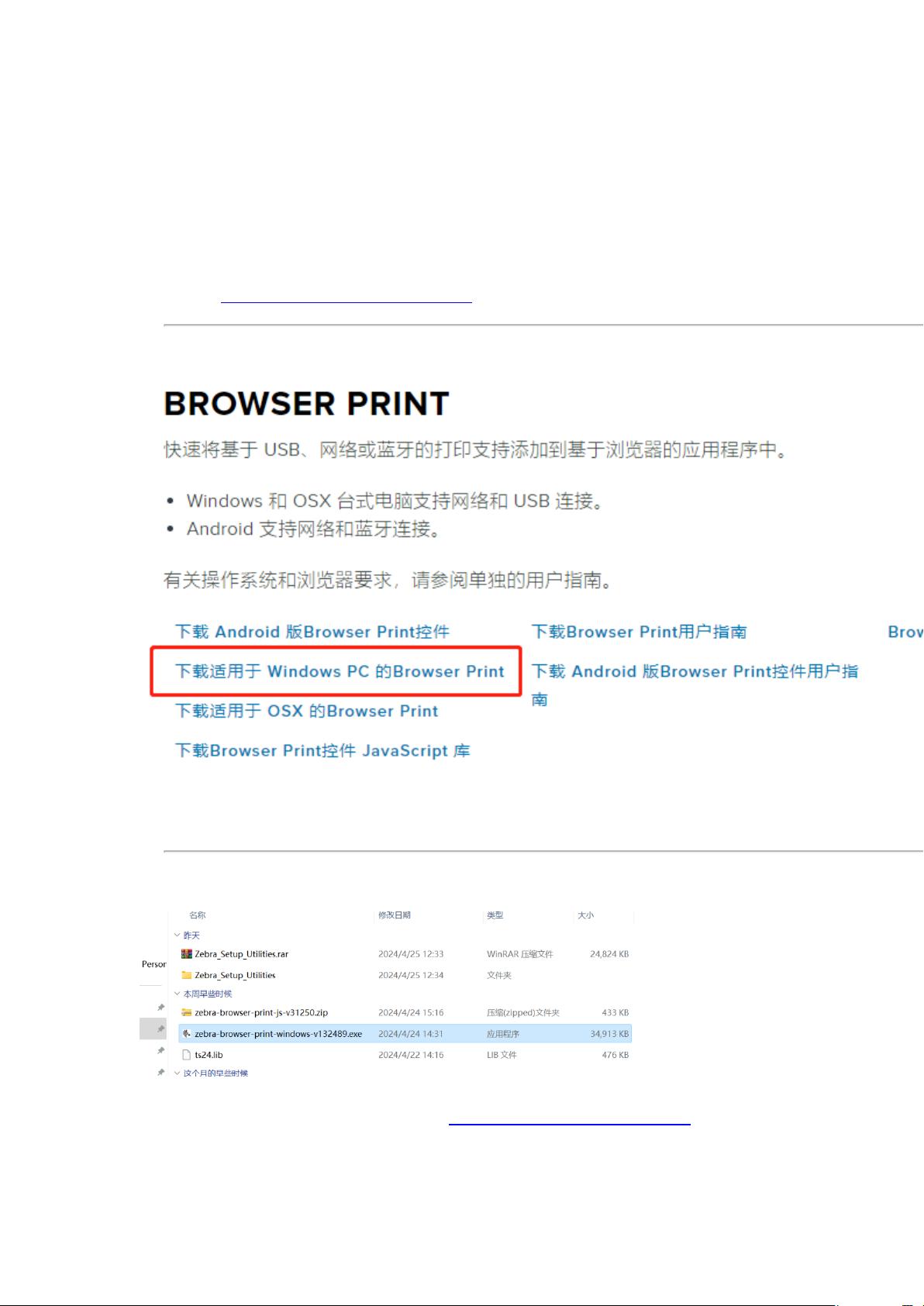
在实际操作中,首先需要下载并安装Zebra提供的`zebra-browser-print-windows-v132489.exe`软件,安装过程中可能需要设置信任的端口号(通常是localhost:9101/ssl_support)。安装成功后,需要确保Zebra打印机已正确连接,并通过官方的测试页面验证打印机的工作状态。
在Vue2项目中集成Zebra打印机的JavaScript库,需要在`public/index.html`文件中引入相关的JS资源。然后在Vue组件的`setup()`函数中调用`BrowserPrint.getDefaultDevice()`方法获取默认设备,并将设备添加到列表中。例如:
```html
<script src="路径/to/zebra-printer-js-sdk.js"></script>
```
```javascript
setup() {
BrowserPrint.getDefaultDevice("printer", (device) => {
this.selected_device = device;
console.log('1111111', this.selected_device);
}, function (error) {
alert(error);
});
}
```
为了实际发送打印指令,可以创建一个`writeToSelectedPrinter()`函数,接收要写入的数据并调用`selected_device.send()`方法:
```javascript
writeToSelectedPrinter(dataToWrite) {
this.selected_device.send(dataToWrite, undefined, this.errorCallback);
}
```
这里提到的`errorCallback`是错误处理回调函数,用于捕获打印过程中的任何错误。
总结来说,这个过程包括以下步骤:
1. 安装Zebra的浏览器打印软件,设置信任端口。
2. 验证打印机工作状态。
3. 在Vue2项目中引入Zebra的JavaScript SDK。
4. 使用`BrowserPrint` API获取默认打印机设备。
5. 创建Vue组件方法,发送打印数据到选定的打印机。
通过这种方式,即使客户端没有直接连接到打印机,也能通过JavaScript在浏览器环境中实现对Zebra打印机的控制。这为基于Java和Vue2的Web应用提供了便利的打印解决方案。
1241 浏览量
535 浏览量
2024-09-29 上传
2024-09-30 上传
2024-09-30 上传
2024-10-01 上传
2024-10-07 上传
2024-10-07 上传
791 浏览量
java.真难
- 粉丝: 5
- 资源: 2
最新资源
- 基于BIC、EM算法构建贝叶斯网
- 山社步进电机EnterCAT描述文件
- jquery.preloader:jQuery preloader插件
- VIM Emulator plugin for IntelliJ IDEA-开源
- 电子功用-故障导向安全的动态采集电路及故障导向安全的装置
- 沟通和追踪的秘笈
- portafolio-personal:Portafolio个人资源前端网络服务提供商React.js Node.js和Express.js。 Tengo Pensadoañadirmas funcionalidades en un Futuro
- 布局不稳定性:布局不稳定性规范的建议
- jQuery-TH-Float:jQuery插件-浮动的THEAD和TFOOT已在视图中修复
- Business_Cases_Projects
- nextjs-tutorial:学习使用Nextjs构建全栈React应用
- bioMEA
- 保险行业培训资料:试着把生命折迭51次
- node-app-etc-load:加载配置文件
- WIN
- py_udp:使用 Python 发送/接收 UDP 数据包。-matlab开发