Flutter ListView深度解析:复杂样式与Widget抽离
17 浏览量
更新于2024-08-29
收藏 114KB PDF 举报
"该资源主要讨论了在Flutter中如何处理ListView的复杂样式,并涉及到了Widget的抽离。同时,还提到了使用json_to_dart工具进行JSON到模型类的转换,以及相关的JSON解析和数据处理技巧。"
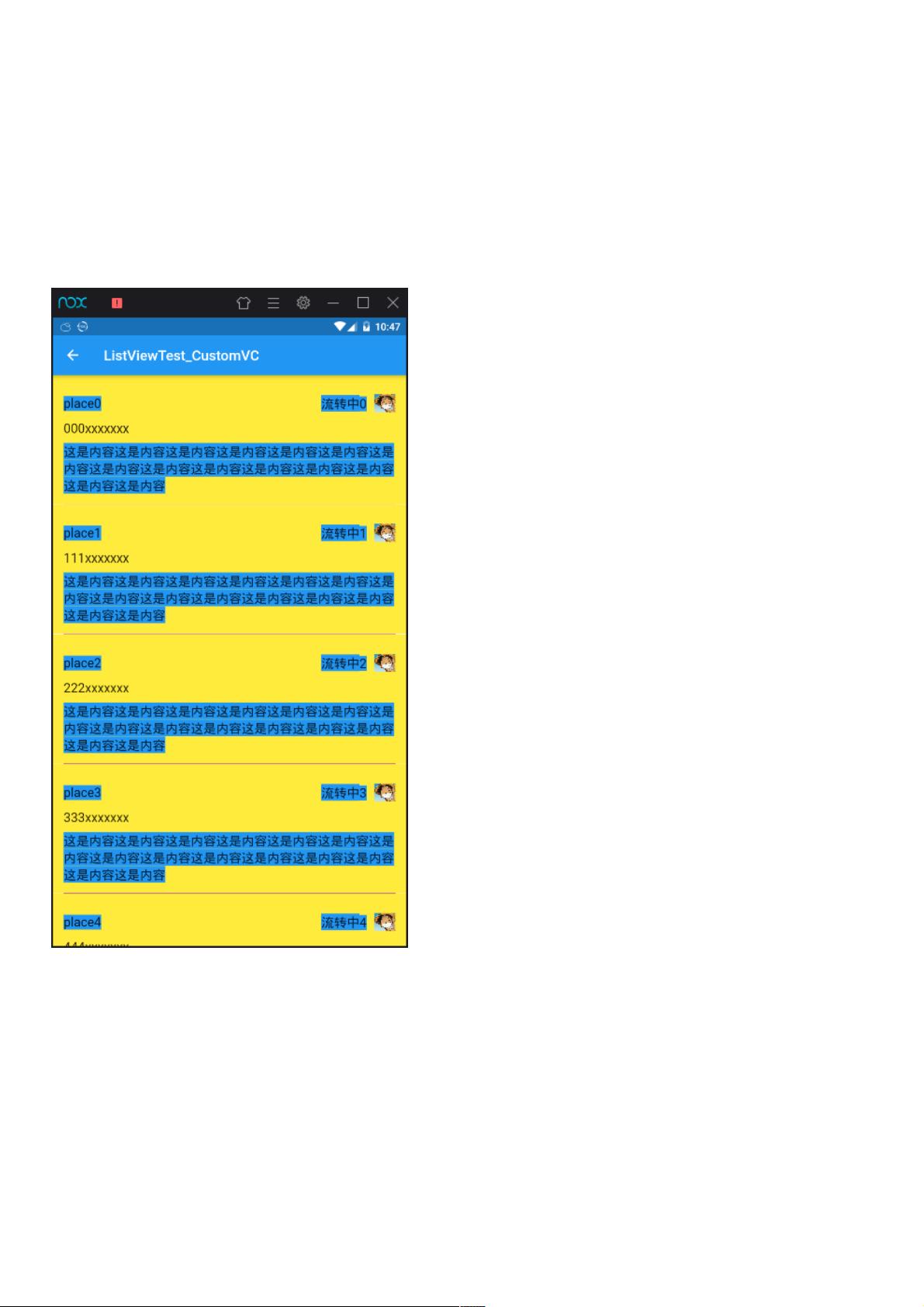
在Flutter开发中,ListView是一个非常重要的组件,用于展示可滚动的数据列表。当面临复杂的样式需求时,如自定义列表项的布局和交互,开发者需要对Widget进行适当的抽离,以提高代码的复用性和可维护性。
`json_to_dart` 是一个在线工具,能够帮助开发者快速生成 Dart 模型类代码,方便从JSON数据中创建对应的对象。在处理网络请求返回的JSON数据时,将JSON转换为Dart模型类可以简化数据解析的过程。例如,我们可以将JSON字符串 `dataJson` 转换为一个列表对象 `dataArr`:
```dart
dataArr = json.decode(dataJson);
```
在`getData()`函数中,可以看到一个示例数据生成过程,通过for循环创建了一个包含多个地图对象的列表,每个地图对象包含如“title”、“place”、“state”、“content”、“phone”和“imageUrl”等字段,模拟实际应用中的数据结构。
接着,`ListViewTest_CustomCell.dart` 文件很可能是用于定义ListView中的自定义单元格Widget,这样可以根据每个数据对象的特性构建相应的视图。自定义Widget通常包括对触摸事件的处理、布局设计以及与其他组件的交互。
在ListView的使用中,我们可以通过`ListView.builder`或`ListView.separated`来构建列表,这两个方法都允许我们传递一个回调函数,根据索引和数据动态创建列表项。对于复杂的样式,我们可以利用`Container`、`Column`、`Row`等布局组件,以及`Text`、`Image`等显示组件,组合出所需的界面效果。
这个资源提供了关于如何在Flutter中处理复杂ListView样式的实例,包括数据模型的生成、JSON解析以及自定义Widget的使用。这样的实践对于开发具有高度定制化界面的Flutter应用是非常有帮助的。
2021-07-24 上传
2021-01-03 上传
2021-01-07 上传
2021-01-07 上传
2021-01-20 上传
2021-04-30 上传
2021-04-14 上传
2021-01-08 上传
weixin_38621250
- 粉丝: 2
- 资源: 907
最新资源
- PyPI 官网下载 | foliantcontrib.graphviz-1.0.2.tar.gz
- Boring-Lecture
- gpgLabs:应用地球物理学的教程和示例
- AitechTest-Node-and-Mysql:使用节点和mysql的程序
- libresmartphone:此页面包含在开放式硬件智能手机(libresmartphone)中使用的软件
- franapp
- acinar-analysis-manuscript
- QHeatMap:在Qt中生成热图
- workout_share
- opencv读摄像头上传到前端.rar
- pandas_gdc_agent-0.0.1.tar.gz
- 准备好锻炼学员
- web2icq-开源
- 【IT十八掌徐培成】Java基础第02天-01.java关键字.zip
- SYST17796ABFGM:集团项目回购
- Anti-bar-crx插件