Vue.js入门教程:深入理解vue-router路由管理
"Vue.js框架入门系列教程,涵盖了Vue的基础语法和组件使用,以及Vue Router路由管理器的介绍。文章旨在帮助读者理解前端路由的概念,特别是在单页面应用中的作用,并通过实例展示了如何在Vue中使用vue-router进行页面切换。"
在深入探讨Vue Router之前,我们先了解什么是路由。在传统的网站开发中,后端路由扮演着核心角色,它根据用户访问的URL来决定返回哪个服务器端页面。然而,对于单页面应用(SPA),前端路由成为关键,因为它们需要在不重新加载整个页面的情况下实现页面间的导航。Vue Router是Vue.js官方的路由库,它允许我们在单页面应用中实现前端路由,通过URL的hash部分或历史状态API来控制页面内容的切换。
Vue Router的使用通常包括以下步骤:
1. 安装与引入:首先需要通过npm或yarn安装vue-router库,然后在项目中导入并使用。
2. 创建路由对象:利用VueRouter构造函数创建一个新的路由对象,并传入一个配置对象。配置对象中最重要的部分是`routes`数组,它定义了多个路由规则。
3. 定义路由规则:每个路由规则是一个包含`path`和`component`属性的对象。`path`指定了路由的URL路径,而`component`则指定当路径匹配时,要显示的Vue组件。
4. 注册Vue实例:将创建好的路由对象通过`Vue.use(VueRouter)`注册到Vue实例中,这样Vue Router就可以与Vue应用协同工作。
5. 使用导航链接:在模板中,我们可以使用`<router-link>`组件来创建可点击的导航链接,这些链接会触发路由的切换。
6. 路由懒加载:为了优化应用性能,Vue Router支持路由组件的懒加载,即只有当用户访问到特定路由时,才去加载对应的组件。
7. 动态路由匹配:有时我们可能需要创建一些可以匹配多种URL模式的路由,这可以通过在路径中使用冒号`:`来实现动态参数。
8. 导航守卫:Vue Router提供导航守卫功能,允许我们在路由切换前后执行逻辑,如权限验证、数据预加载等。
9. 编程式导航:除了通过点击`<router-link>`,还可以在Vue组件的methods中使用`this.$router.push`等方法来程序化地改变当前路由。
10. 路由元信息(meta):路由配置中可以添加`meta`字段,用于存储与路由相关的元信息,这些信息可以在组件内访问,实现更灵活的路由控制。
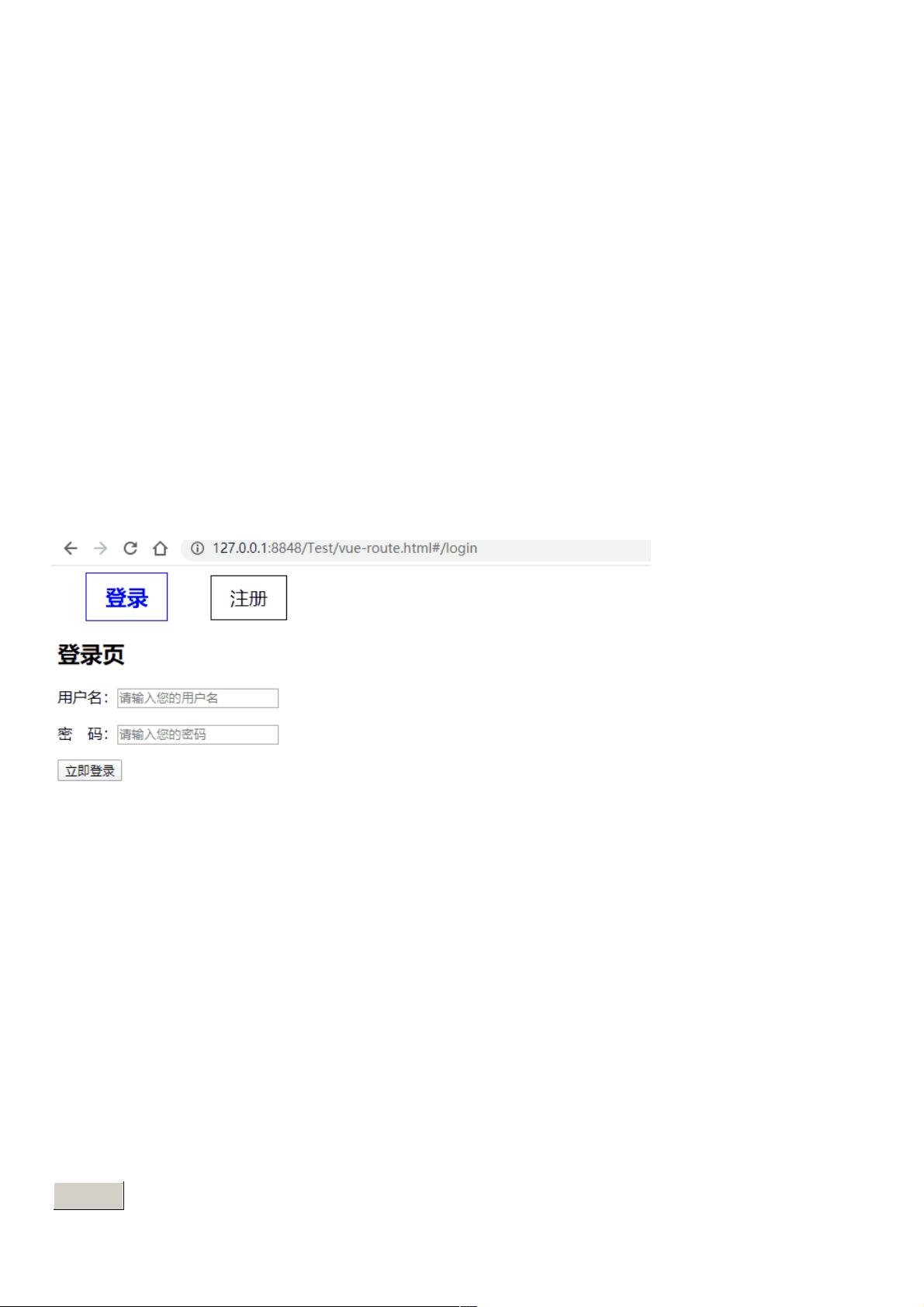
在提供的案例中,作者展示了如何使用Vue Router创建登录和注册两个组件,并根据不同的URL路径显示相应的页面。这只是一个简单的示例,实际应用中路由配置可能会更复杂,包括嵌套路由、重定向、命名路由等多种功能。
Vue Router是Vue.js应用中不可或缺的一部分,它使得在单页面应用中管理页面间导航变得简单和高效。通过理解和熟练运用Vue Router,开发者可以构建出更加动态和交互丰富的用户界面。
2018-05-31 上传
2021-01-04 上传
点击了解资源详情
2021-05-10 上传
2022-06-29 上传
2020-10-20 上传
2021-05-27 上传
2021-05-27 上传
weixin_38718415
- 粉丝: 11
- 资源: 951
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析