HTML5 Canvas实现高性能数字时钟教程
19 浏览量
更新于2024-08-29
收藏 140KB PDF 举报
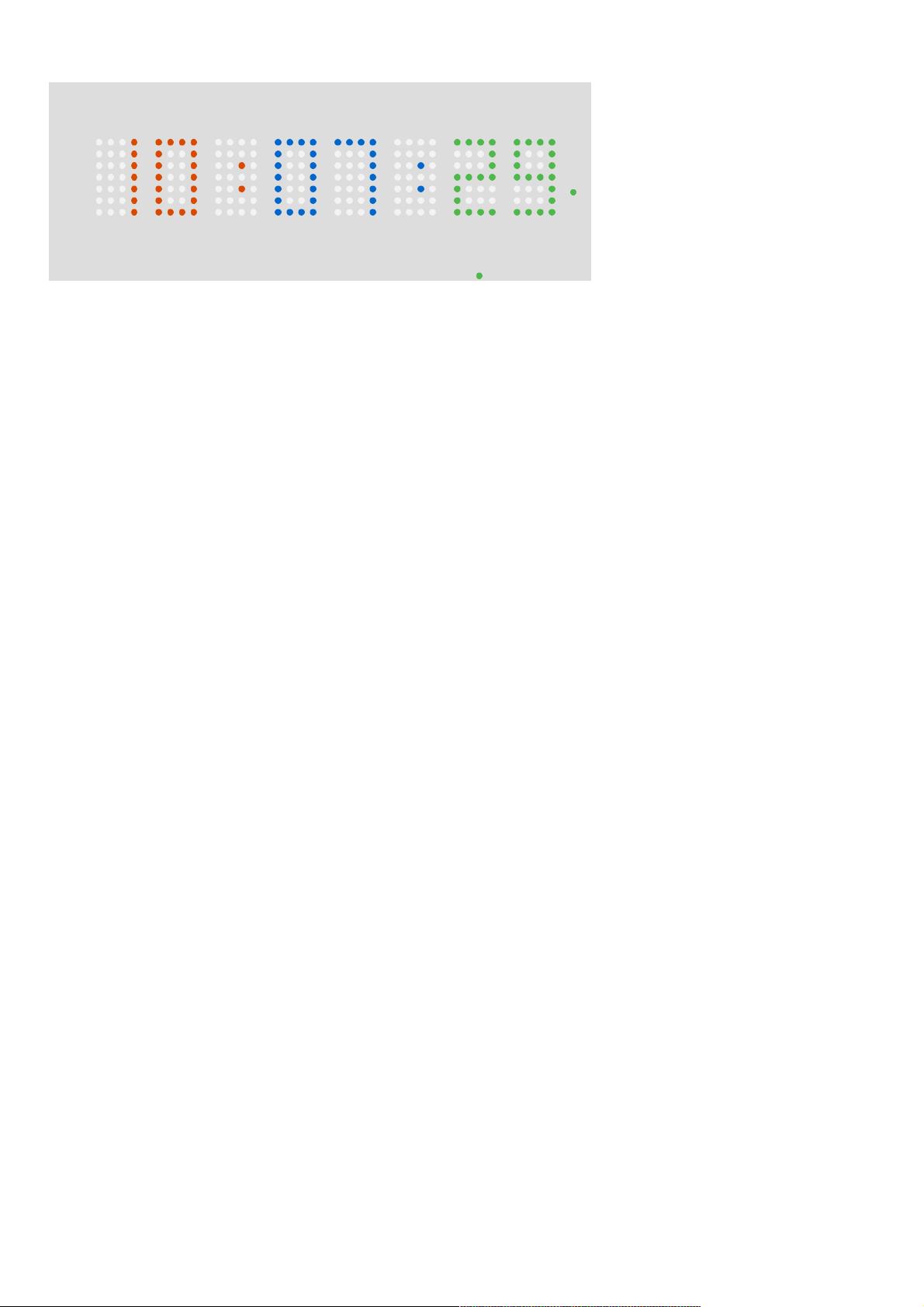
"这篇教程介绍了如何使用HTML5的Canvas元素制作一个数字时钟,通过JavaScript控制像素点的运动来显示时间。与使用div元素实现相比,使用Canvas在性能上更优,因为它避免了频繁操作DOM的style属性。教程中提到了通过字符串保存每个数字的像素布局,以及创建粒子对象来表示屏幕上的点。"
在这个教程中,作者分享了如何利用HTML5的Canvas API来创建一个动态的数字时钟。Canvas是一个强大的图形绘制工具,允许开发者通过JavaScript直接在网页上进行2D渲染,这比使用CSS和DOM元素来操纵页面元素具有更高的性能。教程中的核心思想是将每个数字分解成一系列的像素点,并通过JavaScript来控制这些点的位置和状态,从而形成动态变化的时间显示。
首先,作者定义了一个二维数组`numData`,用于存储每个数字(0-9)和冒号(:)的像素布局。这个数组中的每个元素都是一个字符串,由0和1组成,0表示像素点不显示,1表示显示。例如,数字0的布局字符串为"1111/1001/1001/1001/1001/1001/1111",其中斜线用于分隔行,方便后续处理。
接下来,为了实现数字时钟的效果,作者创建了一个名为`Particle`的粒子对象,模拟像素点的行为。粒子对象可能包含如半径(`P_radius`)、重力(`Gravity`)等属性,这些都是在描绘像素点运动时需要用到的物理参数。粒子对象的实例将代表Canvas上的每一个点,它们的位置和状态可以通过JavaScript进行动态更新。
在JavaScript中,开发者需要定时调用`requestAnimationFrame`函数,以在每一帧时更新数字时钟的显示。这包括计算每个粒子的新位置,根据当前时间更新数字的布局,以及在Canvas上清除旧图像并绘制新图像。通过这种方式,数字时钟能够实时反映出系统时间的变化。
此外,为了在Canvas上绘制这些粒子,可以使用`context.beginPath()`、`context.arc()`、`context.fill()`等Canvas API方法。`beginPath()`开始一个新的路径,`arc()`用来绘制圆形像素点,`fill()`则填充这个圆,形成可见的像素。在绘制每个数字时,需要根据`numData`数组中对应数字的布局,计算出每个像素点在Canvas上的坐标,并绘制出来。
总结来说,这个HTML5数字时钟教程涉及的主要知识点包括:
1. HTML5 Canvas API的使用,如`canvas`元素的设置、`context`对象的获取以及绘制方法。
2. 使用JavaScript的`requestAnimationFrame`进行动画处理。
3. 数组数据结构的运用,以存储数字的像素布局。
4. 对象和类的概念,创建`Particle`对象来表示像素点。
5. 实时时间的获取和处理,以驱动时钟的更新。
通过学习这个教程,开发者可以了解到如何利用HTML5和JavaScript创建动态的、高性能的图形应用,同时也能提升对Canvas绘图和动画处理的理解。
2019-11-06 上传
点击了解资源详情
2019-11-06 上传
点击了解资源详情
点击了解资源详情
2019-07-05 上传
2021-06-02 上传
2023-11-02 上传
weixin_38625559
- 粉丝: 2
- 资源: 949
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明