Angular变化检测深入解析
153 浏览量
更新于2024-09-01
收藏 145KB PDF 举报
"本文详细探讨了Angular中的变化检测机制,包括变化检测的重要性、触发变化检测的常见场景以及异步任务在JavaScript中的执行机制。"
在Angular框架中,变化检测是核心功能之一,它确保了视图与模型之间的数据绑定始终保持同步。当模型(应用程序的数据)发生改变时,Angular会自动检测这些变化并更新相应的视图(用户界面),反之亦然。变化检测对于保持用户界面的实时性至关重要,特别是在响应用户交互、网络请求或定时任务的结果时。
1. 触发变化检测的情况:
- **用户输入**:例如,用户点击按钮、填写表单等操作,这些都会导致模型的更新。
- **服务端数据请求**:Angular应用通常通过HTTP请求获取数据,当数据返回并更新模型时,需要进行变化检测。
- **定时事件**:如`setTimeout`或`setInterval`,它们在异步执行时可能导致模型改变。
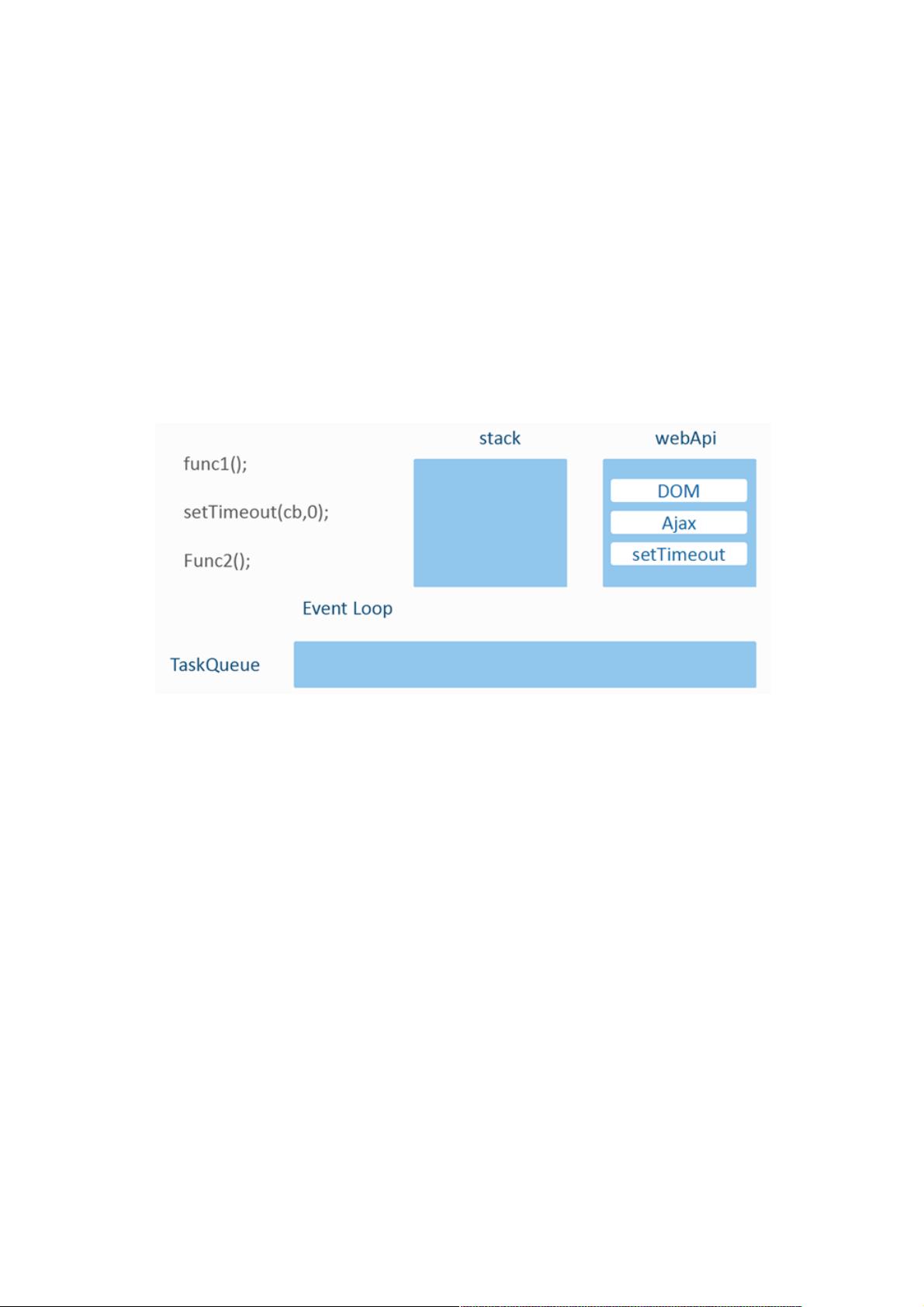
理解变化检测的工作原理,需要了解JavaScript的事件循环和任务队列。JavaScript是单线程的,所有的同步任务在一个执行栈中按顺序执行,而异步任务则被放入任务队列等待。当执行栈为空时,事件循环会从任务队列中取出任务执行。
例如,考虑以下代码片段:
```javascript
func1();
setTimeout(cb, 0);
func2();
```
- `func1` 进入执行栈,执行完成后出栈。
- `setTimeout` 创建一个定时任务,将回调函数`cb`放入任务队列,然后出栈。
- `func2` 进入执行栈并执行,执行栈再次变空。
- 此时,事件循环从任务队列中取出`cb`,将其推入执行栈,开始执行。
在Angular中,变化检测通常在每次事件循环结束时触发,即当执行栈为空,处理完任务队列中的所有异步任务后。这样可以确保所有可能引起模型变化的异步操作都已完成。
Angular的变化检测策略主要包括:
- **默认的检查策略**(Default Change Detection Strategy):在每个事件循环结束后,Angular会检查所有组件及其子组件。
- **OnPush检查策略**:只有当组件的输入属性发生变化或者调用了`ChangeDetectorRef.detectChanges()`时,才会触发变化检测。
- **惰性变化检测**:通过`ngDoCheck`生命周期钩子实现,允许开发者自定义变化检测逻辑。
为了优化性能,Angular提供了一些工具和策略,例如`ChangeDetectionStrategy.OnPush`和`ngDoCheck`,以减少不必要的变化检测。此外,`NgZone`服务可以帮助管理Angular与浏览器事件之间的交互,确保在正确的时间触发变化检测。
理解Angular的变化检测机制对于构建高性能的Angular应用至关重要。开发者需要知道何时、如何以及为何进行变化检测,以便在维护用户体验的同时,避免不必要计算带来的性能损失。
2021-05-16 上传
2019-08-29 上传
2021-03-05 上传
2020-11-28 上传
2018-10-30 上传
2020-08-27 上传
2021-07-18 上传
2018-12-12 上传
2021-04-13 上传
Cisco789
- 粉丝: 10
- 资源: 930
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全