基于CSS实现的黑色风格下拉菜单效果
PDF格式 | 84KB |
更新于2024-08-31
| 195 浏览量 | 举报
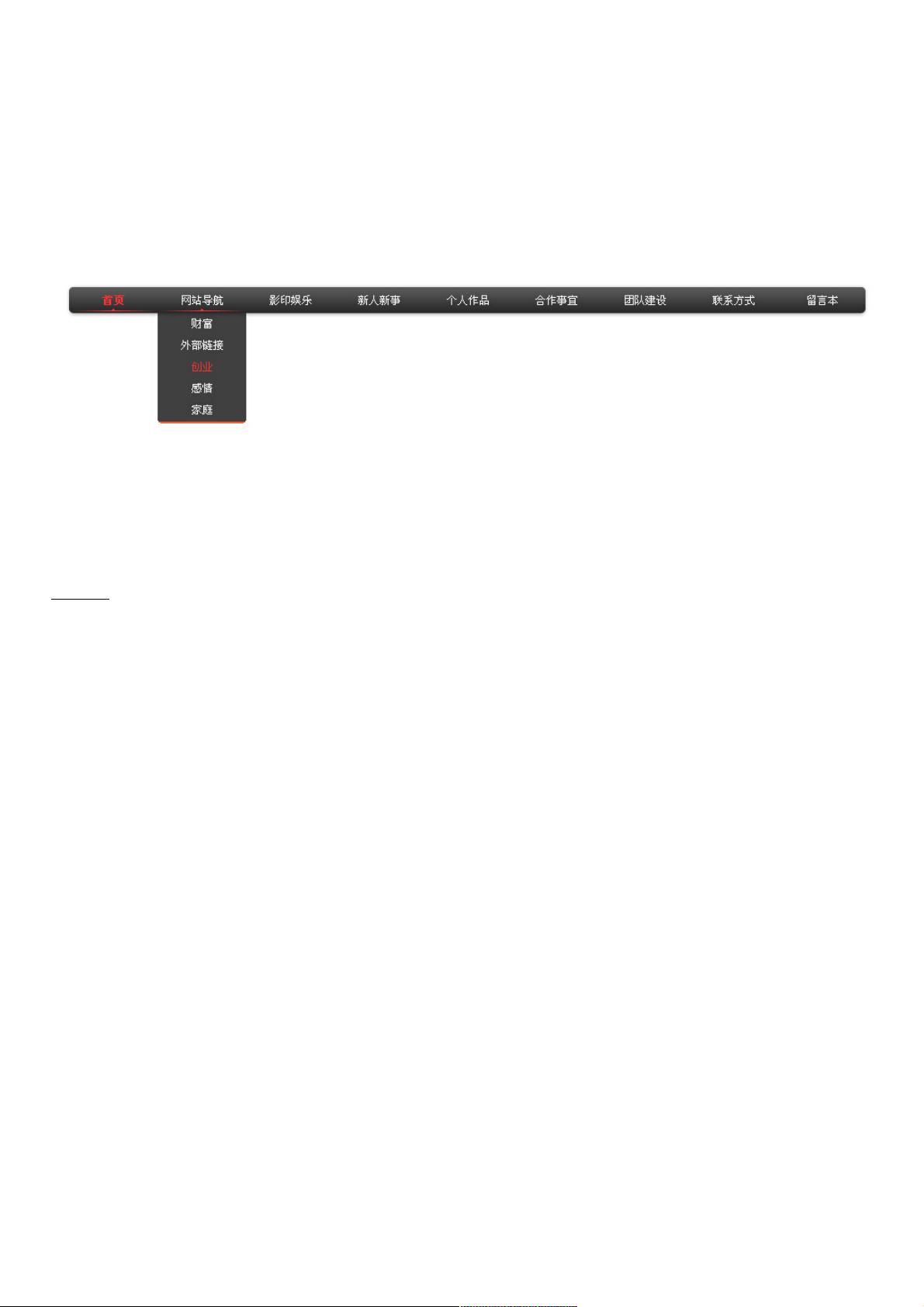
基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果
基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果是当前Web开发中一个非常流行的技术,能够帮助开发者快速创建一个美观大方的下拉菜单效果。下面我们将详细介绍基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果的相关知识点。
一、CSS响应hover样式实现下拉菜单效果
在基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果中,使用CSS响应hover样式是实现下拉菜单效果的关键所在。 hover样式是CSS中的一种伪类,能够在鼠标悬停在元素上时触发相应的样式。通过使用hover样式,我们可以实现下拉菜单的显示和隐藏。
在本例中,我们使用了以下代码来实现hover样式:
```css
#selectedI#mI:hover {
BACKGROUND: url(images/bg.gif) no-repeat -260px -40px;
COLOR: #f33;
margin: 0 auto;
}
```
这个代码使用了hover伪类来设置元素的背景图片、颜色和margin属性,以实现下拉菜单的显示效果。
二、使用CSS阴影效果
在基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果中,我们使用了CSS阴影效果来实现菜单的阴影效果。 CSS阴影效果可以通过使用box-shadow属性来实现,例如:
```css
box-shadow: 2px 2px 5px #ccc;
```
这个代码使用了box-shadow属性来设置元素的阴影效果,实现了菜单的阴影效果。
三、小箭头效果的实现
在基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果中,我们使用了小箭头效果来指示菜单的展开状态。小箭头效果可以通过使用CSS的伪元素来实现,例如:
```css
#selectedI#mI:after {
content: '>';
font-size: 12px;
color: #f33;
position: absolute;
top: 10px;
right: 10px;
}
```
这个代码使用了伪元素来实现小箭头效果,指示菜单的展开状态。
四、黑色风格的CSS菜单实现
在基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果中,我们使用了黑色风格的CSS菜单来实现菜单的整体效果。黑色风格的CSS菜单可以通过使用CSS的样式来实现,例如:
```css
BODY {
FONT: 12px Arial, sans-serif;
COLOR: #666
}
```
这个代码使用了CSS的样式来实现黑色风格的CSS菜单,实现了菜单的整体效果。
基于CSS实现带阴影和小箭头的黑色风格下拉菜单效果是当前Web开发中一个非常流行的技术,能够帮助开发者快速创建一个美观大方的下拉菜单效果。通过使用CSS响应hover样式、使用CSS阴影效果、小箭头效果的实现和黑色风格的CSS菜单实现,我们可以实现一个具有美观大方的下拉菜单效果。
相关推荐


902 浏览量






weixin_38744778
- 粉丝: 7
最新资源
- 隐私数据清洗工具Java代码实践教程
- UML与.NET设计模式详细教程
- 多技术领域综合企业官网开发源代码包及使用指南
- C++实现简易HTTP服务端及文件处理
- 深入解析iOS TextKit图文混排技术
- Android设备间Wifi文件传输功能的实现
- ExcellenceSoft热键工具:自定义Windows快捷操作
- Ubuntu上通过脚本安装Deezer Desktop非官方指南
- CAD2007安装教程与工具包下载指南
- 如何利用Box平台和API实现代码段示例
- 揭秘SSH项目源码:实用性强,助力开发高效
- ECSHOP仿68ecshop模板开发中心:适用于2.7.3版本
- VS2012自定义图标教程与技巧
- Android新库Quiet:利用扬声器实现数据传递
- Delphi实现HTTP断点续传下载技术源码解析
- 实时情绪分析助力品牌提升与趋势追踪:交互式Web应用程序