Bootstrap Metronic框架下:Web页面打印预览与保存操作实践
190 浏览量
更新于2024-09-01
收藏 397KB PDF 举报
在基于Bootstrap Metronic开发框架的Web页面设计中,实现打印预览和保存功能是一项常见的需求,特别是在处理需要跨浏览器兼容且对打印体验有较高要求的应用场景。本文将重点讲述如何解决在现代浏览器中使用传统打印插件如LODOP遇到的问题,以及如何采用PrintThis插件来实现更高效、跨平台的打印操作。
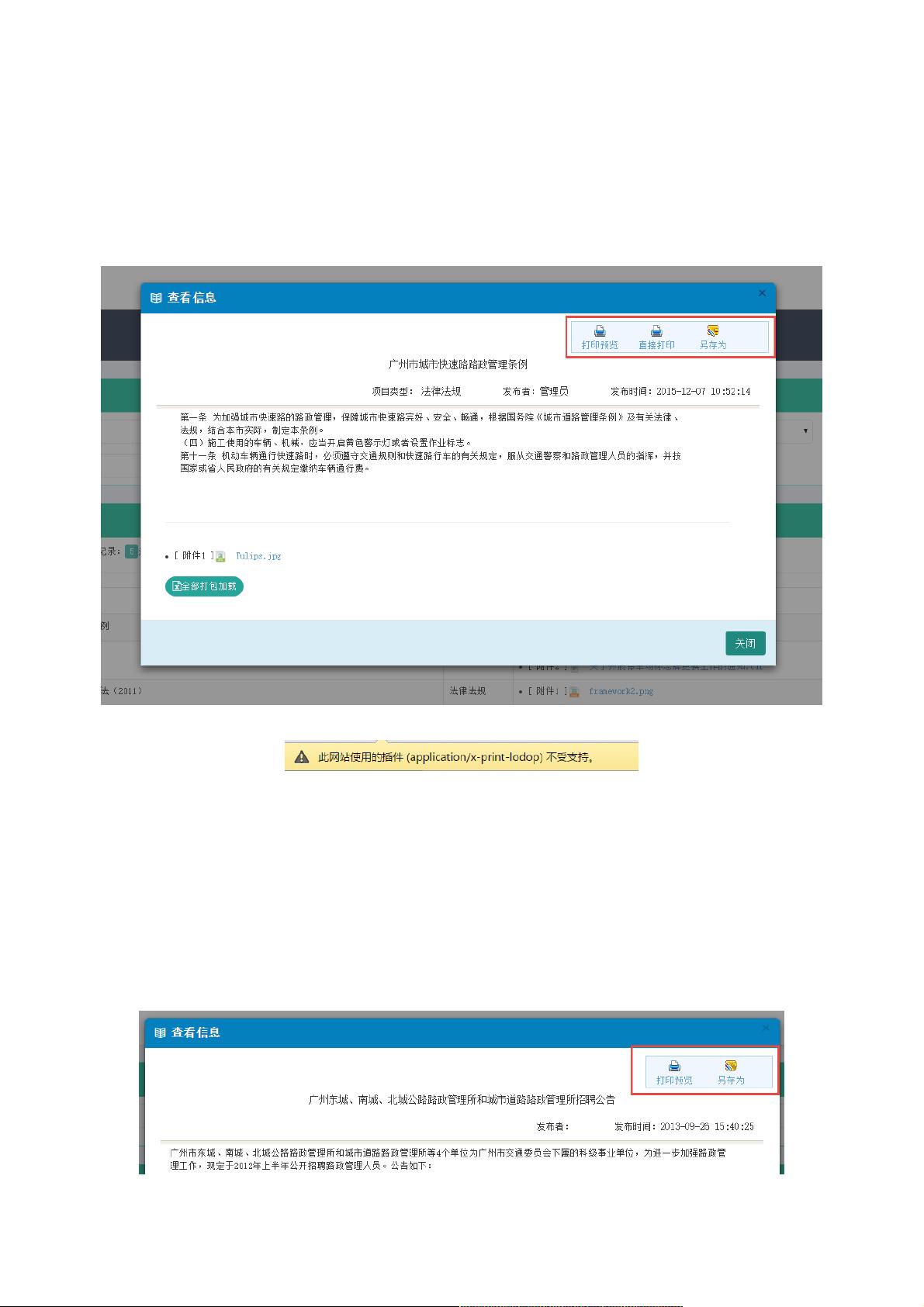
首先,传统的ActiveX控件LODOP在Chrome和Firefox等现代浏览器中不再受支持,这主要是因为浏览器安全策略的调整。使用LODOP进行打印时,可能会出现错误提示,即使反复更新或安装都无法解决。为适应这一变化,开发者需要寻求新的解决方案。
PrintThis是一个推荐的jQuery插件,它的使用方法简单易行。通过在HTML页面中引入PrintThis.js文件,可以轻松地在页面上添加打印和预览功能。例如,开发者可以在页面头部添加两个按钮,分别对应打印和预览操作:
```html
<script src="~/Content/JQueryTools/printThis/printThis.js"></script>
<div class="toolbar">
<a href="#" onclick="javascript:Preview();">
<img alt="打印预览" src="~/Content/images/print.gif"/>
<br/>打印预览
</a>
</div>
```
在JavaScript中,`Preview()`函数调用PrintThis插件,用户点击“打印预览”按钮时,页面内容将以预览模式呈现,便于检查排版和布局。该插件的优点在于它兼容各种浏览器,包括不支持ActiveX的Chrome和Firefox,使得开发者能够确保在不同环境下提供一致的用户体验。
使用PrintThis插件时,只需按照文档说明进行配置,即可根据需要定制打印样式和参数。这对于处理复杂的Web页面元素,如表格、图片、表格等,提供了灵活且稳定的打印功能。
总结来说,本文介绍了在Bootstrap Metronic开发框架中如何通过PrintThis插件实现Web页面内容的打印预览和保存操作,避免了依赖不受支持的传统插件,从而提升了应用的兼容性和用户体验。开发者应该熟练掌握这种技术,以适应不断变化的浏览器环境和提升项目的可维护性。
2020-09-25 上传
2021-01-12 上传
2023-11-15 上传
2023-05-12 上传
2023-05-26 上传
2023-03-04 上传
2023-05-26 上传
2023-02-10 上传
weixin_38702110
- 粉丝: 5
- 资源: 941