Webpack打包优化实战:减少体积与提升速度
71 浏览量
更新于2024-09-04
收藏 158KB PDF 举报
Webpack 是当前前端开发中非常流行的打包工具,因其强大的模块管理和代码分割能力而备受青睐。本文将围绕Webpack打包优化展开讨论,针对在实际项目中遇到的问题,如大体积的vendor.js文件和打包速度慢,作者分享了一些实用的技巧和策略。
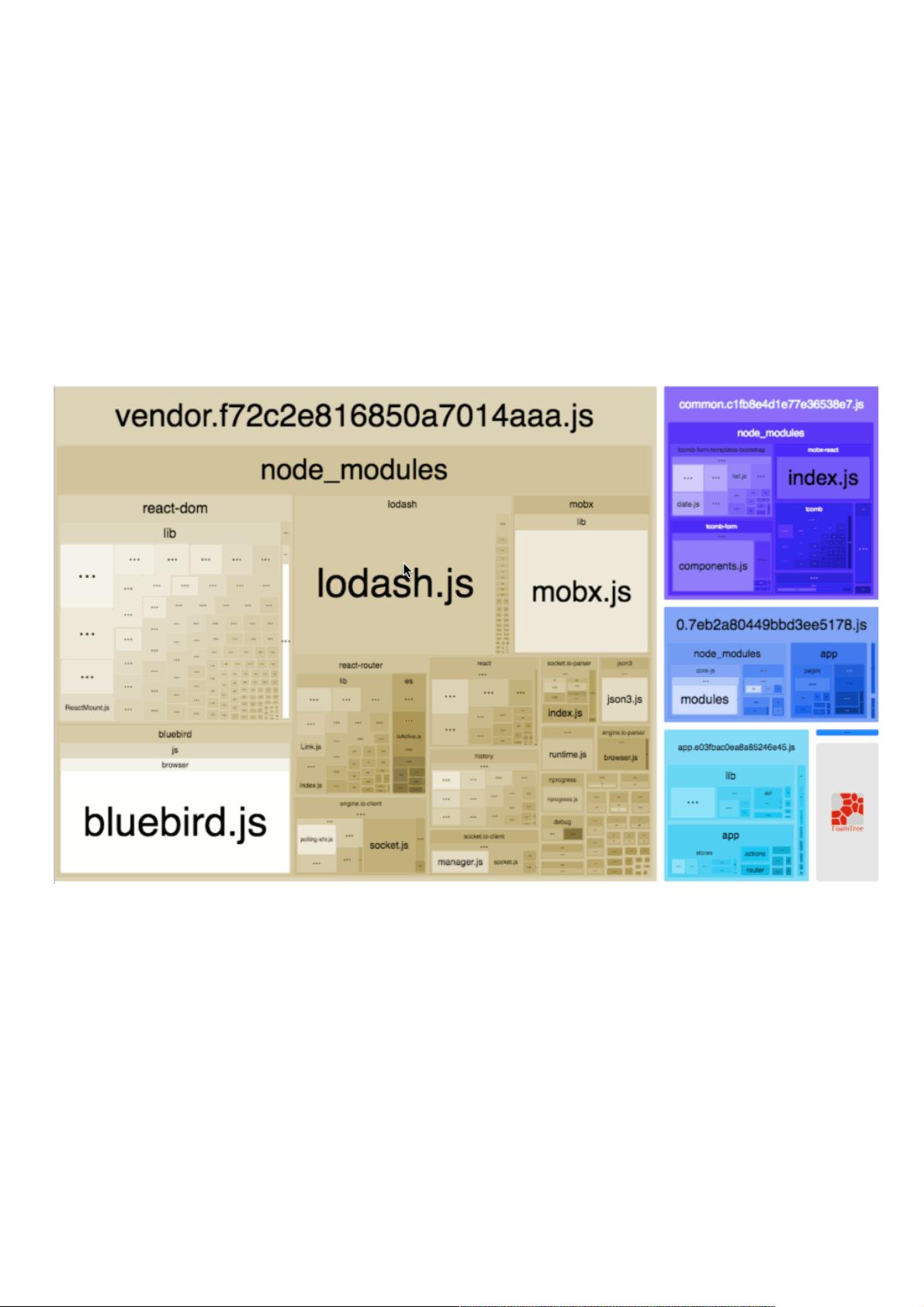
首先,优化的重点在于定位和减少大体积模块。利用webpack-bundle-analyzer这个插件,可以有效地分析项目中每个模块的大小和在总体项目中的占比。该插件以treemap形式展示,帮助开发者直观地识别出占用资源较大的模块。安装和配置方法是:通过npm install webpack-bundle-analyzer --save-dev,然后在webpack配置文件的plugins部分添加新插件实例。在Vue CLI项目中,虽然默认已安装,但可能需要在config/index.js的build配置中启用bundleAnalyzerReport选项,并在package.json的scripts中添加命令行指令以便于使用。
其次,提取公共模块(CommonsChunkPlugin)是优化Webpack打包的重要手段。Webpack允许我们将项目中重复使用的代码分离到单独的chunk中,从而减小每个独立模块的体积。例如,可以通过配置将第三方库或通用组件提取到一个公共模块中,让所有页面都能共享这部分代码,从而降低总体打包体积。同时,这也有助于提升加载速度,因为浏览器只需下载一次公共模块,而不是每次都重新加载。
除了提取公共模块,还有其他优化策略,如:
1. 使用tree-shaking:Webpack的Tree Shaking功能可以根据代码的使用情况去除未被引用的部分,这对于ES6+模块和现代JavaScript库(如React和Vue)的优化非常有效。
2. 避免不必要的模块导入:确保只导入实际需要的代码,避免“dead code”进入打包结果。
3. 使用懒加载(code splitting):对于大型应用,可以按需加载部分页面或功能,减少初始加载时间。
4. 使用MiniCssExtractPlugin:对于CSS,可以将其从JavaScript chunk中分离出来,以提高加载速度。
5. 优化图片和其他资源:通过优化图片格式(如WebP、SVG)、使用CDN或懒加载图片等手段,减小静态资源的体积。
6. 合理设置生产环境配置:比如压缩代码(UglifyJsPlugin)、启用缓存控制和GZIP压缩,进一步减小传输数据量。
7. 持续监控和性能测试:定期检查打包后的结果,使用性能测试工具(如Lighthouse)确保优化效果,持续迭代优化。
Webpack打包优化是一个持续的过程,需要开发者根据项目特点和需求灵活运用各种技术和策略,以实现最佳的性能和用户体验。通过合理配置和工具的应用,可以显著提升项目的打包效率和资源利用率。
1630 浏览量
598 浏览量
295 浏览量
507 浏览量
293 浏览量
121 浏览量
148 浏览量
309 浏览量
265 浏览量
2025-01-13 上传
weixin_38696090
- 粉丝: 4
- 资源: 874
最新资源
- 基于Docker的Vue应用部署指南
- 仿北京三甲医院wap网站模板开发教程与源码
- 实用基业长青管理资源深度解读
- cwver:使用日历周版本格式的命令行版本控制工具
- Python实现本地文件高效搜索整理技术解析
- oVirt VM Portal:轻量级UI实现标准用户虚拟机管理
- 货币单位mu:标准化与计算新规范
- Linux平台C/C++编程基础及源码调试指南
- 王永庆商战实录:21世纪商业管理的实践指南
- 中国万方B2B商务系统v3.0全技术栈源码分享
- MERN Stack电子商务平台开发详解:WonderSoft应用案例
- FPGA开发板ACM8211与AC609摄像头数据传输实验指南
- Apollo平台构建VIP应用平台解决方案指南
- STM32F407数字信号发生器设计与实现
- 21世纪实用能力素质的13条必备法则
- 纯JavaScript计时器网络应用实现指南