Vue组件使用技巧:细节点解析
PDF格式 | 303KB |
更新于2024-09-01
| 185 浏览量 | 举报
"vue 组件使用中的细节点"
在Vue.js框架中,组件是构建应用的基础单元,它们允许我们将UI拆分成可复用的部分。本文主要探讨了在使用Vue组件时需要注意的两个关键细节。
细节一:正确处理HTML表格元素与Vue组件的关系
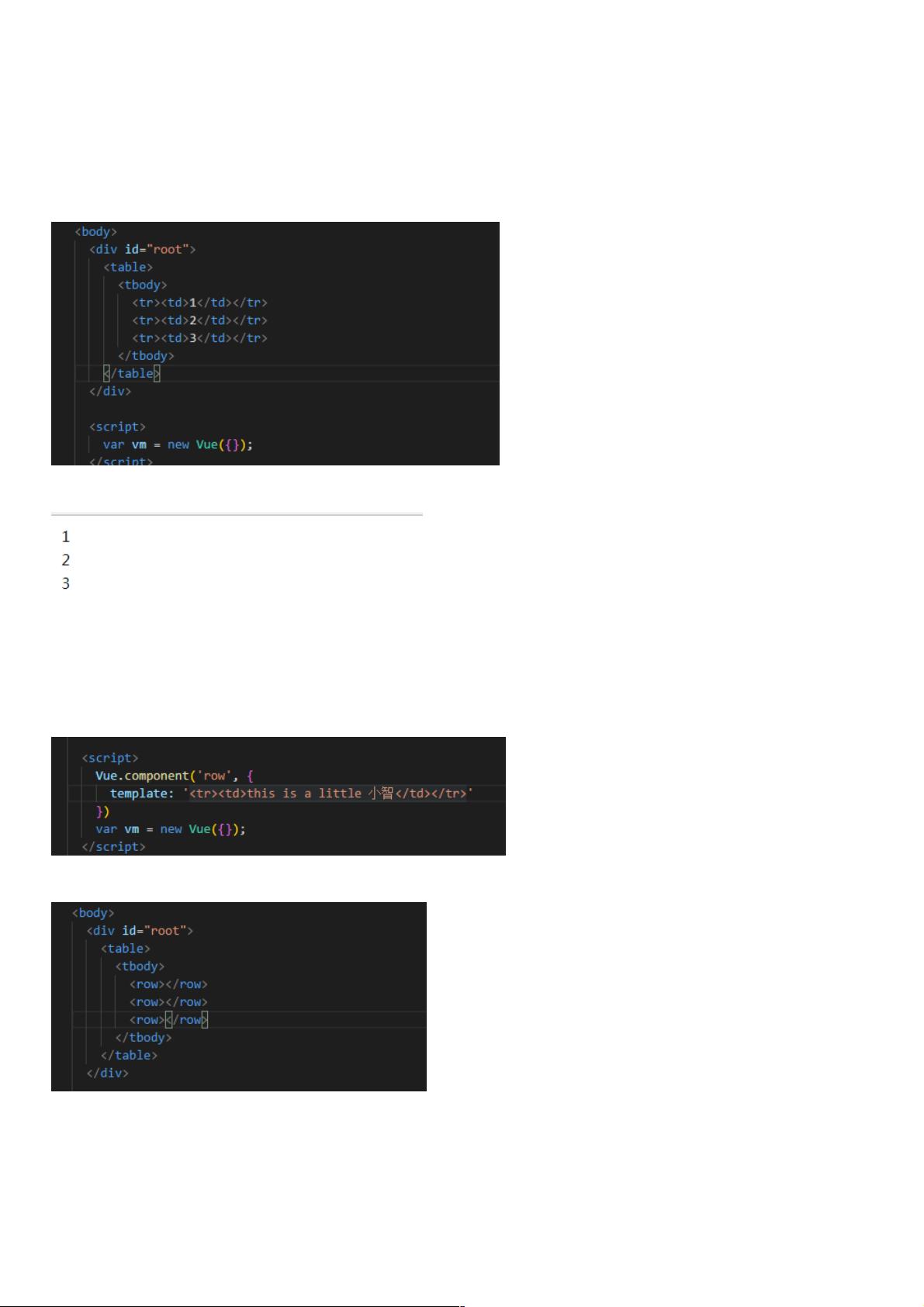
在Vue组件中,当需要将`<tr>`元素作为子组件使用时,可能会遇到浏览器解析问题。由于HTML规范要求`<tbody>`内只能包含`<tr>`元素,直接在组件中定义`<row>`会导致DOM结构错误,`<tr>`元素会被放置到`<tbody>`的同级。为解决这个问题,Vue提供了`is`属性。例如:
```html
<table>
<tbody>
<tr is="row"></tr>
<!-- 更多行 -->
</tbody>
</table>
```
在这里,`<tr>`元素的`is`属性指定了我们实际上想要渲染的组件(即`row`组件)。这样既满足了HTML规范,又能够正确地显示组件内容。
细节二:理解子组件中data属性的正确声明方式
在Vue组件中,`data`属性必须是一个返回对象的函数,而不是直接的对象。这是因为每个组件实例都应该有自己的独立数据副本。如果在子组件中像这样定义`data`:
```javascript
data: {
message: 'Hello'
}
```
这将导致所有组件实例共享相同的数据,而不是每个实例有自己的数据。正确的做法是:
```javascript
data() {
return {
message: 'Hello'
}
}
```
这样,每次创建新的组件实例时,`data`函数都会被调用,返回一个新的数据对象,确保每个组件实例的数据都是独立的。
总结,理解和掌握这些Vue组件的使用细节,有助于避免常见的编程陷阱,提高代码质量和应用性能。在实际开发中,正确处理HTML元素与Vue组件的结合,以及遵循数据声明规则,是编写可维护、高效Vue应用的关键步骤。通过不断实践和学习,开发者能够更加熟练地运用Vue.js进行前端开发。
相关推荐









weixin_38614825
- 粉丝: 7
最新资源
- 渝海QQ号码吉凶查询工具PHP源码及多样化技术项目资源
- QT串口通信数据完整性解决方案
- DTcms V5.0旗舰版MSSQL源码深度升级与功能增强
- 深入探讨单片机的整机设计与多机通信技术
- VB实现鼠标自动连点技术指南
- DesignToken2Code:Sketch插件将设计标记自动转换为SCSS代码
- 探索Android最佳实践:MVP、RxJava与热修复
- 微软日本发布Win7萌系主题包:5位萌少女主题全体验
- Scratch3.0编程启蒙源代码包:少儿教育与创造力培养
- 实现汉字简繁转换的JavaScript代码教程
- Debian环境下Alacritty终端模拟器的软件包发布
- Mybatis自动生成代码工具:快速实现代码生成
- 基于ASP.NET和SQL的选课系统开发与实现
- 全面掌握Swift开发的权威指南解析
- Java实现的HTTP代理测试工具ProxyTester
- 6至10岁儿童Scratch3.0积木编程源代码下载