Web开发基石:CSS+Div+JavaScript基础教程与实战示例
本文档是一份关于CSS、DIV和JavaScript(JS)的基础教程,旨在帮助读者深入了解这三种在Web开发中至关重要的技术。CSS负责网页的样式设计,而HTML则是网页内容的结构化表示,而JavaScript则提供动态交互功能。
首先,JavaScript被介绍为一种专为Web开发设计的脚本语言,不同于编译型语言如Java,它是一种解释性语言,这意味着浏览器的JS引擎会直接解析和执行代码,而不是像Java那样先编译成.class文件再由JVM执行。由于JavaScript在客户端(浏览器)运行,这就涉及到兼容性问题,不同的浏览器可能对JavaScript的某些特性和API支持程度有所差异。
文档中举例了一个简单的HTML页面,展示了如何在`<head>`部分使用JavaScript。通过`<script language="javascript">`标签嵌入脚本,定义了`test()`函数,当用户点击按钮时,会弹出"Hello, World!"的警告框。这个例子展示了JavaScript的事件处理(`onclick`属性)和基本的DOM操作(如`window.alert()`)。
接下来,文档讨论了JavaScript在HTML中的放置位置,指出虽然`<script>`标签通常放在`<head>`里,但也可以放在`<body>`或HTML的其他位置,只要浏览器能够按照加载顺序执行即可。此外,强调了JavaScript代码必须使用特定的语言属性`language="javascript"`,并指出一个HTML文件可以包含多个`<script>`标签,浏览器会按顺序逐个执行。
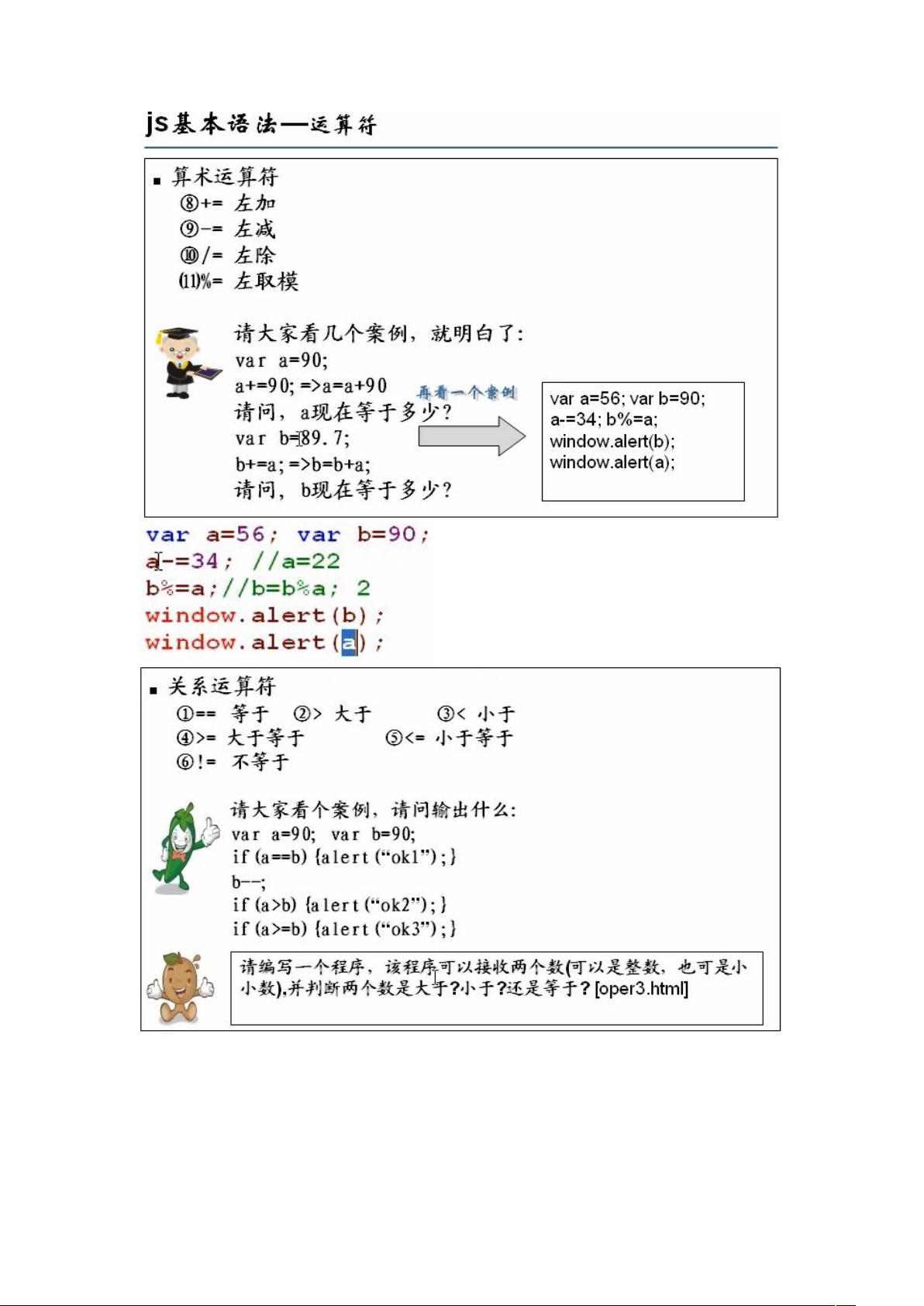
在变量和运算方面,尽管没有给出具体的代码示例,但提到了如何定义变量和进行运算。在JavaScript中,变量可以通过简单的声明来创建,例如`var myVariable = "Hello";`。运算则涉及算术、比较、逻辑等基本操作,如加法(`var sum = num1 + num2;`)、条件语句(`if (condition) { ... }`),以及更复杂的表达式。
案例2是对“Hello, World!”程序的一个改进,它可能会包括变量的使用和条件控制,以便根据用户输入或其他变量值改变输出内容。例如,可能实现一个计数器或者响应式的消息显示。
这份笔记涵盖了CSS、HTML和JavaScript的基础知识,包括它们之间的协作,JavaScript的语法特性,以及如何在实际项目中灵活运用。对于学习和理解Web开发的初学者来说,这是一个非常实用的学习资源。
2015-05-22 上传
2012-11-05 上传
2013-03-09 上传
2016-03-16 上传
2022-11-19 上传
2022-11-19 上传
2012-12-07 上传
2013-03-14 上传
2018-05-21 上传
heylpk
- 粉丝: 0
- 资源: 5
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查