Android APP与H5交互:从原生到H5的无缝切换调试指南
需积分: 5 201 浏览量
更新于2024-08-04
收藏 871KB DOC 举报
"在APP中实现H5与原生应用之间的定位和切换是移动应用开发中的常见需求,尤其是在混合应用中。本资源主要探讨了如何在Android环境下进行此类操作,涉及Java编程语言以及使用WebView的调试和自动化测试工具Appium。"
在Android应用中,集成H5页面并实现与原生应用的无缝切换,需要利用WebView组件。WebView是Android SDK提供的一种用于展示网页内容的控件,它可以加载和渲染HTML、CSS和JavaScript等Web内容。为了在APP中调试H5页面,开发者需要首先确保adb环境正常,并在应用中启用WebView的调试功能。这可以通过调用WebView类的静态方法`setWebContentsDebuggingEnabled(true)`来实现,这个设置将对应用中所有的WebView生效。
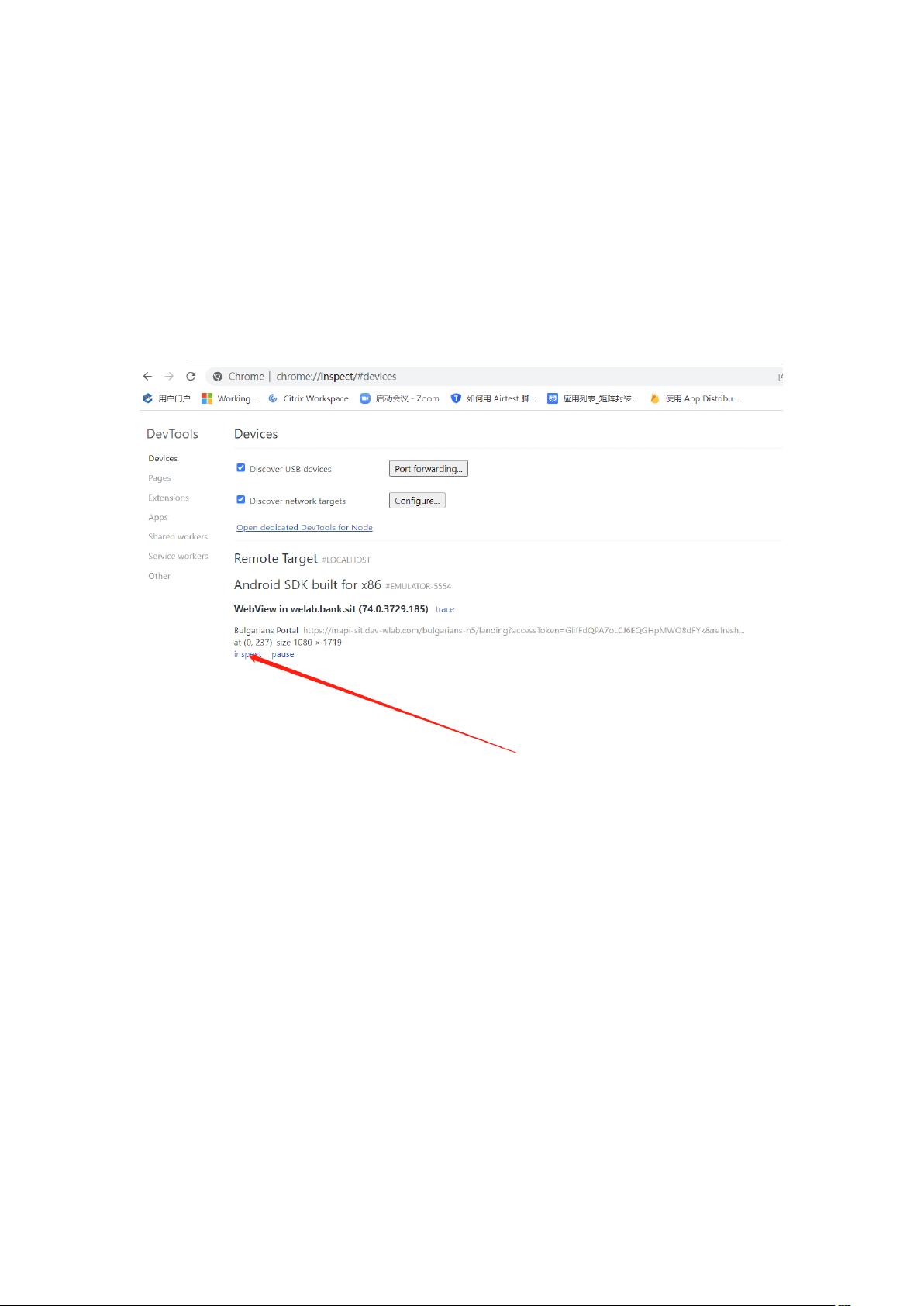
在开发环境中,可以使用Android Studio自带的模拟器或者真机设备进行调试。通过在PC端的Chrome浏览器输入`chrome://inspect`地址,开发者可以查看并调试连接到同一网络的设备上的所有WebView。请注意,设备上的应用需要先打开H5页面,才能在Chrome的调试界面看到对应的WebView实例。
为了实现H5页面与原生应用的交互,特别是进行自动化测试,这里提到了Appium工具。Appium是一个开源的自动化测试框架,支持多种平台和语言。在Android环境下,使用Appium进行H5页面的切换,需要指定ChromeDriver的路径。根据提供的信息,ChromeDriver版本应与设备上Chrome浏览器的版本相匹配,例如,如果浏览器版本为74.0.3729.185,则需下载对应版本的驱动并放置在指定目录。
在代码层面,可以通过`AppiumBasePage.contextWebview()`方法将控制权从原生应用切换到H5页面。一旦切换成功,就可以使用`driver.findElement(By.xpath(""))`这样的定位策略,对H5页面元素进行操作,比如点击事件。在完成H5页面的操作后,可以通过调用`returnToNayive`方法返回到原生应用。
在实际操作中,可能会遇到驱动版本不匹配的问题。此时,应检查当前使用的ChromeDriver版本是否与设备上Chrome浏览器的版本一致。如果不一致,需要下载正确版本的驱动替换,以确保自动化测试的顺利进行。
总结来说,APP中实现H5与原生APP的切换涉及到的关键点包括:启用WebView调试,使用Chrome的远程调试功能,配置Appium与ChromeDriver,以及编写适当的代码进行页面切换和元素操作。对于自动化测试,尤其需要注意驱动版本的适配,以避免出现运行时错误。
2284 浏览量
327 浏览量
251 浏览量
210 浏览量
248 浏览量
179 浏览量
123 浏览量
209 浏览量
2024-11-13 上传