移动端H5实现1物理像素的技巧与解决方案
72 浏览量
更新于2024-08-31
收藏 256KB PDF 举报
"本文主要探讨了移动端开发中1px边框的问题,包括1px边框的由来、基本概念如像素、设备像素比(DPR)以及如何在不同设备上实现1px效果。作者提到了两种常见的解决方案,一种是利用CSS的transform属性,另一种是通过媒体查询针对不同DPR进行缩放。"
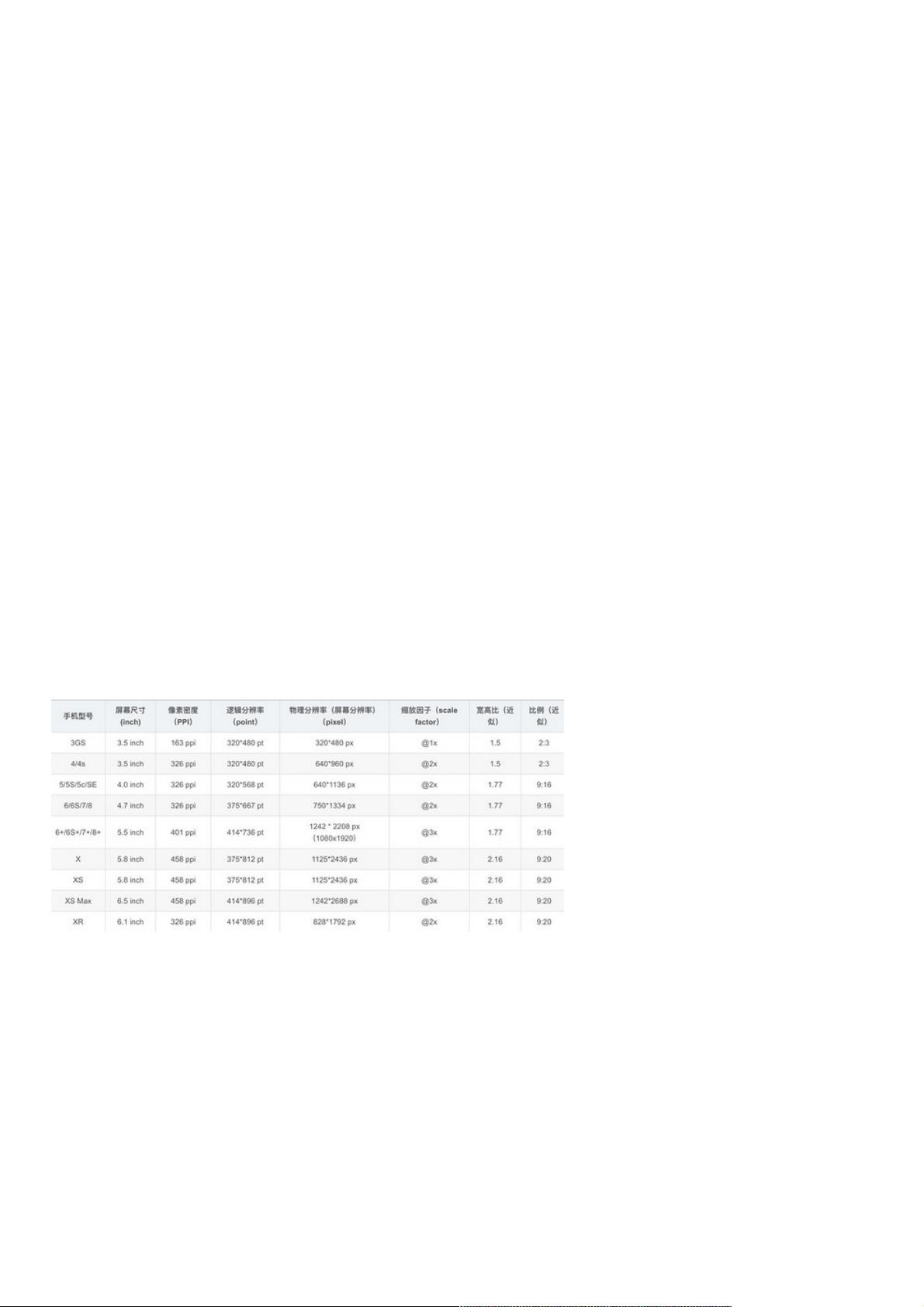
在移动设备上,尤其是高分辨率屏幕(如Retina屏)上,由于设备像素比(DPR)的存在,1个CSS像素并不总是等于1个物理像素。这导致在设计稿中的1px边框在实际设备上可能看起来更粗。为了解决这个问题,开发者需要理解像素和设备像素之间的关系。
像素(px)是CSS中用来定义元素大小的基本单位,而设备像素(物理像素)是屏幕上实际的物理点,它们之间通过DPR进行关联。设备独立像素(逻辑像素)则是一个抽象的概念,用于表示不受设备像素密度影响的像素,通常用于CSS布局。在DPR为2的设备上,1个逻辑像素等于2个物理像素。
实现1px边框的方法主要有两种:
1. 使用CSS的`transform: scaleY(0.5)`。通过在元素的伪元素(如`:before`或`:after`)上应用此变换,可以将垂直边框的宽度减半,从而模拟出1px的视觉效果。这种方法的优点是不需要改变原有元素的大小,但缺点是在某些情况下可能会导致布局问题,特别是与定位或Z轴相关的元素。
2. 利用媒体查询(`@media`)根据设备的DPR动态调整边框宽度。例如,对于DPR为2的设备,可以设置边框宽度为0.5px。这种方法的优点是更精确地匹配不同设备,但缺点是代码复杂度增加,需要处理更多的设备类型。
在实际项目中,开发者通常会结合这两种方法,以确保在各种设备上都能实现理想的1px边框效果。此外,一些开源项目和框架,如Bootstrap、Foundation等,也提供了处理高DPR屏幕1px边框的解决方案,这些解决方案通常经过优化,适用于多种浏览器环境。
理解像素与设备像素的关系以及如何在移动端实现1px边框是移动端H5开发中的一个重要知识点,它涉及到用户界面的细腻度和视觉一致性,对提升用户体验具有关键作用。开发者需要根据项目的具体需求和目标设备,灵活运用上述方法,确保1px边框在各种屏幕下都能呈现出预期的效果。
2021-01-19 上传
2020-10-20 上传
2020-10-21 上传
2022-08-04 上传
2021-01-06 上传
2020-10-21 上传
weixin_38521169
- 粉丝: 10
- 资源: 995
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全