BootStrap高级实战:响应式布局经典案例解析
下载需积分: 50 | PDF格式 | 9.81MB |
更新于2024-07-21
| 44 浏览量 | 举报
"响应式布局-BootStrap从基础到项目实战 (高级篇)"
Bootstrap 是一个流行的前端开发框架,由Twitter开发并开源,它极大地简化了创建响应式和移动优先的网页设计的过程。响应式布局是现代网页设计的关键,能够使网站在不同设备上(如手机、平板电脑和桌面电脑)提供一致且优化的用户体验。
本课程“响应式布局-BootStrap从基础到项目实战”特别针对已经掌握基础的学员,深入探讨Bootstrap的高级应用,通过一系列经典案例,帮助学员进一步提升对Bootstrap的理解和实践能力。课程内容包括多个实战案例,覆盖了窄屏模式网页、固定布局模式网页、登录界面、流动布局、营销类页面设计、网页顶部与底部粘贴效果以及博客页面等多种常见的网页设计需求。
1. **经典案例解析**:
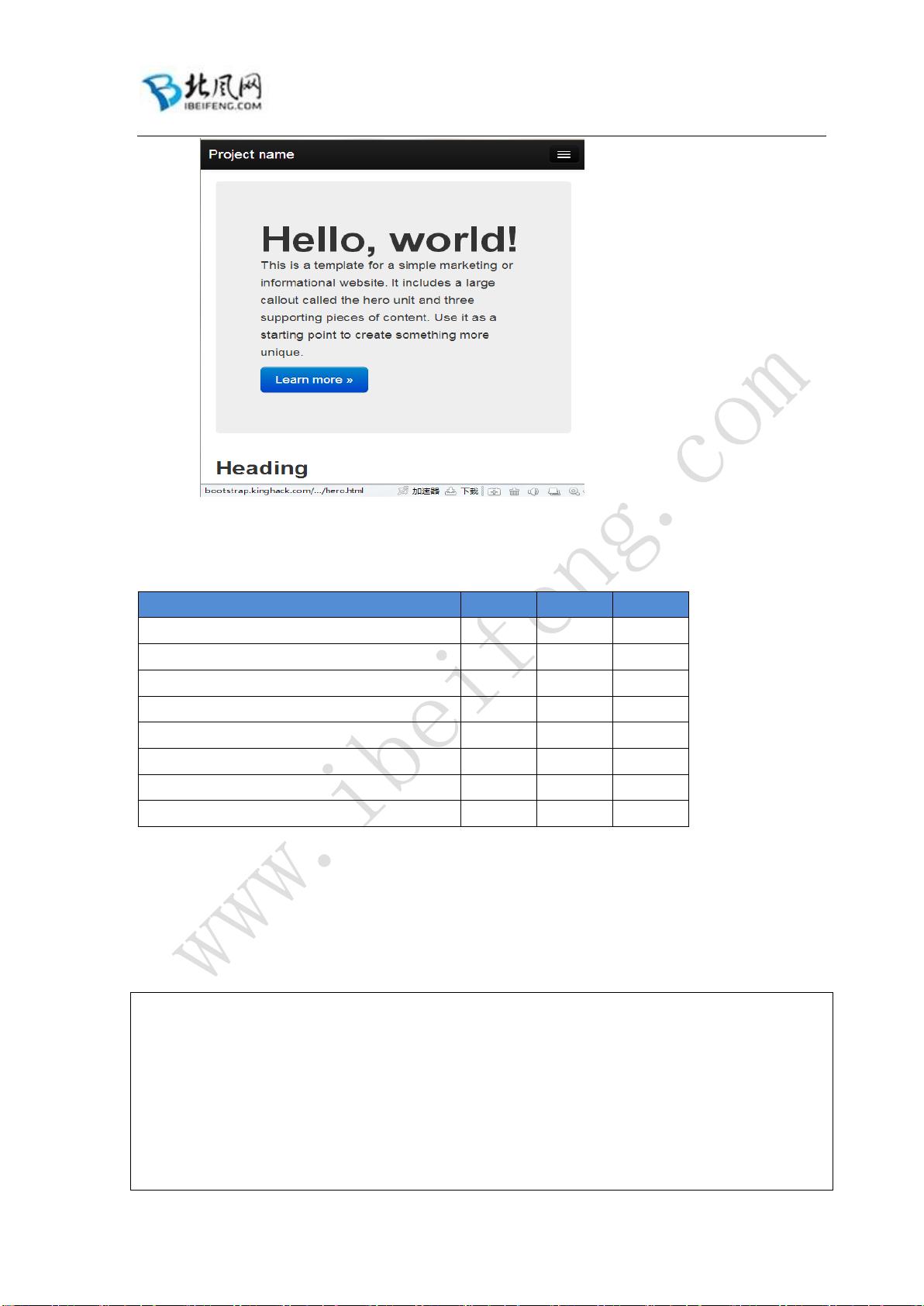
- **窄屏模式网页**:讲解如何利用Bootstrap栅格系统和媒体查询实现窄屏设备上的布局调整,确保内容在小屏幕设备上依然清晰可读。
- **固定布局模式网页**:介绍如何创建适应不同屏幕尺寸的固定宽度布局,保持页面元素相对位置的稳定。
- **登录界面实战**:探讨Bootstrap表单组件的应用,创建用户友好的登录界面,并处理响应式布局中的表单显示问题。
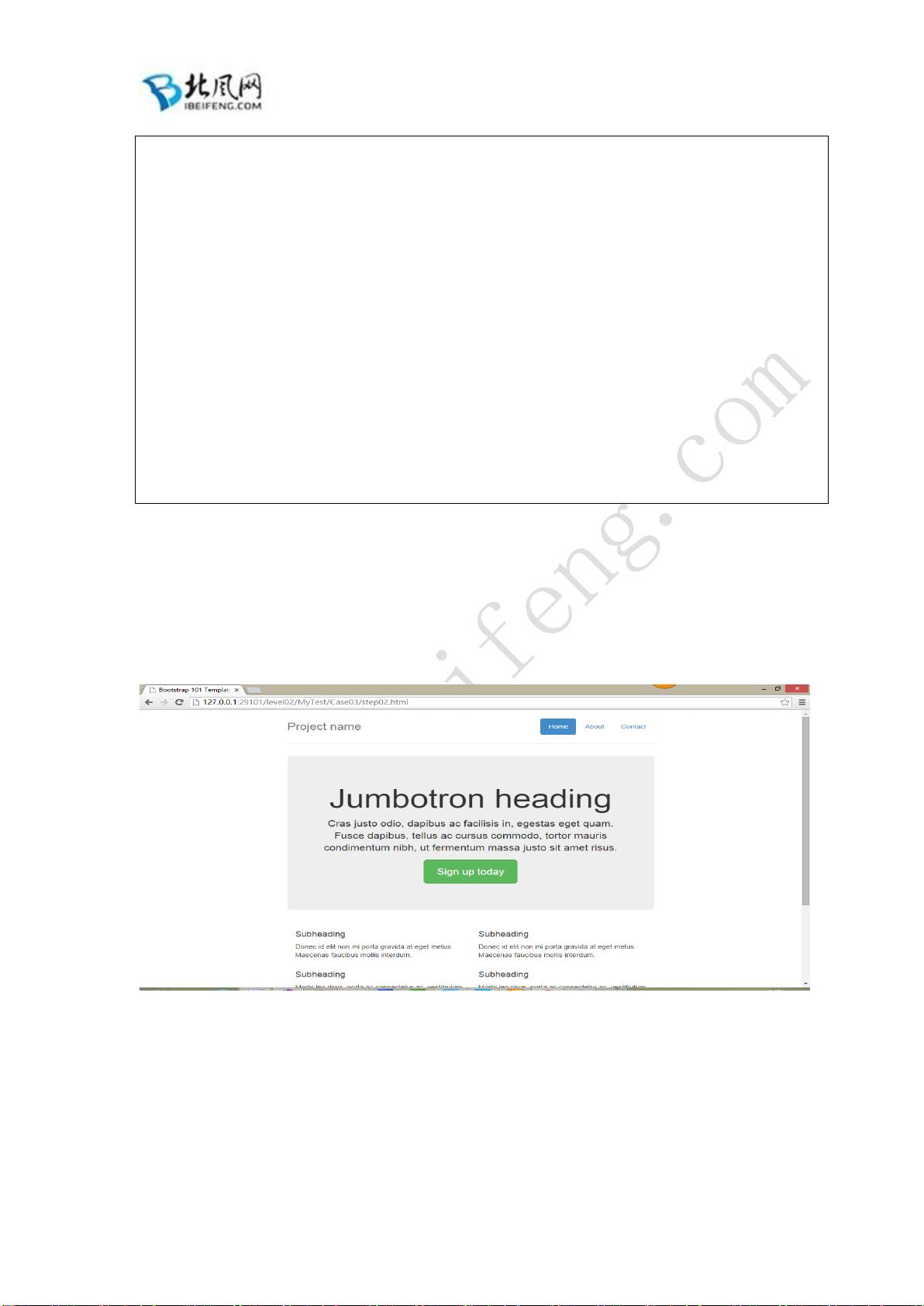
- **流动布局**:演示如何利用Bootstrap的流式栅格系统构建灵活的、自适应的布局,使得内容能够随着浏览器窗口大小变化而自动调整。
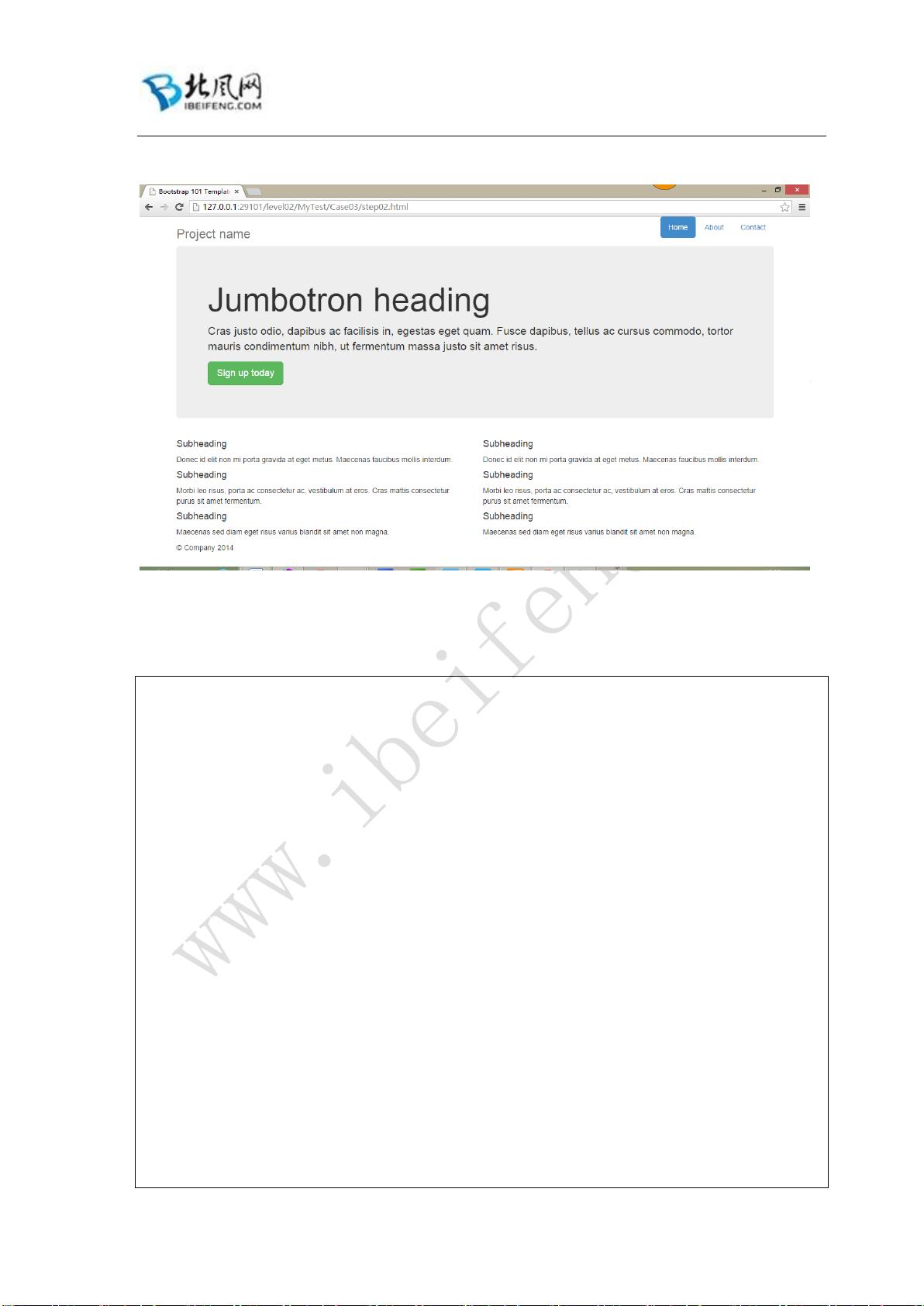
- **营销类页面设计**:学习创建具有吸引力的营销页面,包括头部、主体内容和CTA(Call To Action)按钮的布局策略。
- **网页顶部与底部粘贴效果**:教授如何使用Bootstrap的定位工具,如`.sticky-top`,实现页面头部和底部在滚动时始终保持可见。
- **博客页面**:构建一个完整的博客布局,涵盖文章列表、侧边栏和评论区,展示Bootstrap在复杂页面结构设计中的应用。
2. **技能点列表**:
- 深入理解Bootstrap的栅格系统,包括列、行、断点和响应式类的使用。
- 掌握Bootstrap的组件,如导航条、按钮、表单、图像、卡片等。
- 应用媒体查询实现不同设备的样式调整。
- 熟练运用Bootstrap的JavaScript插件,如模态框、折叠和滑动效果。
- 学会自定义Bootstrap主题,以满足特定设计需求。
3. **实现步骤与具体实现**:
- 对每个案例进行详细的步骤分解,包括需求分析、页面结构规划、代码编写和测试调整。
- 实践过程中强调代码规范和最佳实践,确保代码的可维护性和可扩展性。
通过这些高级案例的学习,学员将能熟练地运用Bootstrap创建各种类型的响应式网页,具备独立完成复杂项目的能力。同时,课程中的每个案例小结都会总结关键知识点,帮助学员巩固所学,提升实战技能。
相关推荐









福清仔
- 粉丝: 1
最新资源
- Gh0st3.75稳定版服务端:ARP监控与键盘记录
- BugTracker:软件错误追踪与管理利器
- Swing实现仿分页效果的动态表格设计
- 挖掘机焊接定位机构设计文档
- MFC框架下实现曲线勾画程序的探究
- 掌握Spring Cloud Config与Git的分布式配置中心
- 探索逻辑推理题的程序实现与源码分析
- Android图片自定义控件:解决缩放失真问题
- 设计装置文档:教学用电流表
- Android平台动画实现原理及示例解析
- 安卓新手入门经验分享与心得总结
- Apache日志分割神器cronolog-1.6.2详细介绍
- 配置OpenGL开发环境:freeglut、glew与VS2013整合指南
- Android网络XML文件解析方法及示例源码
- Hadoop、Spark、Scala和Maven安装包综合指南
- VMware Workstation 11解锁虚拟OS X系统的补丁工具