自定义Vue组织架构树组件实现与扩展
版权申诉
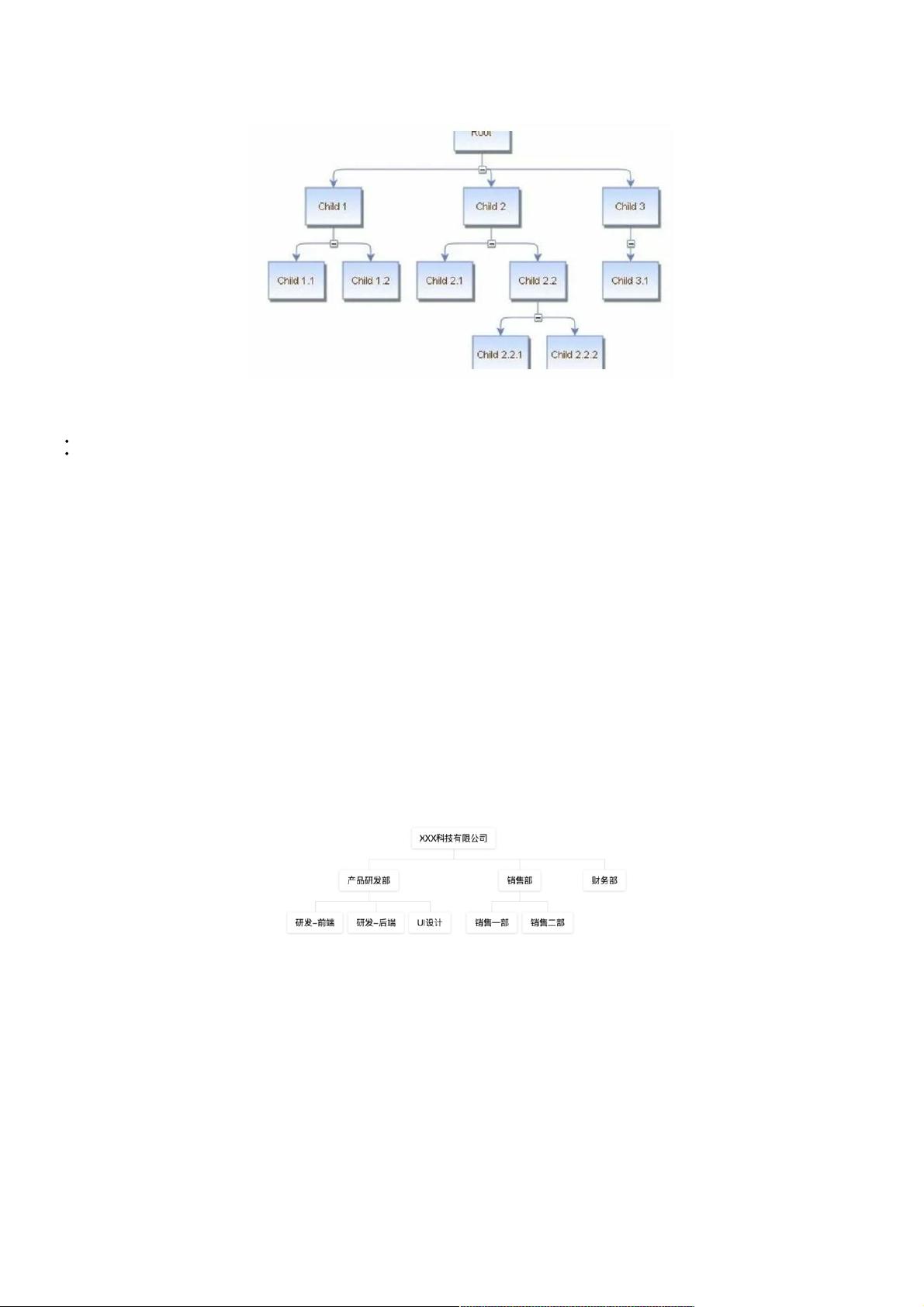
在进行基于Vue的项目开发时,遇到一个特定的需求——创建一个能够展示组织架构的树形组件。在寻求现成解决方案的过程中,发现市场上可供选择的组件有限,且未能满足公司的具体业务需求。因此,决定自定义开发一个组织架构树组件。
首先,理解组件的基本结构至关重要。由于树形数据的特点,每个节点需要由相同的组件递归呈现。在Vue中,这意味着我们要编写一个递归组件,如官方文档所述,当组件具有`name`属性时,才能进行自我引用。以下是基本的`OrgTreeNode`组件模板:
```html
<template>
<div class="org-tree-node">
<div class="org-tree-node-label">{{data.label}}</div>
<div class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="node.id"></org-tree-node>
</div>
</div>
</template>
```
组件的`script`部分包含`name`属性和`props`定义,接收`data`对象作为参数:
```javascript
<script>
export default {
name: 'OrgTreeNode',
props: {
data: { type: Object }
}
};
</script>
```
样式部分在此处未给出,但可能包含了对节点外观的定制。
随着需求的进一步扩展,组件需要支持节点标签的自定义显示以及水平布局。这意味着我们需要在`template`中引入`slot`特性,允许外部传递不同的标签内容,并可能调整布局逻辑。以下是这部分的修改:
```html
<template>
<div class="org-tree-node">
<div class="org-tree-node-label">
<slot name="nodeLabel">{{data.label}}</slot>
</div>
<div class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="node.id" slot="nodeLabel">
<!-- 自定义节点标签 -->
</org-tree-node>
</div>
</div>
</template>
```
为了实现水平布局,可能需要调整组件的CSS或者使用Vue的`v-flex`或`grid`系统来调整节点和子节点的排列方式。
通过以上步骤,一个基础的、可扩展的组织架构树组件得以实现。然而,实际开发中可能还需要考虑性能优化,比如深度优先搜索算法、虚拟滚动等,以及组件的可复用性和测试。此外,如果项目规模较大,可能还需要遵循模块化和组件化的原则,将复杂功能拆分为更小的子组件,提高代码的维护性和可读性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
435 浏览量
4381 浏览量
2022-03-09 上传
2023-01-03 上传
3021 浏览量
2021-03-11 上传
weixin_38608866
- 粉丝: 7
- 资源: 915
最新资源
- filecache:使用文件系统缓存
- demos:不同编程语言的Fairlayer集成演示
- 易语言超级粉碎文件
- rtrium-广告素材代理和Web Studio WP主题
- Terraform模块
- gestureworks-flash-tutorials:GestureWorks Flash 和 Open Exhibits SDK 教程
- landing1:第一个站点
- Oxford Dictionary Search-crx插件
- StartNow:该网络应用程序将为SFU学生提供一个协作环境,以发布并吸引其他具有其他技能的人员添加到他们的项目中。 因此,这将激励学生将他们的想法转化为具体的项目,并作为创业文化的孵化器。
- Mangakakalot:180221 12:38
- 易语言超级列表框高亮显示部分内容
- Android-Onekey-Decompilation:Android-Onekey-Decompilation :反编译apk的dex,xml,jar并显示apk的签名信息,umeng频道标签
- ws:简单易用,为Node.js提供了经过快速且经过全面测试的WebSocket客户端和服务器
- A星寻路_A算法栅格地图_a星走格_A星算法_A星栅格_A星
- freecodecamp:来自完整的FreeCodeCamp模块的代码段
- panel-app:Angular 5测试项目