DxDesigner初学者教程:创建项目与管理库文件
"dxdesigner——Mentor图形设计软件初学者指南"
Mentor Graphics的DxDesigner是一款专业级的电路设计工具,主要用于绘制电子电路的原理图。本教程旨在帮助初学者掌握这款软件的基本操作,包括创建项目、管理库文件、添加页边框、创建原理图以及添加新页面。
1. 创建新项目
在开始设计之前,你需要创建一个项目来组织你的工作内容。项目是所有设计元素的容器。通过"文件"菜单 -> "新建" -> "项目"选项,选择"默认"类型,在"名称"字段中输入项目名,并指定保存位置。点击"确定"后,DxDesigner将自动生成必要的文件夹结构,如"sch"(存放原理图)和"sym"(存放器件符号)目录,以及"viewdraw.ini"(保存项目设置)文件。
2. 添加库文件
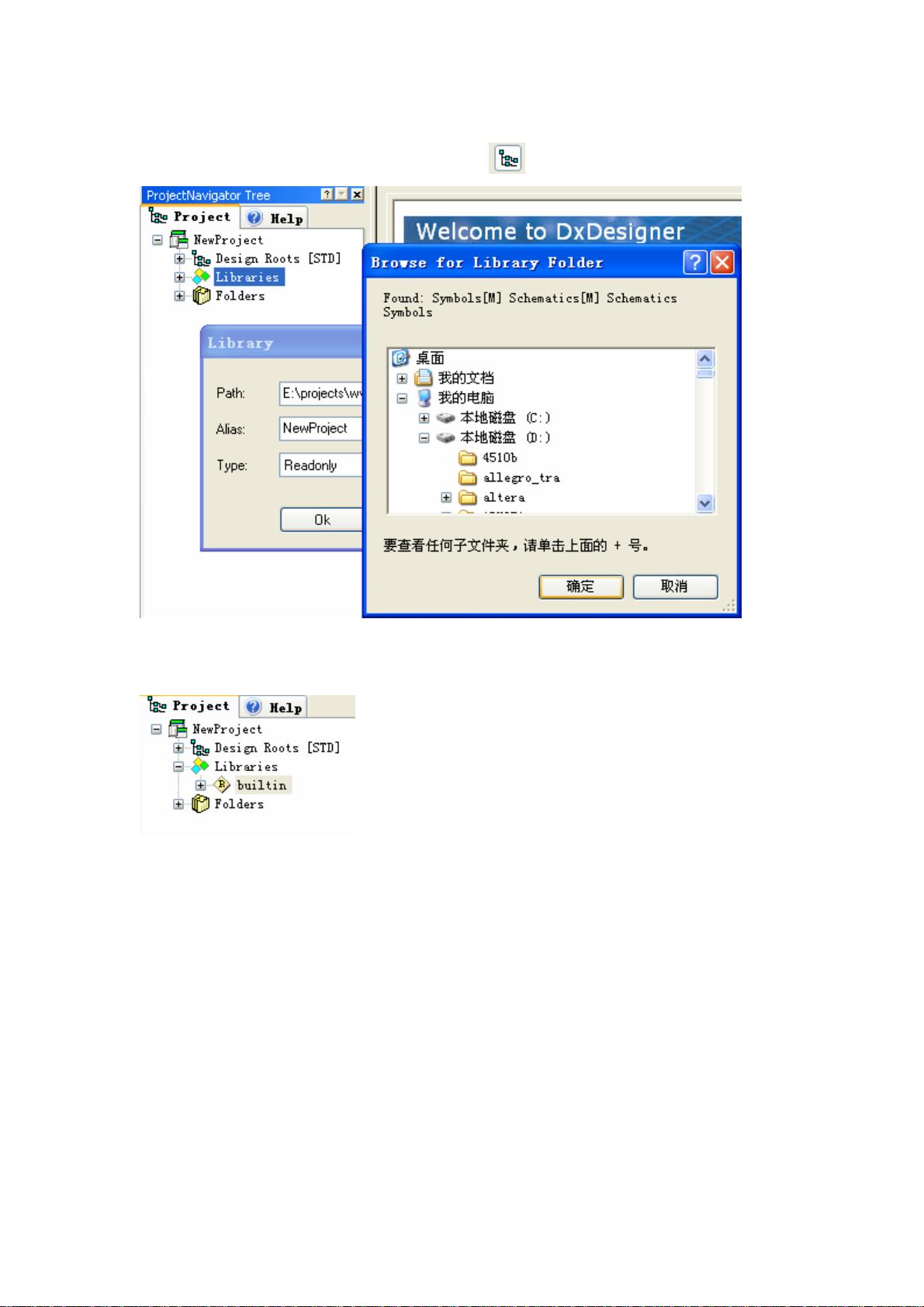
库文件包含预定义的器件符号,可以在设计中使用。通过标准工具栏上的"项目导航树"按钮,右键点击"库"节点,选择"添加库文件"。例如,为了后续章节的边框设置,可以添加"D:\Mentor\2004\wv\libraries\simmods\builtin"库文件。
3. 添加页边框
在"项目"菜单中选择"设置",然后转到"Block/Border"页。在此处,你可以配置默认的原理图页面大小和边框设置。启用"Automatically add border to new schematic sheets"选项,使得每次新建页面时都会自动添加边框。同时,启用"Enable user-configurable border symbols",并在"Border Sheet Symbols"中选择"builtin:bsheet.1"作为默认边框。
4. 创建原理图
要创建新的原理图页面,可以通过"文件"菜单 -> "新建",在"类型"中选择"Schematic",并为你的原理图命名。例如,可以命名为"Leaftutor"。
5. 添加新页面
在原理图编辑界面,将鼠标放在当前页面上,右键点击并选择"Next Page",或按键盘的"PageDown"键,可以快速添加新的页面。如果当前没有下一页,DxDesigner会自动创建一个新的页面供你继续设计。
通过以上步骤,初学者可以逐步熟悉DxDesigner的基础操作。在深入学习过程中,还将涉及到器件放置、连接线绘制、属性设置、网络表生成等高级功能,这些都将帮助你更高效地完成电路设计工作。随着经验的积累,你将能够利用DxDesigner的强大功能,创建出复杂而精确的电路设计。
308 浏览量
339 浏览量
111 浏览量
455 浏览量
308 浏览量
392 浏览量
329 浏览量
619 浏览量
nanfangyinan1991
- 粉丝: 0
最新资源
- 深入理解Apache Tomcat 8.0.22 - Java Web服务器特性与管理
- 64位柯尼卡美能达bizhubC7528驱动下载安装指南
- 唐向宏版《数字信号处理》课件详解
- 使用jquery为图片添加交互热区示例
- 探索C++制作的超级玛丽源码与程序
- C#图书售卖系统源码下载与功能介绍
- Strava活动统计图形生成工具使用指南
- Android竖直滑动条实现与应用源码分享
- PDF文件对比工具:发现不同之处
- MFC实现的链表信息录入工具详解
- 握奇W5182写卡器驱动程序兼容Win7和XP
- Apache Tomcat 8.0.21版本特性与配置指南
- EVR平台:C#驱动的综合开发平台介绍
- MFC编辑框程序使用教程及源码分享
- 系统完整性审核失败解决方案及代码签名问题分析
- 学习Gogs的Dockerfile构建与部署指南