使用GitHub和Hexo快速构建个人博客指南
需积分: 33 121 浏览量
更新于2024-09-09
收藏 1.37MB DOCX 举报
"通过GitHub和Hexo搭建个人博客的步骤与配置方法"
在现代互联网时代,拥有一个个人博客是一个展示自我、分享知识的好方式。GitHub 和 Hexo 的结合为我们提供了一个简单而强大的平台来构建个人博客。以下是搭建过程的详细步骤:
1. **安装环境**:
首先确保你的系统是Win7 64位,因为大部分教程和软件都针对此环境优化。在搭建博客前,你需要几个基础工具:
- **域名申请**:你可以通过服务商如GoDaddy购买个人域名,例如`www.guanbaisheng.com`。
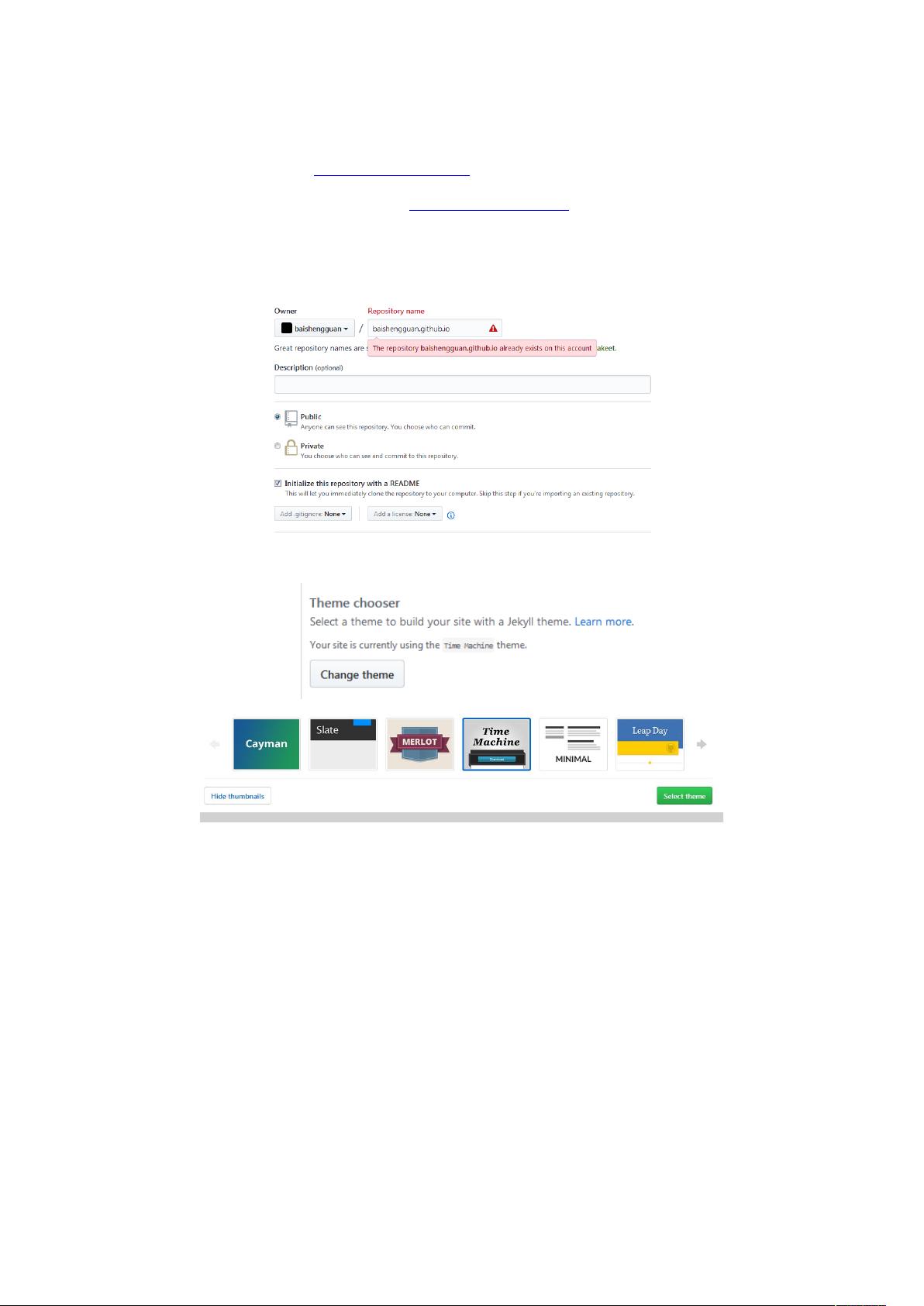
- **GitHub**:创建一个GitHub账户并创建一个新的仓库,命名应遵循`用户名.github.io`的格式,这将成为你的博客地址。
2. **选择主题**:
在GitHub仓库中,你可以选择预设的主题,或者稍后通过Hexo来自定义。
3. **设置域名**:
在GitHub仓库设置中,添加自定义域名`www.guanbaisheng.com`作为Custom Domain。
4. **安装Git和Node.js**:
- 下载并安装Git,确保默认选项被选中,以便添加到系统环境变量。
- 安装Node.js,同样选择默认设置,因为Hexo依赖于Node.js及其包管理器npm。
5. **验证安装**:
打开命令行工具,输入`node -v`和`npm -v`检查Node.js和npm是否正确安装。
6. **安装Hexo**:
- 创建一个名为`Blog`的文件夹,用于存放博客内容。在文件夹内打开Git Bash。
- 使用`npm install -g hexo`全局安装Hexo。
- 为了确保Hexo安装成功,运行`npm install hexo --save`并确认没有错误。
- 验证Hexo安装:运行`hexo -v`。
7. **初始化Hexo**:
- 如果在第6步中遇到问题,可以尝试在命令行(cmd)中运行`hexo init`。
- 接下来,运行`hexo g`(生成静态文件)和`hexo s`(启动本地服务器)。
- 浏览器输入`http://localhost:4000/`,你应该能看到你的本地博客预览。
8. **配置SSH keys**:
- 设置Git的用户信息:`git config --global user.name "你的GitHub用户名"`和`git config --global user.email "你的GitHub注册邮箱"`。
- 生成SSH密钥:`ssh-keygen -t rsa -C "你的GitHub注册邮箱"`,按三次回车即可。
- 复制`.ssh`目录下的`id_rsa.pub`文件内容,登录GitHub,创建新的SSH Key,并将公钥粘贴到Title下方的文本框,然后保存。
9. **连接GitHub**:
现在你的电脑已经准备好与GitHub通信。将`Blog`文件夹设置为Git仓库,添加远程仓库(`git remote add origin your-github-repo-url`),然后推送到GitHub(`git push -u origin master`)。
10. **发布博客**:
- 在`Blog`文件夹中编写Markdown格式的文章,保存到`source/_posts`目录。
- 运行`hexo g`生成静态文件,`hexo d`将更改推送到GitHub。
- 访问`你的GitHub用户名.github.io`,你的新文章应该已经在线可见。
通过以上步骤,你已经成功地使用GitHub和Hexo搭建了自己的个人博客。随着你对Hexo的进一步了解,你可以自定义主题、插件,甚至编写自己的模板,使你的博客更具个性和功能性。记得保持更新和维护,让博客成为你表达思想、分享知识的窗口。
288 浏览量
297 浏览量
273 浏览量
269 浏览量
376 浏览量
305 浏览量
2024-10-15 上传
baishengcoding
- 粉丝: 0
- 资源: 3