Web前端入门:VisualStudioCode编辑器教程
版权申诉
63 浏览量
更新于2024-06-20
收藏 2.14MB PDF 举报
"Web前端入门知识,包括前端开发的角色、Visual Studio Code的介绍及安装教程,以及如何在VScode中创建HTML网页文件。"
在Web开发领域,前端工程师扮演着至关重要的角色,他们负责构建和实现用户在屏幕上看到的所有交互式内容。无论是PC端还是移动端,前端开发技术都是构建动态、美观网页的关键。例如,流行的在线游戏如王者荣耀中的炫酷动态效果,都得益于前端工程师的专业技能。
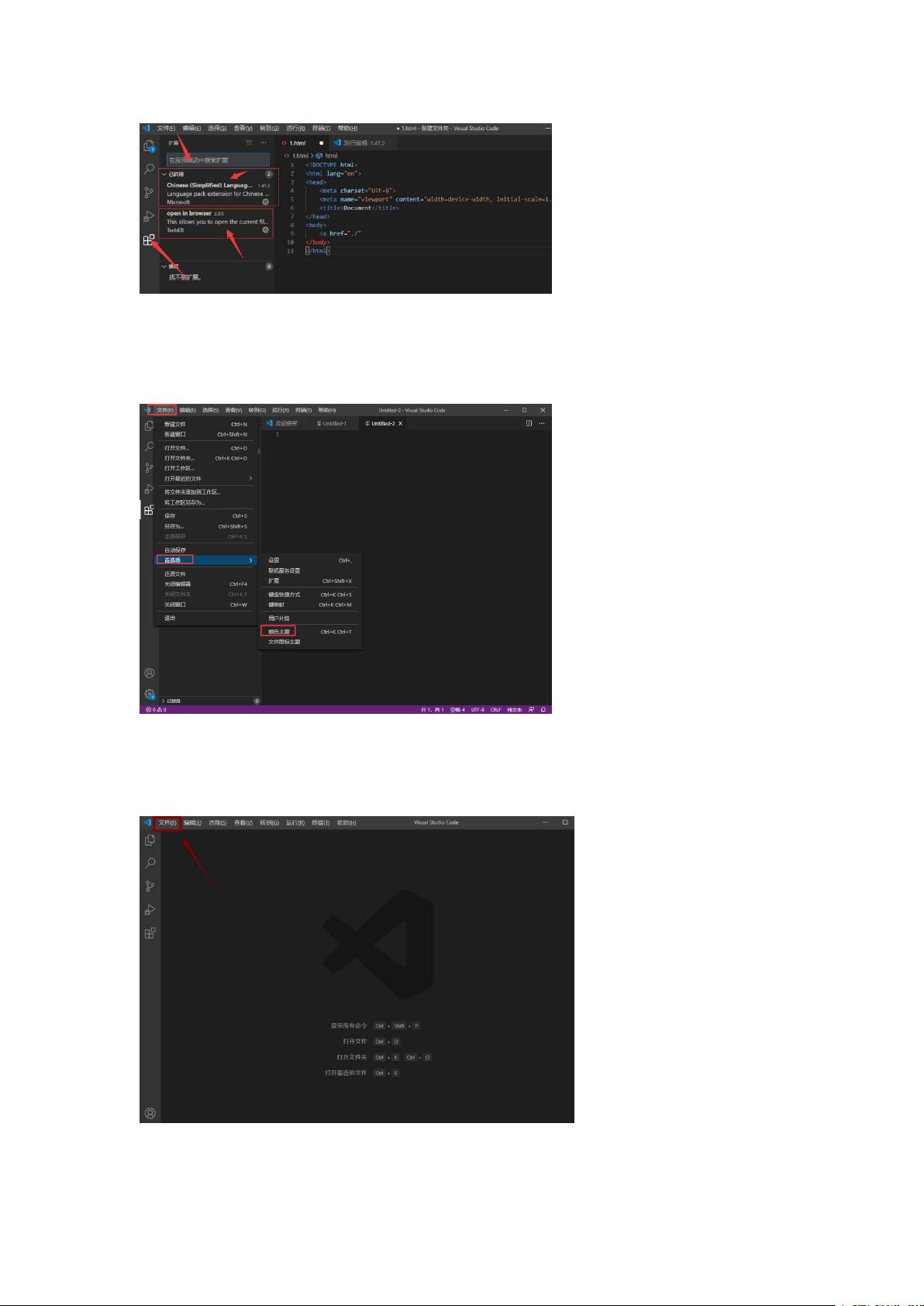
Visual Studio Code(VSCode)是Microsoft开发的一款强大的跨平台源代码编辑器,特别适合现代Web和云应用的开发。它提供了许多现代编辑器应有的特性,如自定义快捷键、括号匹配、代码片段和内置Git支持。VSCode的官网(https://code.visualstudio.com/)提供了适用于不同操作系统的下载选项,例如Windows、MacOS和Linux。下载完成后,只需按照安装向导的提示进行,即可轻松完成安装。对于非英文用户,可以通过安装“Chinese (Simplified)”插件将软件界面汉化。
为了提高工作效率,VSCode允许安装各种插件。例如,可以通过应用中心搜索“Chinese”安装中文语言包,或者搜索“opninningbrowser”插件来设置快捷键ALT+B快速打开浏览器。此外,VSCode还支持更换主题,只需在菜单中依次点击“文件”-“首选项”-“颜色主题”就能选择不同的界面风格。
在VSCode中创建新的HTML网页文件相当简单。首先,点击左上角的“文件”按钮,然后选择“新建文件”。新文件将在工作区出现,点击文件底部的“纯文本”字样,选择HTML作为文件类型。接下来,底部的文件指示将变为HTML。最后,使用Ctrl+S保存文件,并确保为文件添加“.html”后缀,一个基本的HTML文件就创建完成了。
这个课前小科普旨在帮助初学者了解前端开发的基本概念,熟悉并掌握使用Visual Studio Code这一强大的工具。通过学习这些基础知识,学生能够更好地进入Web前端的学习旅程,了解技术干货、炫酷案例,以及前端工作的实际需求和技巧。
127 浏览量
491 浏览量
236 浏览量
260 浏览量
368 浏览量
312 浏览量
320 浏览量
678 浏览量
普通网友
- 粉丝: 1278
最新资源
- Oracle数据库深度探索:体系结构与编程艺术
- 日语计算机词汇解析
- 理解JavaScript基础与HTML DOM操作
- 英语六级翻译核心词组与句子
- UNICODE:统一字符编码的全球解决方案
- 正则表达式详解:匹配与操作
- Together初学者指南:从零创建项目
- 《330 Java Tips》:汇集众多编程智慧
- 2005年中国系统分析员年第1期:软件开发模型比较与项目管理探讨
- 2008年4月四级计算机考试试卷回顾:数据库与SQL Server知识点梳理
- 配置Nokia Kjava开发环境指南
- 软件测试全解析:黑盒、白盒、灰盒及更多
- 基于CTT的通用试题库管理系统开发
- 精通Linux:从新手到高手的进阶教程
- C语言实现队列数据结构与源码详解
- 智能火灾报警系统:无线远程监控技术探索