CSS工程化实践:组件化、预处理与后处理解析
139 浏览量
更新于2024-08-29
收藏 128KB PDF 举报
"本文深入探讨了CSS工程化的实践成果,包括CSS技术的演进、Web开发的模块化趋势,以及预处理和后处理工具的应用。文章指出,随着前端业务复杂性的增加,CSS工程化变得至关重要,尤其是在现代前端框架如React、Vue、Angular等的推动下,组件化开发成为主流。为了应对这种变化,开发者开始探索CSS模块化的方法,例如使用Sass、Less和Stylus等预处理器来提高CSS的可维护性和效率。这些预处理器提供了变量、选择器嵌套、继承和混合等功能,增强了CSS的编程能力。此外,文章还提到了后处理工具对标准CSS的处理,尽管没有详细列举具体工具,但强调了它们在优化和生成最终CSS中的作用。"
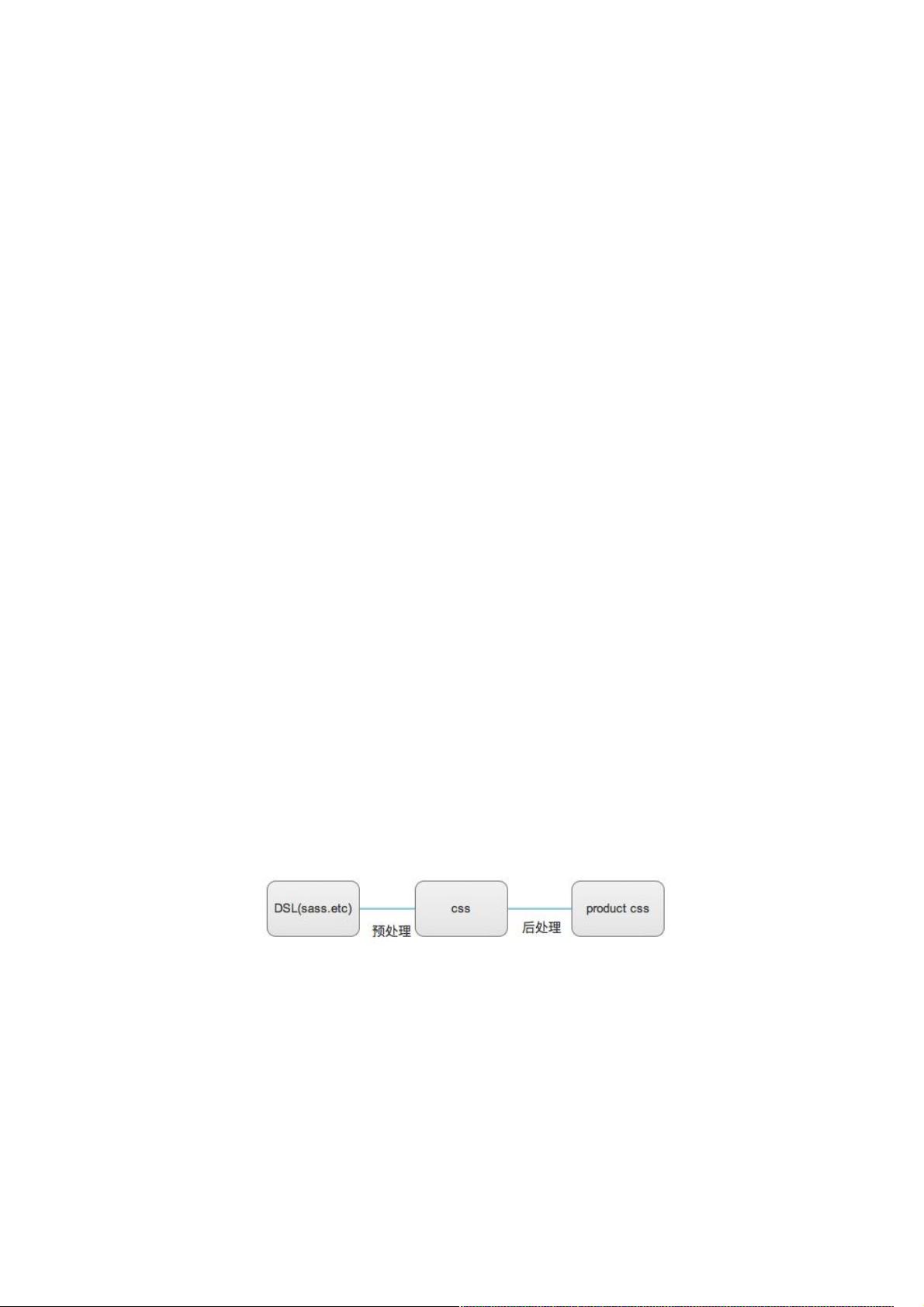
在CSS工程化实践中,预处理器是关键的一环。Sass、Less和Stylus等工具允许开发者编写更高级的样式表,通过引入变量、嵌套规则、混合和继承等特性,使CSS代码更加模块化和可维护。Sass作为最成熟且广泛使用的预处理器,拥有丰富的社区支持和库,如Compass框架。Less则以其轻量级和对CSS的完全兼容性吸引了一些用户,尽管它的编程能力相对有限。Stylus,源自Node.js社区,提供了类似的优势,并在某些方面可能超越Sass和Less。
预处理和后处理工具共同作用于CSS,提高了开发效率和代码质量。预处理器允许开发者以更高效的方式编写CSS,而后处理器则负责优化和转换原始CSS,确保其兼容性和性能。这样的工程化实践不仅解决了大型项目中CSS代码的组织和管理问题,还为团队协作和代码复用提供了便利。
随着WebComponents和各种前端框架的推广,组件化开发已成为提升开发效率和代码重用的关键。每个页面可以被分解为独立的、可复用的组件,这使得项目更易于维护和扩展。CSS模块化与组件化开发相结合,能够更好地满足现代Web应用的需求,降低了复杂性的管理成本。
CSS工程化的实践成果是前端开发领域的一大进步,它通过预处理和后处理工具,以及组件化开发策略,提升了CSS的编程体验和项目的整体质量。开发者应当持续关注这一领域的最新进展,以便在实践中找到最适合自己的解决方案。
2023-01-25 上传
2007-10-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38724370
- 粉丝: 5
- 资源: 931
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查