Android自定义组合控件实践:从ImageButton到ViewGroup
142 浏览量
更新于2024-09-01
收藏 183KB PDF 举报
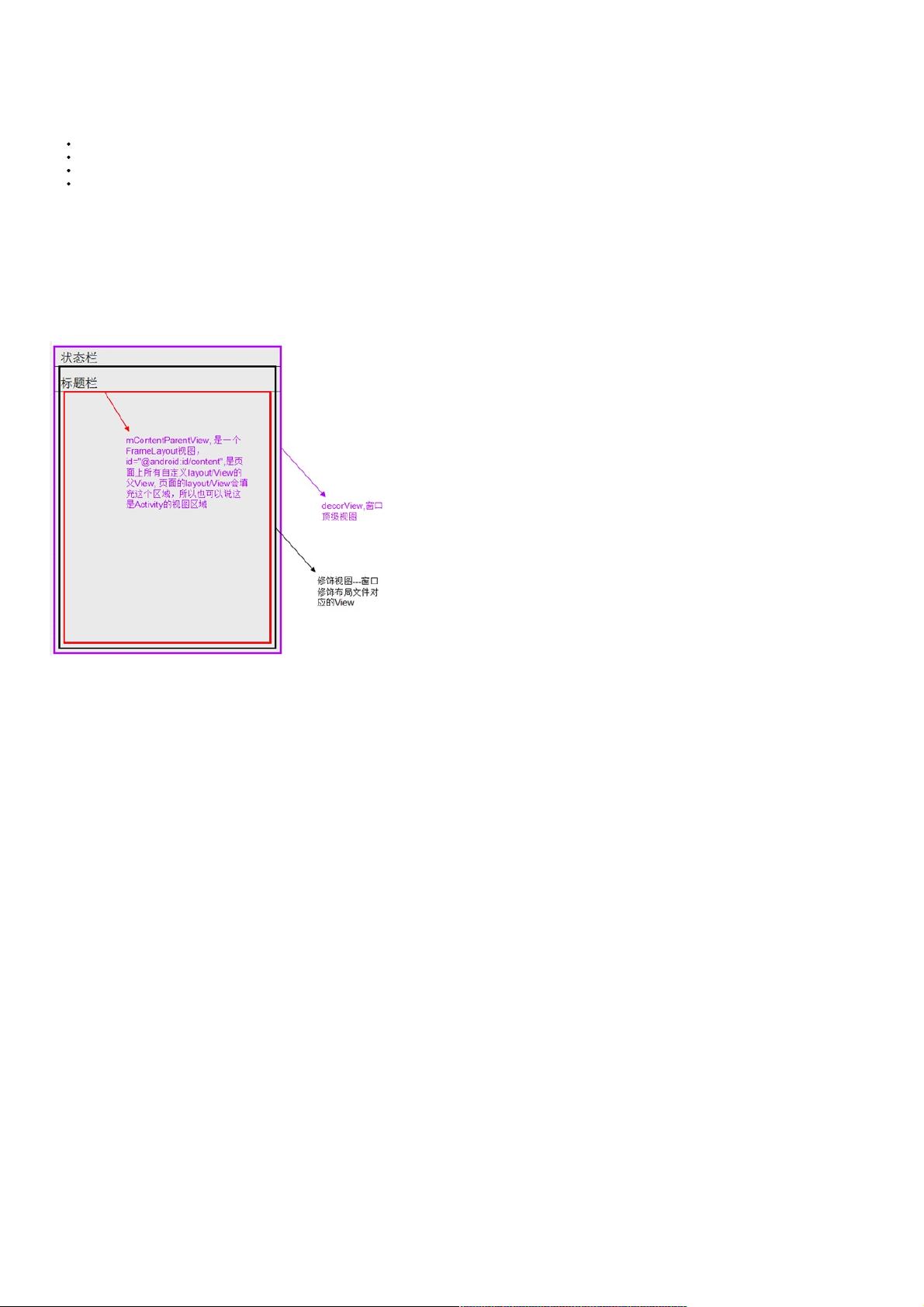
本文主要探讨了在Android应用中如何自定义组合控件,通过实例讲解了如何创建一个自定义的ImageButton以及将ImageView与TextView结合使用的案例。内容涉及到自定义View的分类,包括继承View、组合View、使用Paint和Canvas绘制以及自定义ViewGroup。文章还提到了Android的顶层视图结构,特别是DecorView及其包含的状态栏、标题栏和活动界面。
在Android开发中,自定义控件能够提高代码复用性和用户体验。自定义组合控件通常涉及将多个基础View组合在一起以形成新的功能组件。在这个实例中,我们创建了一个自定义的ImageButton,它是通过将Button和ImageView集成在一个FrameLayout中实现的。FrameLayout允许我们在同一位置堆叠多个子视图,而最后一个添加的视图会位于顶部。
首先,我们需要一个XML布局文件来定义这个自定义组合控件。在这个例子中,`myimagebutton_layout.xml`包含了Button和ImageView:
```xml
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
<!-- 其他Button属性 -->
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image_resource"
<!-- 其他ImageView属性 -->
/>
</FrameLayout>
```
接下来,我们创建一个新的Java类来扩展FrameLayout,并在该类中加载并处理这个XML布局。这使得我们可以在代码中像使用普通控件一样使用自定义的ImageButton:
```java
public class CustomImageButton extends FrameLayout {
public CustomImageButton(Context context) {
super(context);
init(context);
}
public CustomImageButton(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public CustomImageButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
LayoutInflater.from(context).inflate(R.layout.myimagebutton_layout, this, true);
// 可以在这里添加额外的初始化逻辑,如设置点击事件等
}
}
```
现在,我们可以在Activity的布局文件中使用`CustomImageButton`,并像设置其他属性一样设置它的自定义属性:
```xml
<com.example.yourpackage.CustomButtonImageButton
android:id="@+id/custom_image_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<!-- 自定义属性 -->
/>
```
关于自定义属性,Android提供了`attrs.xml`文件来定义自定义View的属性。在该文件中,我们可以定义新的XML属性,并在Java代码中通过`getAttributeValue()`方法获取它们的值。例如:
```xml
<!-- res/values/attrs.xml -->
<resources>
<declare-styleable name="CustomImageButton">
<attr name="customBackground" format="reference|color"/>
<attr name="customImage" format="reference"/>
</declare-styleable>
</resources>
```
然后在`CustomImageButton`类中,我们可以通过`TypedArray`来获取这些属性:
```java
private void init(Context context, AttributeSet attrs) {
// 获取自定义属性
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CustomButtonImageButton);
int customBackground = a.getResourceId(R.styleable.CustomButtonImageButton_customBackground, -1);
int customImage = a.getResourceId(R.styleable.CustomButtonImageButton_customImage, -1);
// 应用属性
if (customBackground != -1) {
setBackgroundColor(customBackground);
}
if (customImage != -1) {
ImageView imageView = findViewById(R.id.image_view); // 假设在myimagebutton_layout.xml中有id为image_view的ImageView
imageView.setImageResource(customImage);
}
a.recycle();
}
```
此外,对于更复杂的自定义控件,可能需要重写一些方法,比如`onDraw()`来直接使用Canvas和Paint进行绘图。在自定义ViewGroup时,需要重写`onMeasure()`和`onLayout()`来控制子视图的位置和大小。
自定义Android控件是一项强大的技术,能够帮助开发者实现独特的设计和功能。通过组合已有的View,自定义属性,甚至直接绘图,我们可以构建出满足特定需求的用户界面组件。了解并熟练掌握自定义View的技巧,是提升Android开发能力的重要一步。
2021-01-04 上传
2021-01-05 上传
2020-09-02 上传
2019-03-22 上传
2021-01-04 上传
2015-12-14 上传
2016-04-01 上传
weixin_38748718
- 粉丝: 6
- 资源: 912
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录