大学生个人网站系统设计与实现
"web个人网站设计文档,涵盖了需求分析、概要设计、流程图、界面设计和编码设计,旨在创建一个大学生个人网站系统,用于自我介绍和分享兴趣爱好。"
在设计一个web个人网站时,我们需要关注多个关键点,这些知识点在给定的描述和部分内容中得到了体现:
1. **需求分析**:
- **课程设计目的**:目的是让学生通过实践掌握Web网站的基本概念,巩固课堂所学,提升软件开发技能,强化实践意识和创新能力。
- **个人网站主题**:个人网站主要是为了展示个人情况,增强与他人间的了解,以及分享兴趣和知识。
2. **概要设计**:
- **需求背景**:随着互联网的发展,个人网站成为一个展示自我、交流信息的平台。
- **网站规划**:网站通常由首页、个人简介、注册页面、专题分享(如科技介绍、人文风景)和实用工具(如计算器)等部分组成,各页面通过导航链接保持一致性和易用性。
3. **流程图**:
- 流程图是设计中的重要工具,它用来表示用户如何在网站中导航,以及系统的工作流程。虽然这部分内容没有直接给出,但通常会包括用户登录、浏览、互动等关键步骤。
4. **界面设计**:
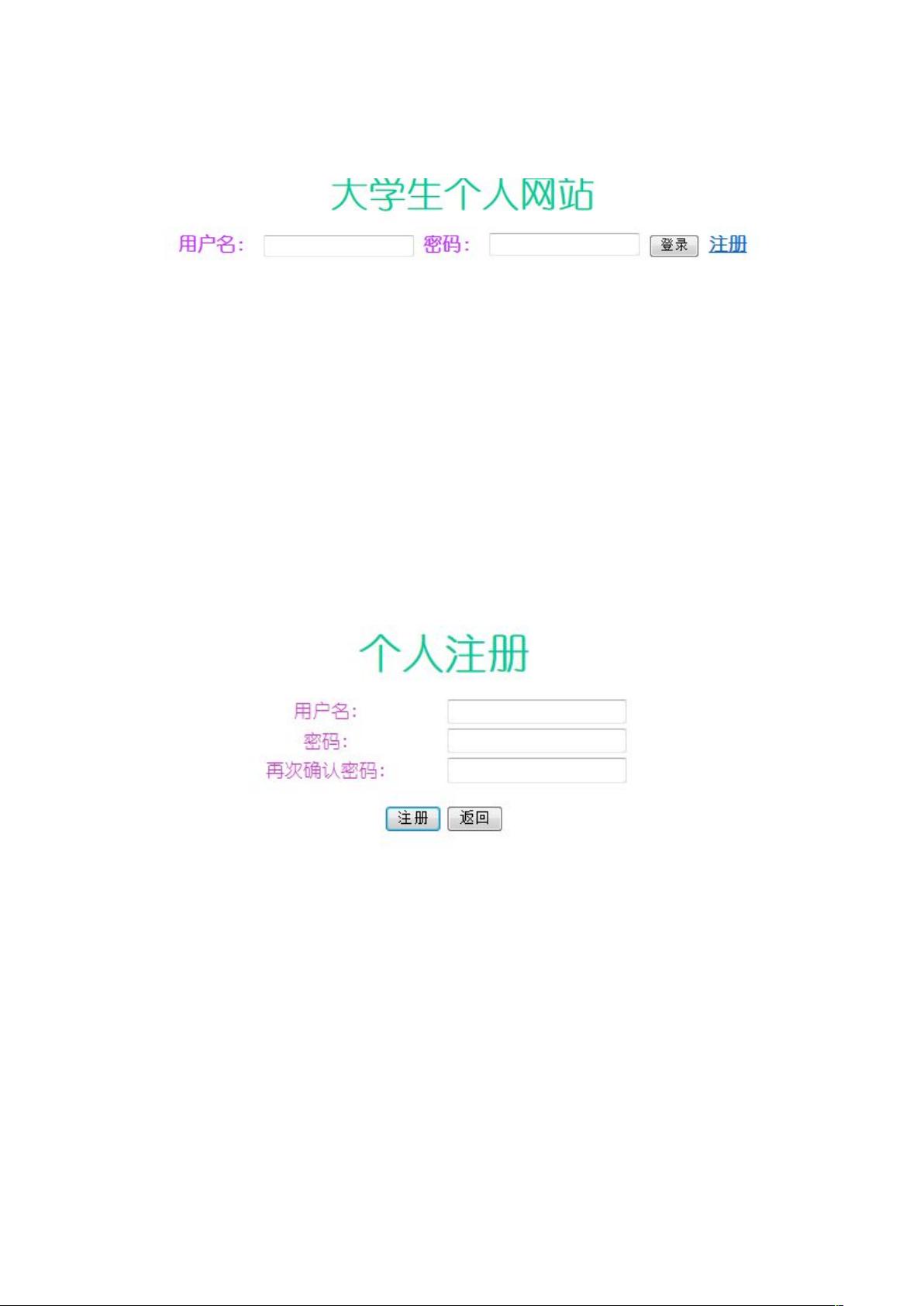
- 界面设计是网站视觉呈现的关键,应保持统一的风格和良好的用户体验。提供的界面设计图片可能展示了不同页面的设计布局和元素,包括登录界面和其他内容页面。
5. **编码设计**:
- 例子中给出了登录界面的HTML编码设计,这显示了网站如何使用HTML来构建用户交互的界面。HTML是网页的基础语言,定义了网页的结构和内容。
6. **调试过程**:
- 在编码完成后,需要进行调试以确保所有功能正常工作,无语法错误或逻辑错误。这部分通常涉及测试每个页面和功能,修复问题并优化性能。
7. **实验总结**:
- 最后,学生会对整个设计过程进行总结,反思遇到的问题、解决方案以及所学到的新知识和技能。
在创建web个人网站的过程中,还需要考虑SEO(搜索引擎优化)、响应式设计(适应不同设备屏幕)、安全性(如防止SQL注入和XSS攻击)以及性能优化(如减少HTTP请求和压缩资源)。这些知识点虽未在给定内容中直接提及,但都是构建专业个人网站时不可或缺的部分。
2023-08-13 上传
2024-01-02 上传
2023-06-08 上传
2023-12-27 上传
2023-05-29 上传
2024-05-01 上传
ssxiaobudong
- 粉丝: 0
- 资源: 1
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性