AJAX全方位解析:从入门到精通
"Ajax大纲之详细解读"
Ajax,全称Asynchronous Javascript And XML,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。这使得网页的交互性和用户体验得到了显著提升,因为它可以在后台与服务器交换数据并局部刷新页面,而不会打断用户的操作。
### 1. AJAX入门与工作原理
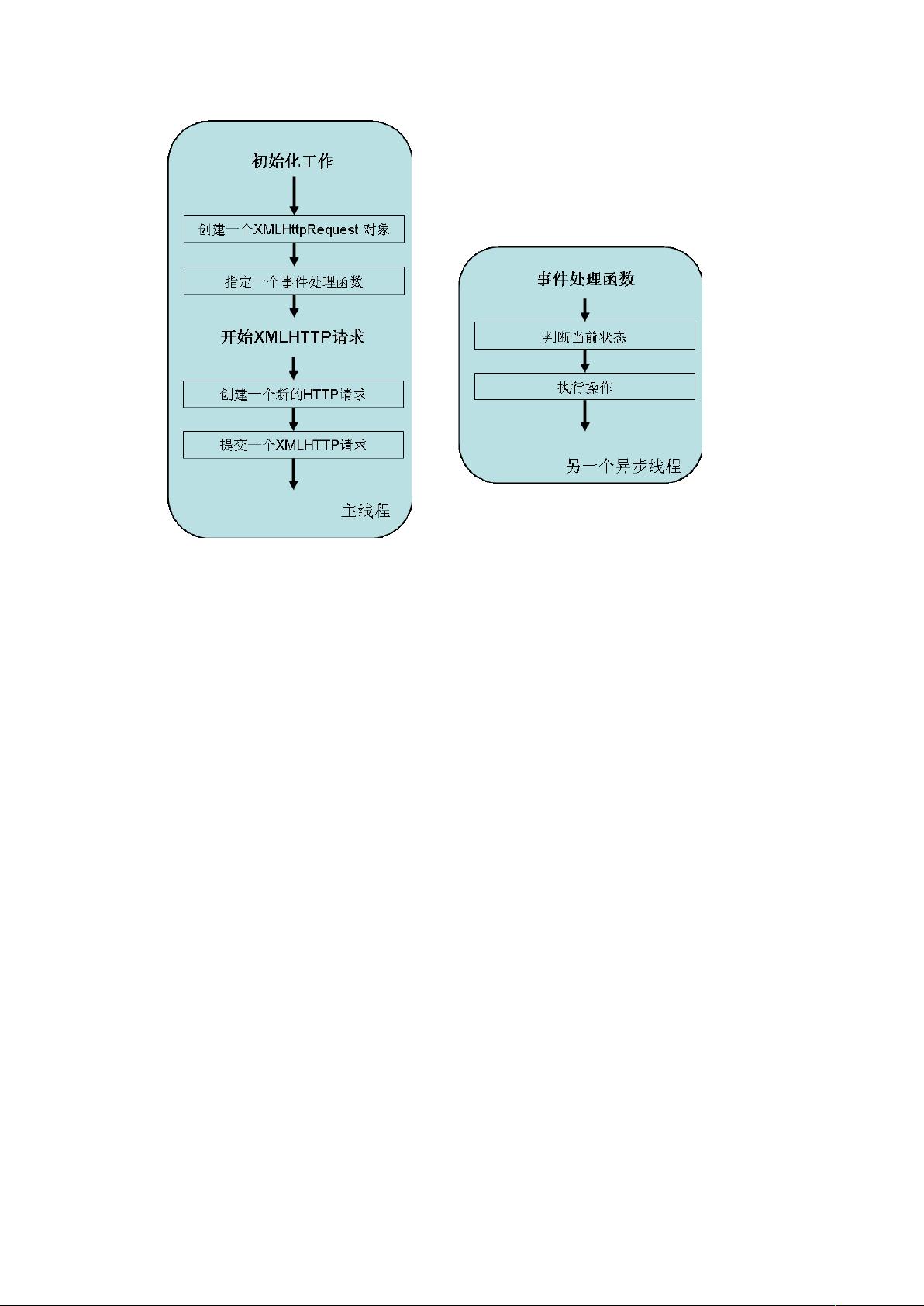
AJAX的核心是XMLHttpRequest对象,它允许JavaScript在后台与服务器进行通信。AJAX的工作原理可以简单概括为:当用户触发一个事件(如点击按钮),JavaScript会创建一个XMLHttpRequest实例,通过这个实例发送HTTP请求到服务器,服务器处理请求并返回数据,最后JavaScript处理这些数据并更新页面的部分内容,这一切都是在用户界面无感知的情况下进行的。
### 2. XMLHttpRequest对象
- **创建过程**:在JavaScript中,通过`new XMLHttpRequest()`来创建XMLHttpRequest实例。
- **方法**:主要的方法有`open()`、`send()`、`abort()`、`setRequestHeader()`等,其中`open()`用于设置请求类型、URL和是否异步,`send()`用于发送请求。
- **属性**:包括`readyState`、`status`、`responseText`、`responseXML`等,用于监控请求状态和获取响应数据。
- **发送请求的基本步骤**:创建实例 -> 打开连接 -> 设置请求头 -> 发送请求 -> 监听并处理响应。
### 3. JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。在AJAX中,JSON常用于数据传输,因为其结构与JavaScript对象相似,可以直接被JavaScript解析。
- **JSON简介**:JSON基于JavaScript的一个子集,支持数据类型如字符串、数字、对象、数组等。
- **JSON构建的结构**:由键值对组成,以大括号{}包围,数组以方括号[]包围。
- **JSON在Java中的使用**:Java中可使用`org.json`库将Java对象转化为JSON字符串,反之亦然。
### 4. JQuery
jQuery是一个轻量级的JavaScript库,简化了HTML文档遍历、事件处理、动画和Ajax交互。
- **JQuery简介**:jQuery提供了一种更简单、更人性化的API,使开发者能更高效地操作DOM。
- **JQuery的使用**:通过`<script>`标签引入jQuery库,然后使用`$`或`jQuery`作为主要接口。
- **JQuery对象和DOM对象**:jQuery对象是jQuery库内部的集合,可以执行jQuery方法;DOM对象是标准的JavaScript对象,直接操作HTML元素。
### 5. JQuery选择器
jQuery提供了丰富的选择器用于选取DOM元素,包括基本选择器、层次选择器、过滤选择器等。
- **jQuery选择器简介**:如ID选择器(`#id`)、类选择器(`.class`)、标签选择器(`tag`)等。
- **选择器注意事项**:正确选择和组合选择器,可以提高代码效率和可读性。
### 6. 使用JQuery进行DOM操作
jQuery提供了许多方法来操作DOM,包括查找、创建、插入、删除、复制、替换、包裹和遍历节点,以及属性和样式操作。
### 7. JQuery与AJAX
jQuery对AJAX进行了封装,提供了如`load()`、`$.get()`、`$.post()`、`$.ajax()`等方法,简化了AJAX的使用,同时也引入了`$.ajaxSetup()`、`serialize()`等辅助方法。
### 8. 事件与JQuery动画
- **事件绑定**:如`bind()`、`one()`方法,用于添加事件监听器。
- **事件模拟**:通过`trigger()`和`triggerHandler()`方法模拟事件触发,包括自定义事件。
### 结论
Ajax和jQuery的结合,使得前端开发更加高效和便捷。理解并熟练运用这些概念和技术,可以极大地提高网页的动态性和用户体验。无论是处理异步请求、操作DOM,还是创建动态效果,都变得更加简单。
2018-01-03 上传
2008-12-10 上传
217 浏览量
2023-11-07 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
423 浏览量
2025-01-18 上传
2025-01-18 上传
fengys02
- 粉丝: 0
最新资源
- DiscuzX3.2/DiscuzX1.5视频插件升级至v3.5版本
- Java后端技术解析与应用
- 自定义搜索框的实现:Qt框架下的探索
- 深入解析voicebox工具箱中的lpcar2pf函数
- NodeJS开发高级RestAPI实战教程
- Node.js下的WebSocket实时通信协议详解
- X3设计ZCOOL商业版v3.0:专业discuz模板
- 探索休闲吧商业模式与创业策略
- 前端技术精选:TouchSpin控件演示与实践
- 可视化工具:了解国家碳预算与排放数据
- Java实现简易计算器项目教程
- DH2650项目:创新的海图关卡与战斗机制设计
- C++与OpenGL实现的计算机图形学教程
- Python虚拟环境创建工具:venv与virtualenv的封装使用
- Node.js实现网页实时同屏展示技术探究
- 用Flask创建的BanhMiMe应用:发现您附近的Banh Mi