JavaScript中'=='运算符的神秘类型转换解析
需积分: 7 146 浏览量
更新于2024-08-30
收藏 216KB PDF 举报
"JavaScript高阶教程之‘==’隐藏下的类型转换"
在JavaScript中,`==`运算符用于比较两个值是否相等,但它的行为并不总是如我们预期的那样简单。JavaScript在进行`==`比较时,会进行类型转换,以尝试使两个操作数具有相同的类型,然后进行比较。这一过程涉及到一些隐式转换规则,这些规则有时可能会导致一些令人意外的结果。
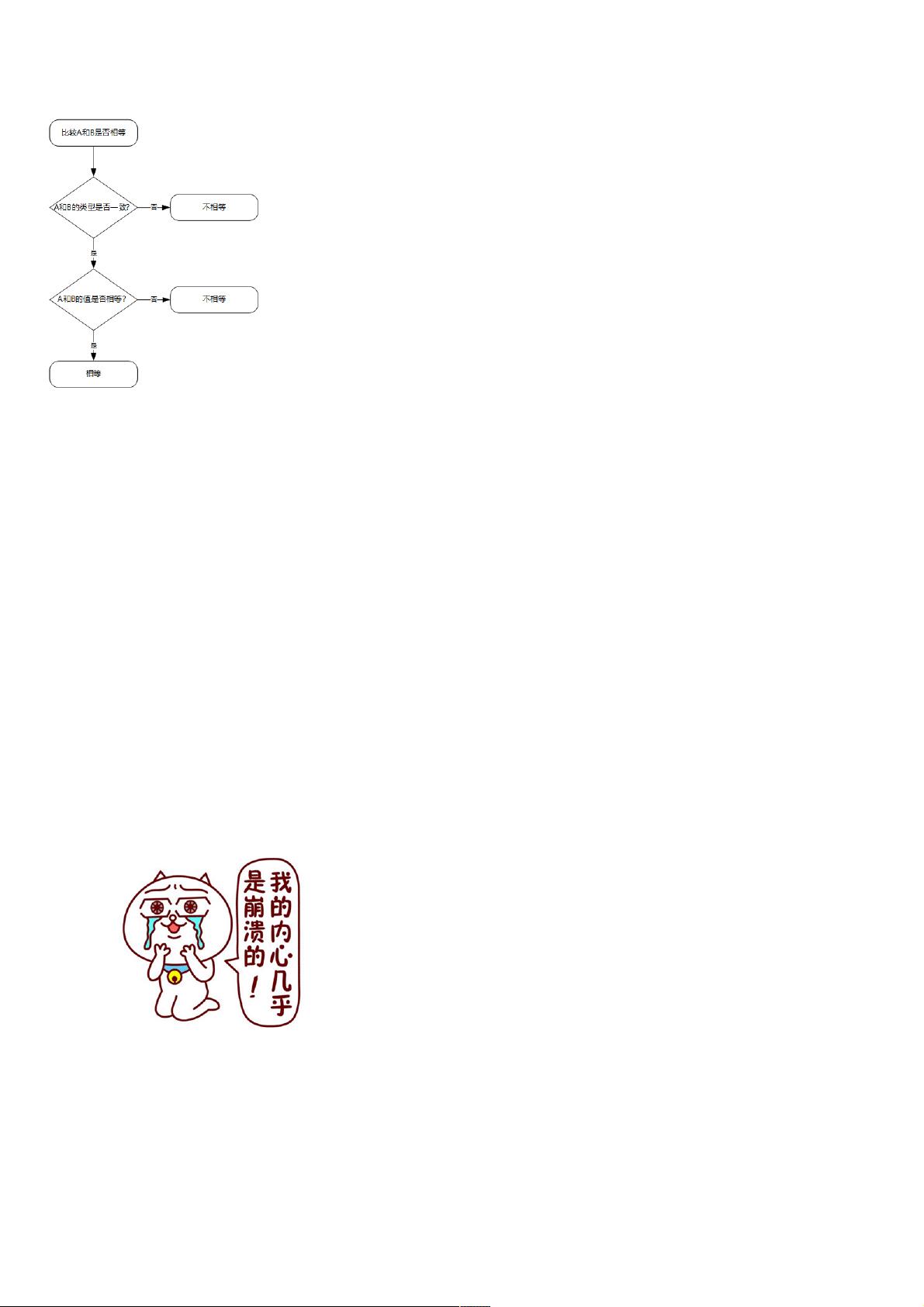
首先,我们要理解`==`比较的规则。根据ECMAScript规范,如果`x`和`y`的类型相同,比较就会按照以下步骤进行:
1. 如果`x`和`y`都是未定义,返回`true`。
2. 如果`x`和`y`都是空值,返回`true`。
3. 如果`x`是数字类型,而`y`是字符串类型,`y`会被转换为数字再进行比较。
4. 如果`x`是字符串类型,而`y`是数字类型,`x`会被转换为数字再进行比较。
5. 如果`x`是布尔类型,`x`会被转换为数字`1`或`0`再与`y`进行比较。
6. 如果`y`是布尔类型,`y`会被转换为数字`1`或`0`再与`x`进行比较。
7. 如果`x`是字符串或数字,而`y`是对象,`y`会被转换为它的基础值,然后再进行比较。
如果`x`和`y`的类型不同,那么就会有以下的特殊规则:
1. `null`和`undefined`之间的比较会返回`true`。
2. 如果一个操作数是布尔值,另一个操作数是`null`或`undefined`,那么布尔值会被转换为数字(`true`变成`1`,`false`变成`0`),然后进行比较。
在提供的示例中,我们看到了一些看似不寻常的比较结果,例如`[] == 0`、`[] == false`和`undefined == null`都返回了`true`。这是因为在这类比较中,空数组`[]`首先被转换为`0`(因为其被视为`0`长度的字符串),`false`被转换为`0`,而`undefined`和`null`则根据规则比较为相等。
另一个例子是`'0' == false`,在这里,字符串`'0'`被转换为数字`0`,因此与布尔值`false`(转换后也是`0`)相等。同样,空字符串`''`也会被转换成`0`,所以`'' == 0`也是`true`。
理解这些类型转换规则对于编写JavaScript代码至关重要,因为它们可能会影响到条件判断和逻辑运算的结果。在编写代码时,推荐使用`===`运算符,它不进行类型转换,只检查值是否严格相等,以避免因类型转换引发的意外行为。然而,理解`==`的内部工作原理可以帮助我们更好地调试和优化代码。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-14 上传
2007-09-26 上传
2021-02-09 上传
2009-06-30 上传
2018-04-05 上传
111 浏览量
weixin_38618784
- 粉丝: 11
- 资源: 884
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南